Компьютерная графика делится на два типа: растровая и векторная. Для обычного пользователя это всё картинки, но между ними большая разница.
Читайте также: Как оптимизировать изображения для сайта
В чём разница между вектором и растром
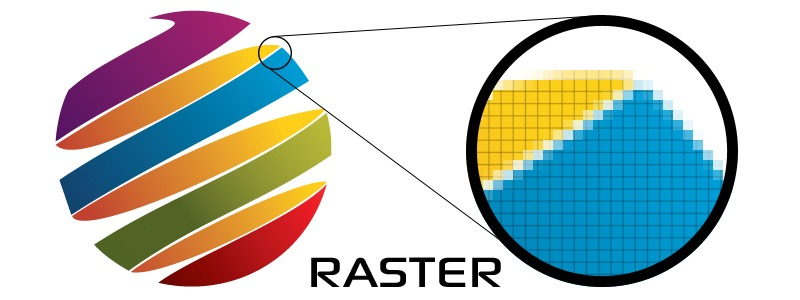
Наверняка вы замечали: если открыть файл формата JPG и увеличить (во сколько раз — зависит от исходного разрешения), то изображение становится размытым — «пиксельным».
Дело в том, что растровое изображение как раз состоит из сетки пикселей — множества точек, каждая со своим цветом и положением на экране. Пиксель — как бы атом, минимальный элемент. А разрешение (набор цифр вроде 1024×768) как раз показывает количество пикселей по горизонтали и вертикали, которое есть у картинки. Чем больше, тем выше качество.
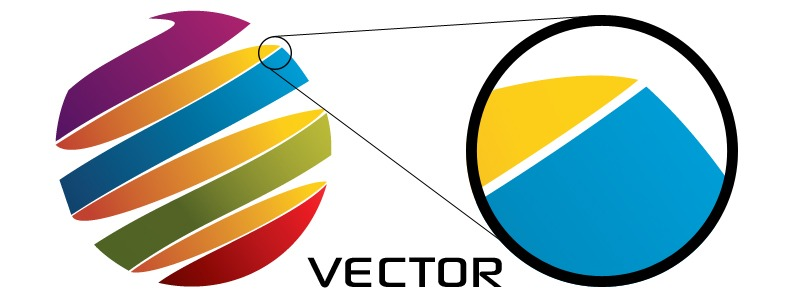
А если открыть файл формата EPS в Adobe Illustrator или Photoshop и увеличить таким же образом, то качество не ухудшится. Потому что это векторное изображение и оно устроено иначе. Файл по сути хранит набор команд в духе «построить линию от точки AB до точки XY». То есть картинка строится не разноцветными точками, а линиями и фигурами, которые описываются с помощью алгоритмов и формул. Срабатывает зум — компьютер просто перерисовывает изображение, поэтому оно остаётся чётким, никакой размытости и зернистости.
 Наглядные иллюстрации разницы между двумя форматами от printcnx.com
Наглядные иллюстрации разницы между двумя форматами от printcnx.com
Плюсы и минусы векторной графики
Одно из преимуществ, которое мы уже упомянули выше — масштабируемость. Качество картинки не меняется, даже если увеличить размер в разы. Это особенно важно для логотипов, ведь фирменные знаки могут пригодиться для самых разных задач: от создания иконки на сайте до дизайна наружной рекламы. А растр не подойдет, потому что увеличение обязательно приведёт к потере качества.
Другой плюс — вес (размер) файла. Векторный файл с большим разрешением, как правило, занимает меньше места, чем аналогичная растровая картинка. Исключение — если у объекта много мелких деталей.
Ещё векторные рисунки легко редактировать в графических редакторах. Например, менять форму или размер объектов перетаскиванием точек и линий, из которых как раз и состоит векторная графика.
Вектор можно встроить на сайт и управлять им с помощью кода: менять стиль, анимировать, добавлять интерактивные элементы. Это позволяет другой графический формат — SVG.
Недостаток векторного формата — он не подходит для сложных изображений. Точнее, можно, например, перевести фото из растра в вектор, но часть информации потеряется — нельзя будет получить реалистичное изображение. Векторная графика больше для простых объектов. А вот перевести вектор в растр легче — нужно просто сохранить файл в JPG или PNG.
Где применяется вектор
В самых разных сферах.
В диджитале это создание логотипов, шрифтов, иллюстраций, иконок, кнопок и других графических элементов. А также инфографики, макетов, презентаций. Ещё векторная графика используется для дизайна социальных сетей и оформления профилей. Фото можно легко сочетать с вектором.
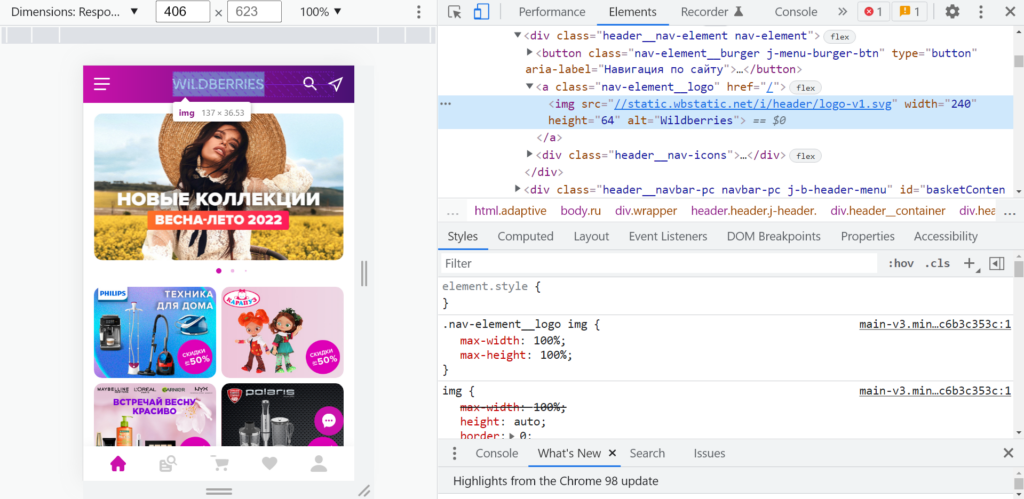
 Google DevTools показывают, что логотип на сайте Wildberries — вектор
Google DevTools показывают, что логотип на сайте Wildberries — вектор
Масштабируемость делает формат незаменимым для печати: визиток, флаеров, журналов, плакатов. А ещё вектор нужен для различных схем, карт, чертежей.
Какие бывают векторные форматы
Выше мы уже упоминали EPS, который расшифровывается как Encapsulated PostScript. Предназначен для обмена графическими файлами между различными приложениями — поддерживается в большинстве редакторов. Может содержать в себе как векторную, так и растровую графику.
Ещё мы писали про SVG (Scalable Vector Graphics), который можно встраивать на сайт. Это популярный формат, который активно используется в вебе. SVG-картинки весят меньше, чем растровые изображения, хорошо смотрятся на любых экранах. А ещё их можно редактировать и анимировать с помощью кода — это по сути язык разметки как HTML, XML или Markdown. Плюс SVG индексируются поисковиками и могут влиять на SEO.
 Пример такого SVG на сайте. Текст — не обычная картинка, его можно выделить, он индексируется в поисковых системах
Пример такого SVG на сайте. Текст — не обычная картинка, его можно выделить, он индексируется в поисковых системах
Есть и другие векторные форматы. Например, AI — собственный формат Adobe Illustrator, популярного векторного графического редактора. Есть CDR — собственный формат другой программы — Corel Draw. PDF (Portable Document Format) это тоже, кстати, векторный формат. Точнее, формат, который может включить и вектор, и растр, и текст.
Читайте также: 11 инструментов для конвертации файлов: документов, изображений, фото, видео, аудио
Где можно работать с векторной графикой
Adobe Illustrator. Самая популярная программа на рынке, упоминается в большинстве вакансий графических дизайнеров. Здесь можно создавать иллюстрации из линий и контуров, работать с геометрическими фигурами, преобразовывать текст в кривые, трассировать — переводить растровое изображение в векторное. Программа подходит для логотипов, графики социальных сетей и так далее. Illustrator входит в экосистему Adobe, которая также включает Photoshop, InDesign, After Effects. В составе подписки Creative Cloud стоит 1600+ руб. в месяц.
CorelDRAW. Конкурент Adobe, который популярен и довольно часто используется в России и СНГ. Дизайнеры используют это ПО для обработки изображений, проектирования веб-страниц, работы со скриншотами, но лучше всего Corel подходит для печатной продукции и различных схем, чертежей. Лицензия на продукты стоит от $145. Можно купить один раз, а не оплачивать подписку.
Affinity Designer. Более простой аналог вышеперечисленных инструментов. Начинающим дизайнерам, как правило, с ним легче справиться, чем с Illustrator или Corel. Функционал не такой продвинутый, но достаточный для работы с векторной графикой. Лицензия стоит 5 000 руб., оплата единоразовая.
Sketch. Векторный графический редактор для macOS. Главное отличие от других инструментов в специализации. В первую очередь он предназначен для проектирования интерфейсов мобильных приложений и сайтов, то есть для UX/UI-дизайна. Для рисования сложных иллюстраций не подходит, а вот создать простой логотип здесь можно. Sketch поддерживает импорт и экспорт векторных файлов в формате SVG, EPS и PDF. Подписка стоит $99 в год.
Inkscape. Функциональный графический редактор, который мало чем уступает другим. Это продукт с открытым исходным кодом. Недостатки: не поддерживает экспорт файлов формата EPS и CMYK — это цветовая модель, которая построена на смешении четырёх типографских красок. Последнее означает, что программа плохо подходит для печатной продукции. Зато инструмент полностью бесплатный. Но навык работы с ним вряд ли убедит потенциального работодателя, если нет опыта с более популярным коммерческим софтом.
Gravit Designer. Тоже простой редактор для начинающих дизайнеров, которые только знакомятся с векторной графикой. Есть встроенная библиотека с готовыми иконками, картинками, стикерами, фигурами. Доступна бесплатная ограниченная версия, а подписка стоит 3 699 руб. в год.
Vectr. Интуитивно-понятный, простой в освоении сервис. В отличие от большинства других инструментов, это веб-приложение. Подходит для создания простых рисунков, точно не для сложной графики. Чтобы иметь возможность сохранять файлы, нужно зарегистрироваться. Экспортировать можно в форматах SVG, PNG или JPG.
Читайте также: Топ-15 инструментов для обработки фотографий: от простого к сложному
Как зарабатывать на векторной графике
Продажа контента на фотостоках. На специальных площадках можно предложить иллюстрации, иконки, баннеры, макеты и так далее. Но новичкам в этом деле вряд ли будет просто. Нужно время, чтобы выйти на нужный доход, плюс далеко не все работы получится продать. Ещё для того, чтобы размещаться, нужно пройти верификацию. И помните про обязательную комиссию — должны же площадки сами на чём-то зарабатывать.
Реализация векторных рисунков в интернет-магазинах. Они удобны тем, что подходят для печати на любых носителях: от визитки до футболки. Ещё векторные файлы могут пригодиться производителям хендмейда. Можно предлагать печать на заказ или готовую продукцию с нанесённой графикой. Подходящие для этих целей площадки: Pink Bus, Etsy, Livemaster.
Блоггинг. Тоже вариант для всех, кто хочет рисовать. Когда наберётся достаточное количество подписчиков, можно монетизировать. Размещать рекламу или делать мерч. Также с помощью такого аккаунта можно найти клиентов на услуги по дизайну.
Обучение. Когда достаточно опыта, можно делиться экспертизой с другими. Например, выкладывать уроки на YouTube и получать доход от монетизации Google AdSense. Или создать онлайн-курс и продавать к нему доступ.
Работа дизайнером. Можно на заказ создавать иллюстрации, логотипы, печатную продукцию. В штате или на фрилансе.
Портреты на заказ. Даже так. Можно делать векторные портреты в стиле комиксов или в более реалистичном исполнении.
Чтобы заниматься векторной графикой, на самом деле необязательно быть с соответствующим образованием. Главное, иметь художественный вкус, знать основы дизайна, понимать, как красиво и правильно сочетать различные элементы, подбирать цвета.