Чтобы получать трафик из поиска, оптимизировать нужно не только тексты, но и картинки. Рассказываем, как одновременно угодить роботам Яндекса и Google, с одной стороны, и живым посетителям, с другой.
Чтобы подружить сайт с поисковыми запросами, важно не только умело жонглировать ключевыми словами в тексте, но и правильно подбирать изображения. Благостное отношение поисковых систем к картинкам складывается из двух ключевых факторов.
Во-первых, поисковик должен понимать, что именно показано на картинке: это позволит привлекать трафик, когда люди ищут конкретные изображения. Во-вторых, картинка должна легко загружаться – это улучшает юзабилити и, соответственно, поведенческие факторы, которые тоже влияют на ранжирование в поиске.
Давайте посмотрим, какие конкретно приемы используются для правильной оптимизации.
Качество, уникальность и релевантность
Это три ключевые характеристики изображения, которые будут влиять на поисковую выдачу. Картинки оцениваются на предмет того, насколько они будут интересны аудитории: логично, что большей популярностью будут пользоваться красивые картинки, подходящие к теме вашего ресурса и не встречающиеся больше нигде.
Под качеством подразумевается четкость изображения и его целостность. Под удар попадают размытые любительские фото, фото с плохим разрешением и фрагментарные картинки, по которым непонятно, что именно на них изображено.
 Размытые некачественные фото оттолкнут пользователей и могут ухудшить рейтинг в поисковых системах
Размытые некачественные фото оттолкнут пользователей и могут ухудшить рейтинг в поисковых системах
С уникальностью, пожалуй, все тоже ясно. Беспроигрышный вариант – генерировать собственный контент: снимать фотографии самостоятельно или отрисовывать иллюстрации в графических редакторах. Конечно, такая возможность есть не всегда. Если вам все же приходится размещать на своем сайте чужие картинки, убедитесь, что не нарушаете авторских прав.
Неуникальные изображения лучше всего скачивать с фотостоков. Фотографии, разрешенные для коммерческого использования, можно бесплатно скачать на Unsplash, Pexels, Pixabay и других ресурсах. Если нужных вам картинок не нашлось, можно приобрести фото на платных стоках: самый популярный – Shutterstock.
Можно создать уникальное изображение на основе стоковых картинок. Но для этого придется постараться. Для начала можете повернуть фото на несколько градусов – такой способ может сработать, если у вас изначально довольно редкое непопулярное изображение. Но в большинстве случаев стоковые фото сильно растиражированы, и придется приложить больше усилий.
Сделать изображение уникальным можно, если отредактировать его одновременно с помощью нескольких инструментов: кадрировать, применить цветокоррекцию, повернуть или отразить. В этом вам может помочь Photoshop или любой бесплатный фоторедактор. Также уникальности можно достичь, если собрать коллаж из нескольких фотографий.
Несмотря на все манипуляции, каждую обработанную картинку стоит проверять на уникальность в поиске. На решение поисковика могут влиять разные факторы: возможно, в вашем коллаже слишком много места занимает одно фото, а обработка недостаточно изменила оригинал. Впрочем, если совместить 3-4 фото в равных пропорциях, можно рассчитывать, что Google и Яндекс будут благосклонны.
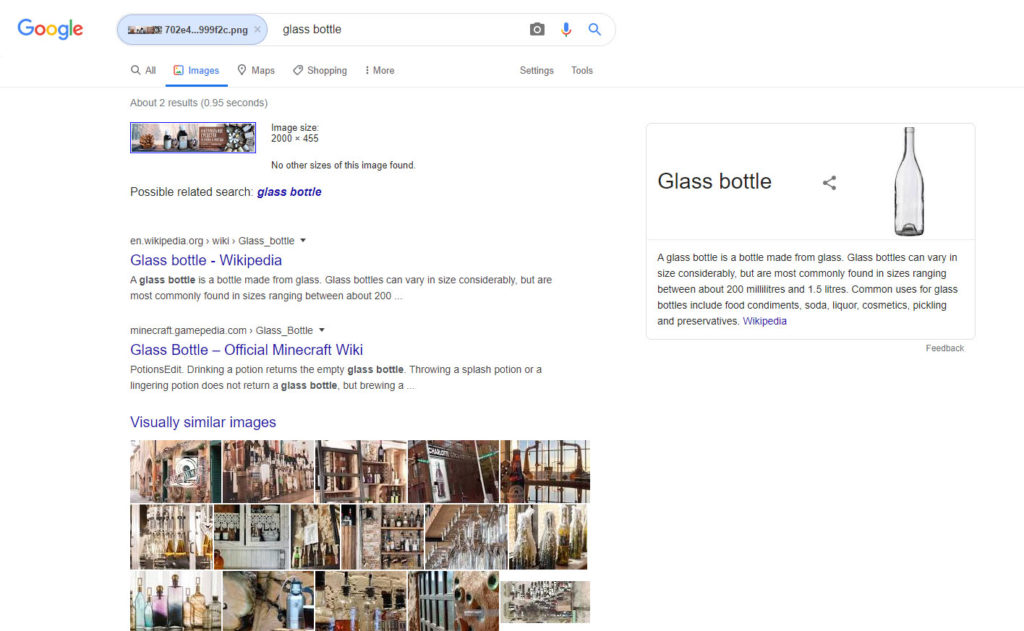
 Вот, например, баннер, сделанный путем комбинации нескольких фотографий с подложкой и текстом
Вот, например, баннер, сделанный путем комбинации нескольких фотографий с подложкой и текстом
 Как видите, Google этой работой вполне доволен
Как видите, Google этой работой вполне доволен
Перейдем к релевантности изображения. Под ней подразумевается соответствие содержания картинки тематике ресурса или статьи. Лучше размещать изображения непосредственно рядом с текстом, который они иллюстрируют.
Качество, релевантность и уникальность отслеживают не только поисковики. Пользователям такие картинки интереснее, поэтому их наличие улучшает поведенческие факторы на сайте (время на сайте, глубину просмотра и др.). А поведенческие факторы, в свою очередь, тоже влияют на ранжирование в поиске.
Оптимальный размер и формат
Скорость загрузки страницы сайта – это один из факторов ранжирования для поисковиков. Слишком тяжелые изображения заставляют страницы грузиться медленнее: поисковой системе сложнее проиндексировать такой сайт. А также долгая загрузка снова влияет на поведенческие факторы.
Как определить, что скорость загрузки страницы слишком низкая? Для этого можно воспользоваться онлайн-инструментами: например, GTMertix.
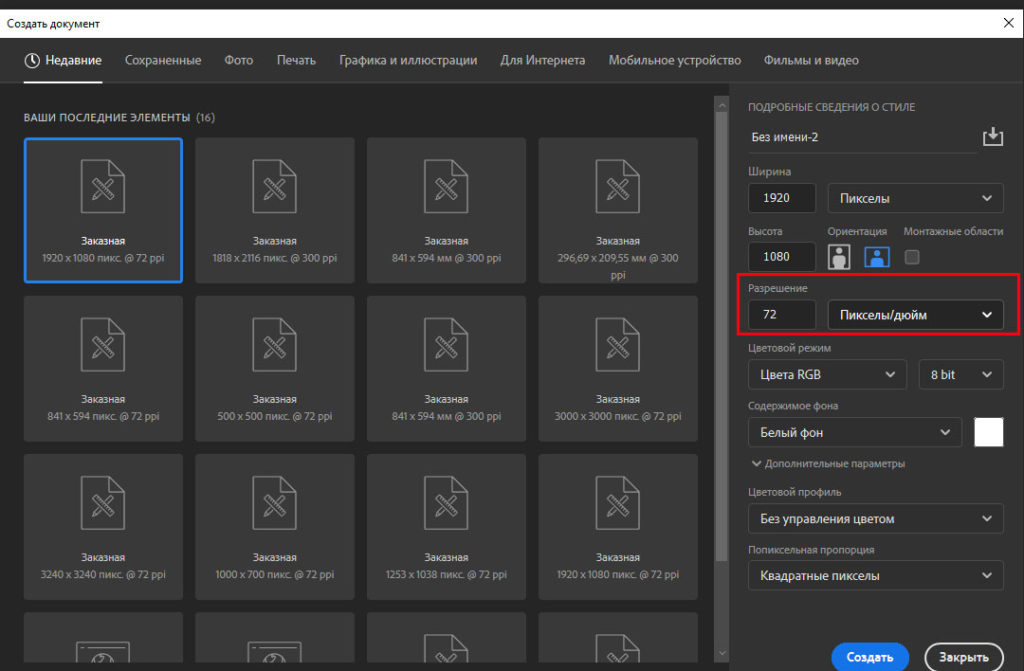
Если ваши изображения оказались слишком большими и тяжелыми, их желательно сжать без потери качества. Это можно сделать в Photoshop, установив необходимый размер и разрешение.
 Рекомендуется ставить разрешение не менее 72 точек на дюйм
Рекомендуется ставить разрешение не менее 72 точек на дюйм
Также уменьшать картинки вы можете в онлайне – например, с помощью сервиса Optimizilla или Compressor.
Какой размер идеален для сайта? Единственно верного решения тут нет и быть не может. Не стоит максимально уменьшать картинку, делая ее едва различимой – в этом случае она неизбежно потеряет в качестве и может ухудшить поведенческие факторы. Подумайте об эстетике своих публикаций и их информативности. Картинка должна быть достаточно большой, чтобы цеплять взгляд и не заставлять пользователя пристально всматриваться в попытках различить ее содержимое. Но и огромные изображения без надобности размещать не следует.
Самые популярные форматы, которые используют на современных сайтах – jpeg, png, gif и svg. Давайте посмотрим на их различия:
- Формат jpeg дает хорошее качество при минимальном размере файла. Он рекомендован для размещения детализированных и больших изображений, хорошо подходит для карточек товаров в интернет-магазинах.
- Png имеет уникальную особенность – сохранение прозрачности. Используйте такие изображения, если вам нужен просвечивающийся фон.
- Svg – это веб-формат, который подходит для иконок или логотипа на сайте.
- Gif – это формат, поддерживающий анимацию. Стоит учитывать, что именно анимированные файлы зачастую имеют большой вес и замедляют загрузку. Поэтому использовать их стоит только при необходимости, и по возможности максимально сжимать.
Бывает, что большие тяжелые картинки неизбежно нужны на сайте – например, они позволяют покупателю рассмотреть товар в мельчайших подробностях. Для таких случаев существуют превью: вы можете разместить в каталоге маленькое изображение, а для просмотра в полном размере пользователю потребуется сделать дополнительный клик. Этот прием широко используется как компромисс: и скорость загрузки будет низкой, и пользователь при желании сможет рассмотреть товар.
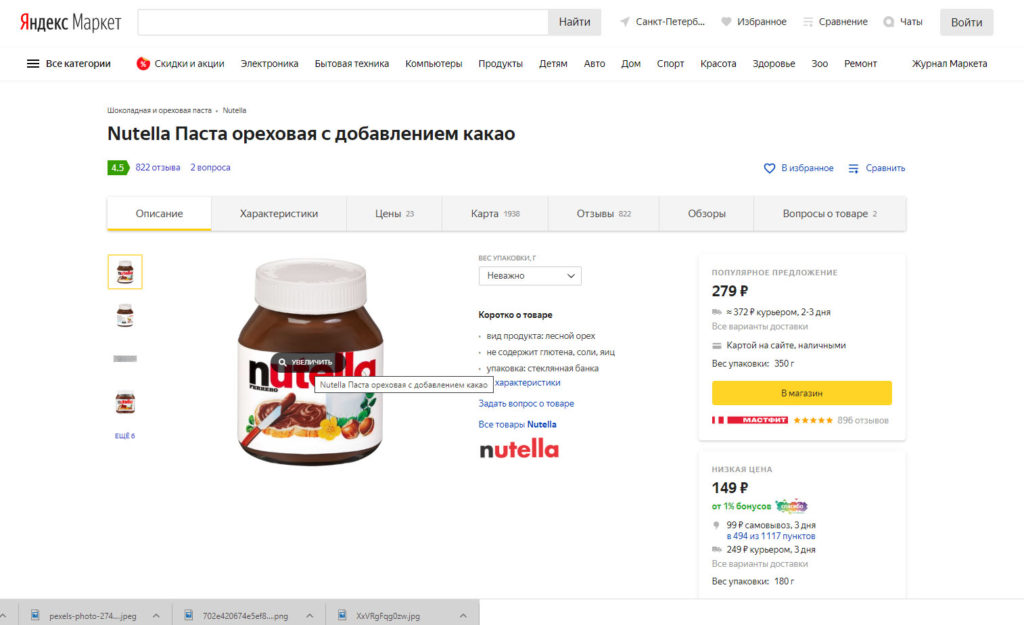
 Например, карточка товара может выглядеть так. Изображение небольшое и страница легко загружается
Например, карточка товара может выглядеть так. Изображение небольшое и страница легко загружается
 Если же мне захочется рассмотреть баночку во всех подробностях, есть детализированное фото
Если же мне захочется рассмотреть баночку во всех подробностях, есть детализированное фото
Еще один важный нюанс – оптимизация картинок под мобильные устройства. Тяжелые картинки на смартфоне будут загружаться еще дольше, чем на ПК. Поэтому важно не только найти баланс между качеством и размером, но и подобрать разные версии изображений под разные экраны.
Имя, ключевые слова и атрибуты
Текст, сопровождающий изображение, тоже важен для ранжирования. Прежде всего, это имя файла: оно должно быть релевантным и понятным. Например, «1234.jpeg» – это плохое имя. A «cup-porcelain-white.jpeg» – хорошее, если вы размещаете фото белой фарфоровой чашки. В имени важно кратко и понятно описать, что у вас изображено. Так поисковик сможет правильно проиндексировать файл и выводить вашу картинку под соответствующие запросы пользователей.
Для лучшего распознавания нужно начинать название с ключевого слова – именно с него будет начинаться индексация. Также предпочтительно использование дефисов между словами, их поисковые системы распознают лучше, чем пробелы и подчеркивания.
Атрибут Alt – это описание вашей фотографии. Оно будет появляться на странице в тех случаях, когда изображение по каким-то причинам не загрузилось. Желательно сделать Alt максимально конкретным и понятным, плюс важно максимально естественно вписывать сюда ключевые слова. Чтобы не отпугнуть пользователя, который прочитает текст в случае форс-мажора.
Атрибут Title – это краткое текстовое название изображения. Его пользователь сможет увидеть, когда наведет курсор на картинку. Согласно исследованию «Ашманов и партнеры», поисковые системы не учитывают этот атрибут. Но не стоит о нем забывать – ведь в будущем алгоритмы ранжирования могут измениться.
Подытожим
- Публикуйте на сайте качественные, уникальные, релевантные изображения. Старайтесь, чтобы они всегда соответствовали тематике ресурса/страницы.
- Выбирайте подходящий размер и формат, чтобы увеличить скорость загрузки сайта, но без ущерба юзабилити и поведенческим факторам.
- Не забывайте оптимизировать имя и метатеги картинок. В них уместно вставлять ключевые слова.
Будьте готовы потратить пару минут на правильную оптимизацию каждой картинки. Особенно если в вашем бизнесе визуальная составляющая очень важна – как, например, при продаже одежды, медицинских услуг, детских игрушек, хендмейда и т. п. В этом случае однозначно стоит делать ставку на трафик Google и Яндекса из поиска по картинкам.