Рассказываем, как проверить адаптивность сайта – удобство и правильность отображения на разных устройствах, браузерах, операционных системах. Плюс объясняем, почему адаптивный дизайн так важен и как выбрать способ его создания.
Разбираемся, почему адаптивность – очень важно
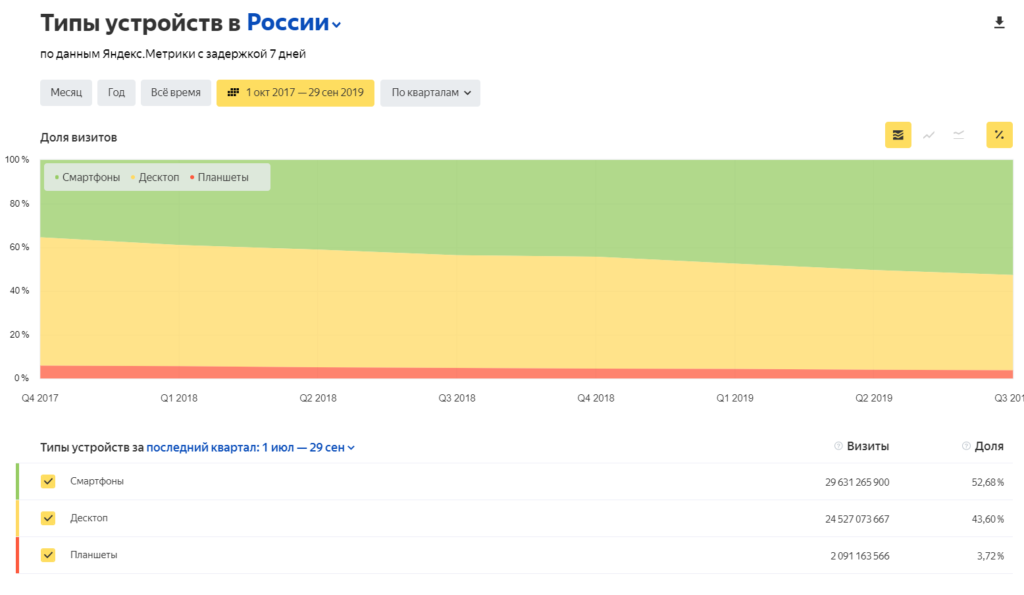
По данным Яндекс.Радара на сентябрь 2019, доля визитов со смартфонов составляет 52,68 %. И, если судить по ретроспективе, этот процент будет только расти.
Получается, если сайт не адаптирован под мобильные устройства, есть риск потерять половину потенциального трафика и лидов. Потому что редкий пользователь будет терпеть горизонтальную прокрутку, мелкий нечитаемый шрифт, невозможность нажать CTA-кнопку, незакрывающийся поп-ап на весь экран и т. п.
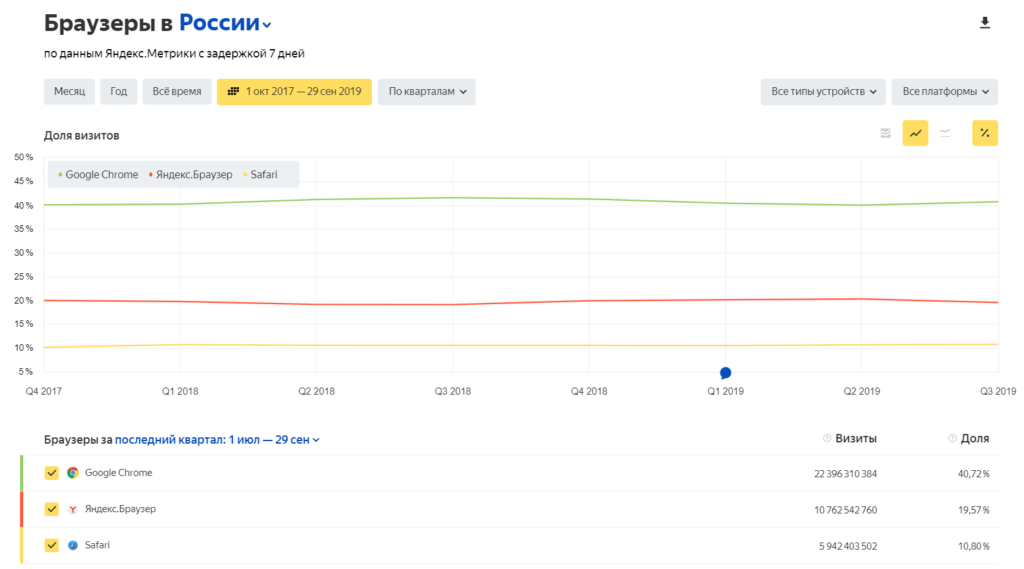
Но даже если на сайте уже внедрен адаптивный дизайн, могут быть нюансы с работой в разных браузерах и операционных системах. К примеру, если все хорошо с Google Chrome (самый популярный браузер в России), но проблемы с Яндекс.Браузером — под угрозой каждый пятый посетитель (если опять же брать средние данные Яндекс.Радара).
Аналогично — с каждым четвертым пользователем, если нет кроссплатформенности, и сайт плохо отображается в iOS.
Кстати, вот еще интересные данные свежего исследования AccuraCast: десктоп конвертирует на 60 % больше мобайла, а ПК-конверсии стоят на 93 % дороже мобильных (при том, что клики, показы и конверсии со смартфонов растут). Однако это не повод расслабиться и не обращать внимание на мобильный маркетинг, совсем наоборот. Ведь эта статистика портится также и обилием неадаптивных сайтов, с которых сложно что-то заказать.
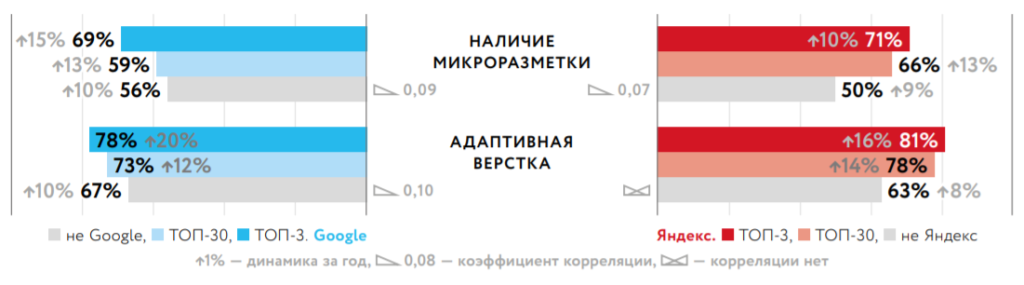
Адаптивность сайта — хороший фактор ранжирования в обоих поисковиках, что подтверждается в том числе отчетом «Ашманов и партнеры» (2018). И в Яндексе, и в Google этот параметр связан с попаданием в топ-30 (а в Google – также с позицией).
Проверяем удобство отображения сайта с помощью специализированных онлайн-инструментов
С важностью адаптивности сайта разобрались, теперь надо проверить ее.
Если есть проблемы на отдельных устройствах, в браузерах и операционных системах, стоит дать задание программисту обратиться с претензией к подрядчику или пожаловаться в техподдержку CMS и конструктора.
Mobile Friendly Test
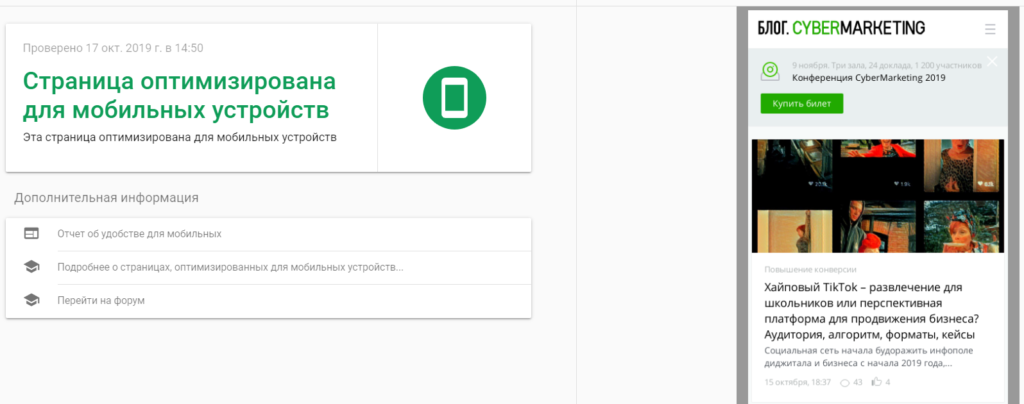
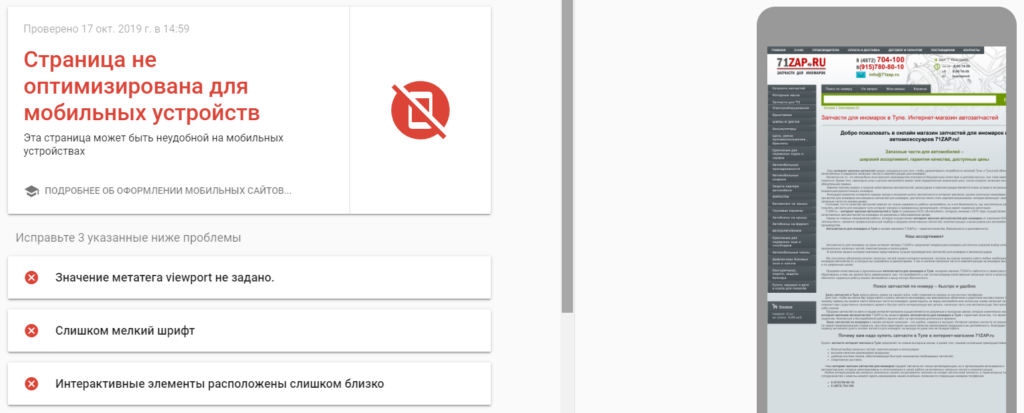
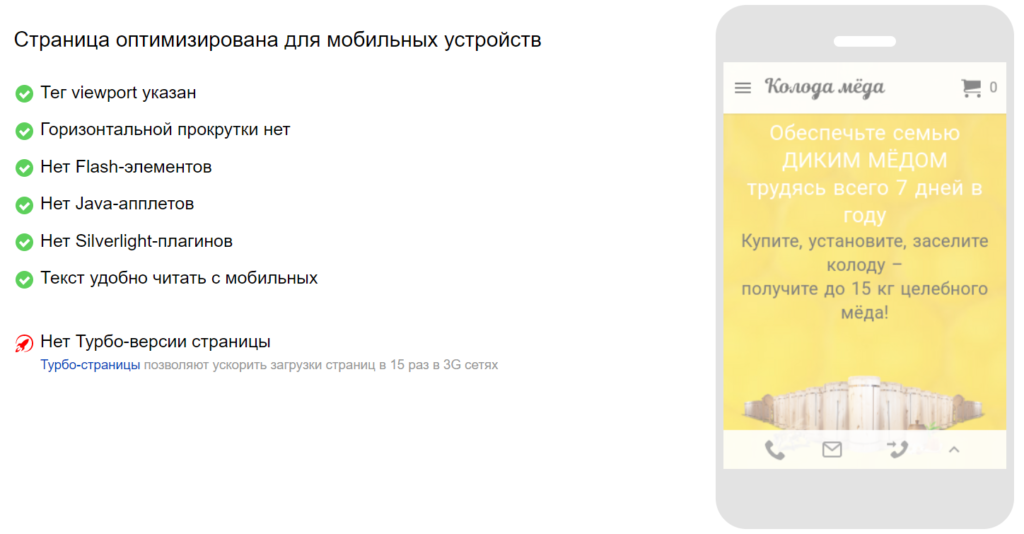
Mobile Friendly Test — простейший инструмент в Google Search Console. Укажите любой сайт. Если страница не оптимизирована, сервис подскажет, в чем именно проблема (мелкий шрифт, не задано значение тега viewport и др.). Также будут уведомления, когда некоторые элементы не грузятся. Справа можно наглядно увидеть, как тот или иной сайт выглядит на экране смартфона.
Хороший вариант, чтобы быстро проверить мобильность и только ее. Для оценки кроссбраузерности и кроссплатформенности нужно использовать другие инструменты.
В Яндекс.Вебмастере есть подобный инструмент, но им нельзя проверить чужие сайты. Только страницы с ресурсов, подтвержденных и добавленных вами в Вебмастер. И он тоже не проверяет разные браузеры, операционные системы и устройства.
Browserling
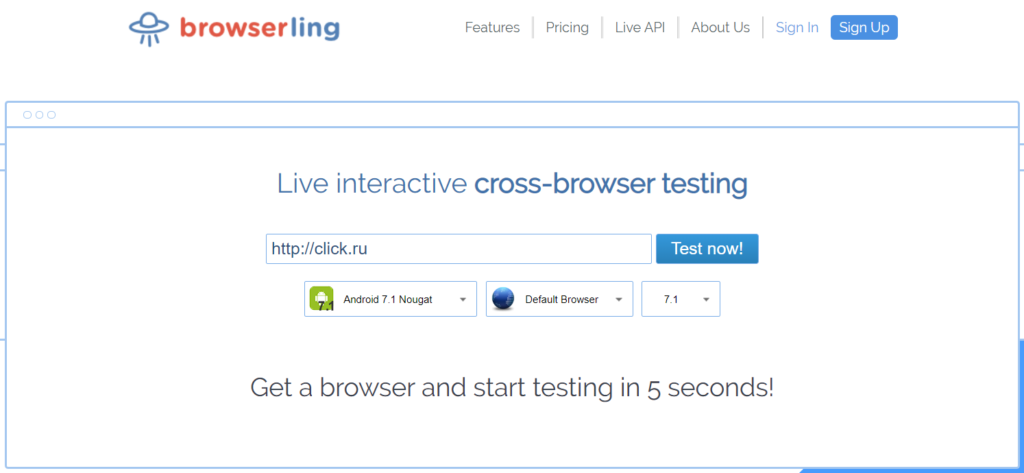
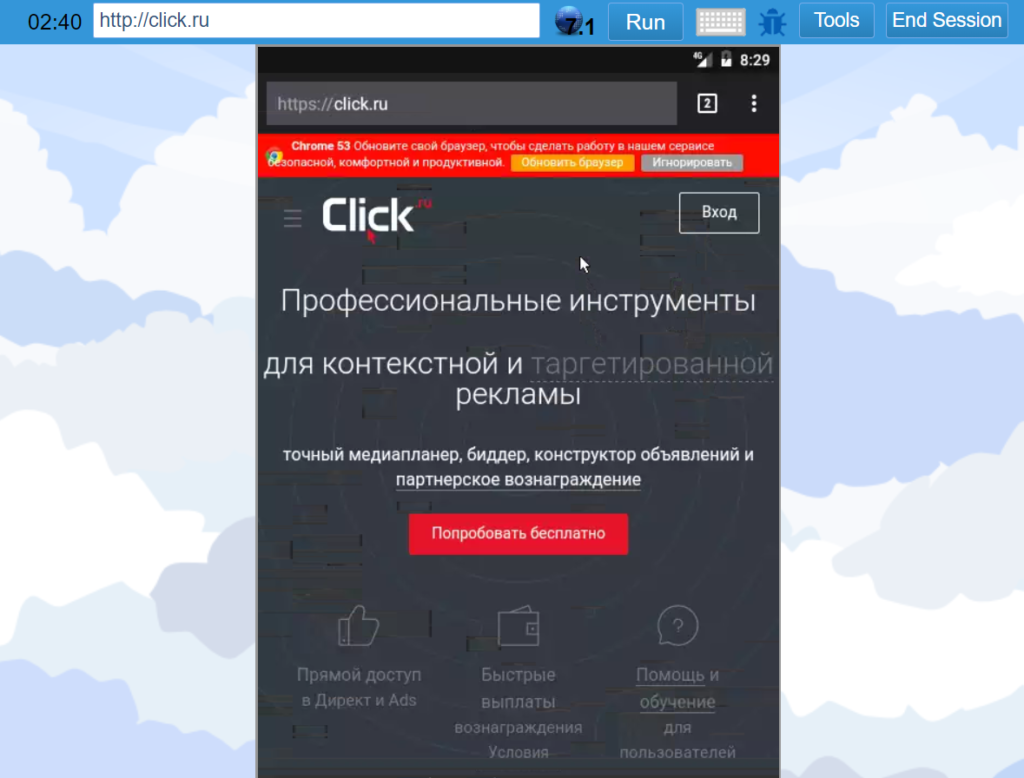
Browserling — инструмент проверки отображения сайта в разных браузерах и операционных системах. Чтобы начать тестирование, нужно указать URL, выбрать нужные параметры и нажать «Test now». Затем немного подождать, если есть очередь, и – готово. Открывается полноценный эмулятор, где в течение трех минут вы можете изучить, как отображаются различные разделы, показываются формы, поп-апы и т. д.
Бесплатная версия серьезно ограничена по продолжительности сессии, количеству доступных браузеров, ОС и разрешений. За ежемесячную подписку от 19 $ можно по полной программе протестировать любой сайт в плане адаптивности.
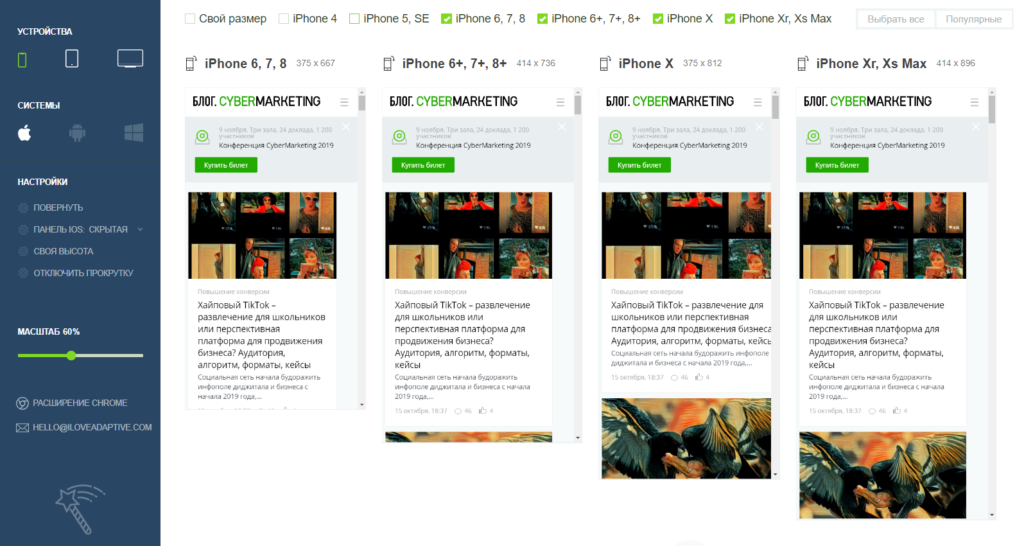
I love adaptive
I love adaptive — крайне дружелюбный и при этом бесплатный сервис для тестирования адаптивности сайта. Можно выбрать модель устройства или задать произвольный размер экрана. Как и в предыдущем сервисе, с сайтом во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр. Бонус: результаты валидатора HTML-кода и скорости загрузки. Если нужно постоянно проверять отображение на устройствах с разными экранами, воспользуйтесь расширением для Google Chrome.
Недостаток: нельзя проверить кроссбраузерность, как это позволяет Browserling.
Был еще Screenfly, похожий на I love adaptive, но он сейчас недоступен, домен выставлен на продажу. Помимо вышеперечисленных, есть adaptivator.ru, но он мало чем отличается от Mobile Friendly Test (Google).
Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
Не все сочетания браузеров, операционных систем и девайсов можно учесть и проверить в специализированных инструментах из предыдущего раздела. К тому же можно просто забыть это сделать после очередного обновления дизайна, внедрения новых элементов на сайте по результатам A/B-тестирования и т. п.
Решение — периодическое изучение данных веб-аналитики.
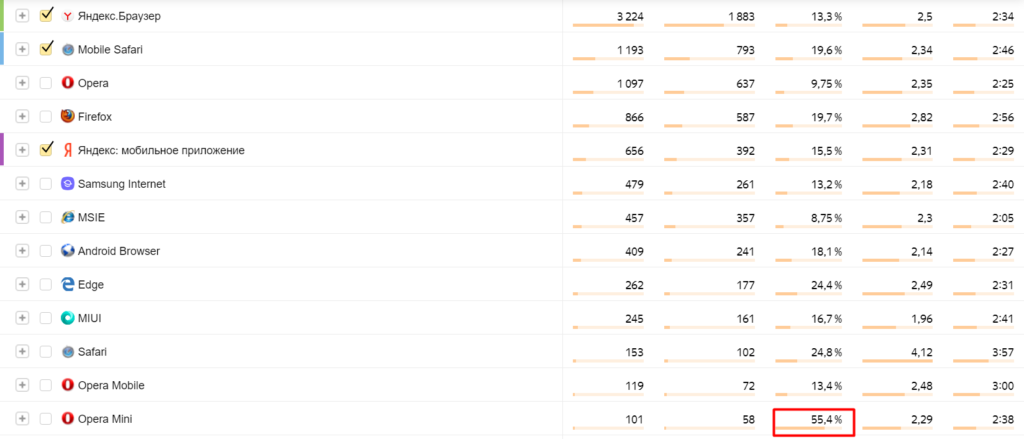
Увидеть проблемы с адаптивностью сайта можно с помощью отчетов группы «Технологии» в Яндекс.Метрике. К примеру, идем в «Браузеры» и видим аномально большое количество отказов:
Затем уже целенаправленно проверяем отображение в этом браузере. В данном случае оказалось, что панель навигации частично перекрывала CTA-кнопку, а также страницы сразу не открывались в отдельных вкладках после кликов по внутренним ссылкам. Возможно, эти проблемы в том числе вызвали такую долю отказов.
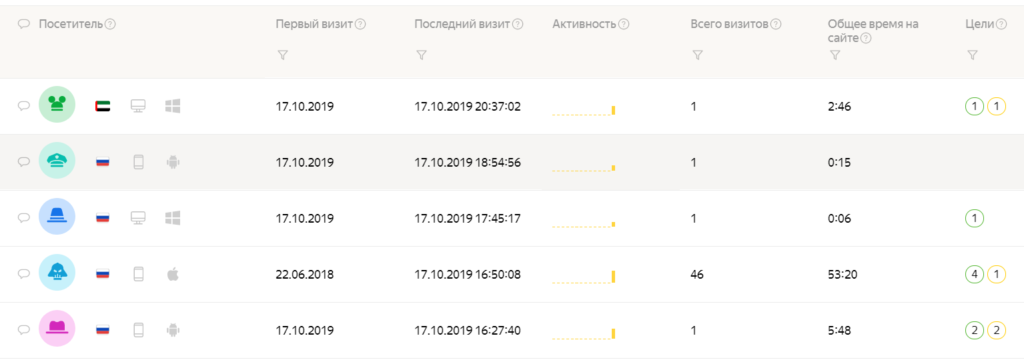
В Метрике есть отдельные отчеты по браузерам, устройствам, разрешениям дисплеев, операционным системам. Посмотреть на сайт глазами конкретного пользователя можно с помощью Вебвизора. Отслеживать активность, конверсии и время на сайте с учетом гео, устройства и операционной системы, пожалуй, удобнее всего в относительно новом отчете «Посетители».
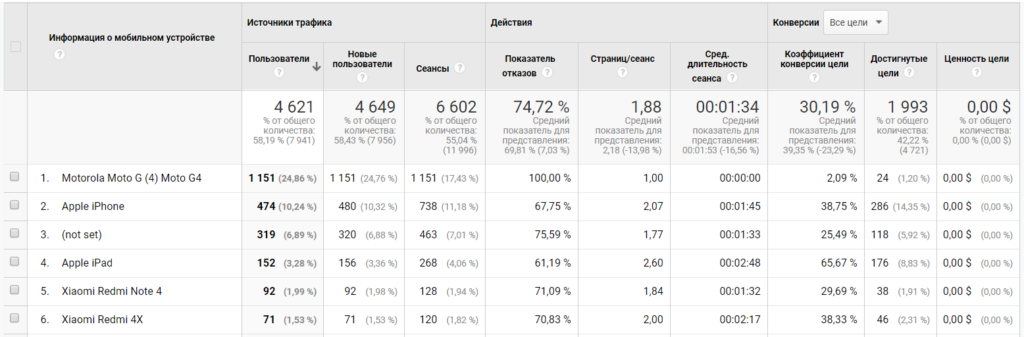
В Google Analytics — по похожему принципу. Отчеты находятся в «Аудитория» → «Технологии», а также «Аудитория» → «Мобильные устройства». Можно получить много интересных инсайтов, например, с какого устройства больше совершается конверсий (на скриншоте видно, что лидирует Apple iPhone). Главное, не слишком строго смотреть на отказы, так как в Google Analytics они показывают посещение одной страницы, не важно как долго (а не уход в течение 15 секунд, как в Яндекс.Метрике).
В отличие от Метрики, Google Analytics дает возможность сравнивать качество трафика даже по различным провайдерам. И здесь есть интересный отчет «Разные устройства» (пока в стадии бета-тестирования). Он позволяет изучить так называемые кроссдевайсные конверсии, ведь зачастую пользователи неоднократно заходят и с десктопа, и с мобайла, прежде чем купить. Такого рода данные помогают оценить вклад разных типов устройств в конверсию, лучше понять Customer Journey Map.
P. S. Адаптивная верстка или мобильная версия сайта?
Допустим, еще на этапе работы с Mobile Friendly Test от Google мы поняли, что сайт совсем не адаптирован к мобильным устройствам. Нужно переходить на другие CMS или конструктор, обращаться к веб-разработчикам, переделывать сайт или заказывать новый.
При этом есть два способа оптимизации: отдельная мобильная версия или универсальная адаптивная верстка. Что выбрать?
Мобильная версия сайта располагается на отдельном поддомене (например, vk.com – обычная версия, а m.vk.com — уже мобильная).
Главное преимущество — гибкость, возможность максимально адаптировать функциональность, дизайн, контент для пользователей смартфонов. За счет этого в том числе можно обеспечить высокую скорость загрузки, положительный пользовательский опыт.
Серьезный недостаток: большие затраты ресурсов. Ведь в мобильной версии должны быть доступны те же страницы, что и в основной версии. К тому же могут быть проблемы с поисковым продвижением, если допустить ошибки при настройке индексации, переадресации и перелинковки.
Мобильная версия на поддомене — сложный и дорогой способ оптимизации, больше подходящий для больших медиа и корпоративных порталов, социальных сетей, крупных e-commerce-проектов.
Адаптивная верстка не требует отдельного сайта — устройство пользователя определяется специальным скриптом, с учетом этого меняется внешний вид (элементы могут всячески сдвигаться, перемещаться, отдельные – скрываться). Пример — блог Cybermarketing.
Преимущество в том, что не нужно продвигать по сути два отдельных сайта: основной и мобильный. Единые URL облегчают расшаривание контента и перелинковку сайта. Нет опасности, что поисковик станет воспринимать страницы сайта как дубли и понизит рейтинг в выдаче.
Недостаток, соответственно, в отсутствии гибкости — отображение на мобильных мало чем отличается от десктопных, можно только по минимуму кастомизировать контент и функциональность под мобильную аудиторию.
Адаптивная верстка не требует привлечения дорогостоящих специалистов, удвоенных усилий по контенту и продвижению, ведь все может работать по универсальным шаблонам (с конструкторами сайтов справится любой новичок, например). Следовательно, это отличный вариант для относительно простых ресурсов — лендингов, сайтов-визиток, небольших интернет-магазинов, сайтов-портфолио и т. п.
Кстати, Google рекомендует именно адаптивный дизайн из-за меньшего числа ошибок, отсутствия переадресации, точности индексации, удобства расшаривания контента пользователями.
Важно! Если хотите углубить свои знания в области поискового продвижения, приглашаем на интенсивные курсы по SEO от Cybermarketing. Программа рассчитана на 1 месяц, можно участвовать в онлайне или очно – в Москве. Стоимость – от 20 000 р. Нужно срочно и быстро? Ждем вас 9 ноября в секции HardcoreSEO на конференции CyberMarketing-2019. Топовые спикеры с уникальными докладами — только польза, только Hardcore!