Геймификация — один из самых простых и при этом эффективных способов учиться. Мы подобрали 20+ интересных обучающих игр для IT- и диджитал-специалистов: с ними можно весело и непринужденно подтянуть свои знания в дизайне, верстке и программировании.
А чтобы осваивать диджитал-маркетинг, приходите учиться в CyberMarketing. У нас есть статьи, вебинары, видеокурсы по ключевым направлениям: SEO, PPC, SMM и не только. Преподают эксперты Promopult, Click.ru и др.
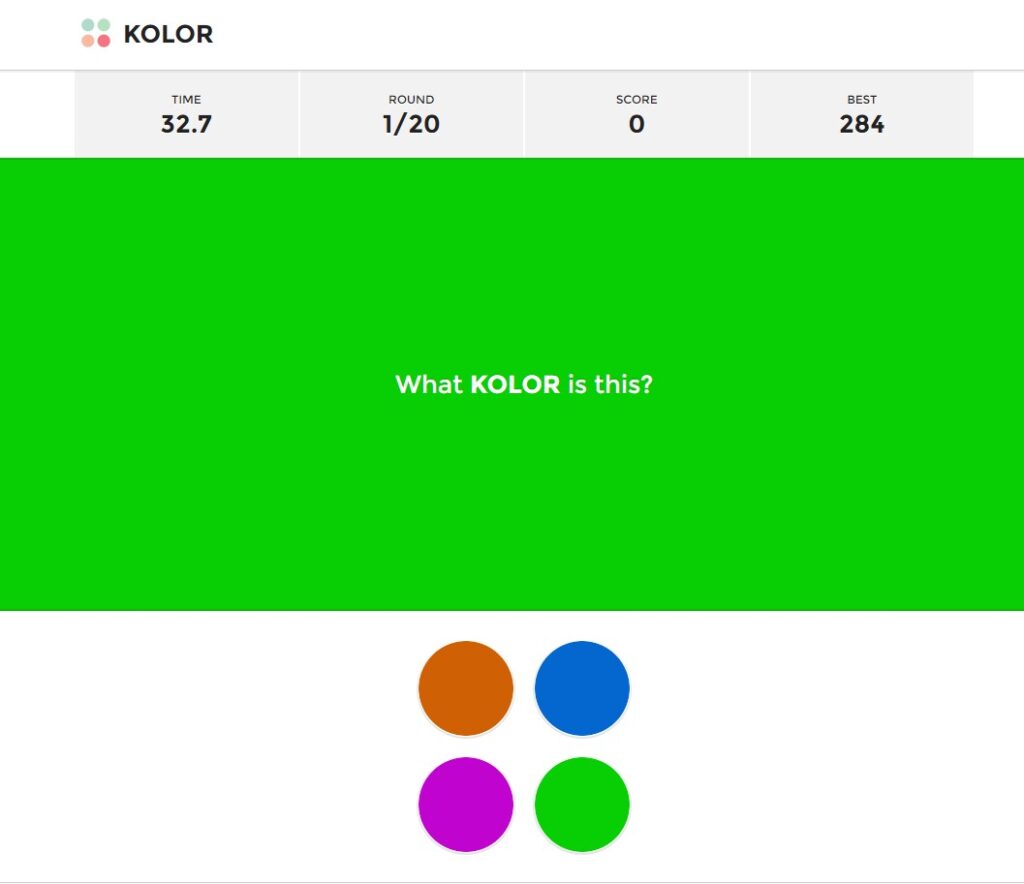
Kolor
Сайт: kolor.moro.es
Игра, которая проверит, насколько точно вы можете определять цвета. Первые 5-7 уровней довольно простые, однако дальше придется внимательно присматриваться к разноцветным кружочкам. А чтобы дойти до 20-30 уровня, кроме хорошего глазомера, нужно иметь еще и монитор с очень хорошей передачей оттенков — настолько цвета там похожи друг на друга.
При этом на каждый раунд дается по 3-5 секунд — думать нужно очень быстро.
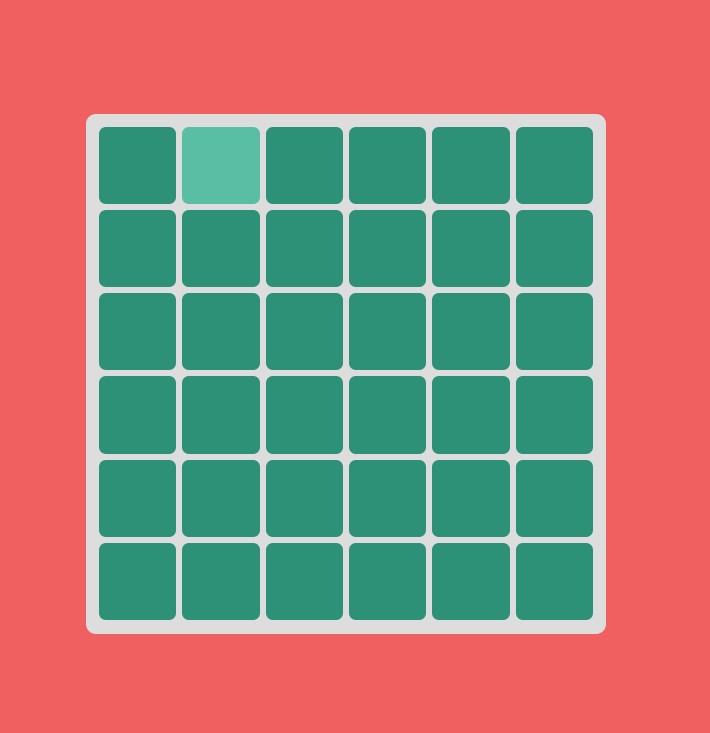
The Color!
Сайт: game.ioxapp.com/eye-test
Похожая игра на определение цветов. Однако играть в неё проще — вместо того, чтобы искать нужный цвет среди десятков кружков, достаточно найти единственную плитку, которая отличается по цвету от остальных. Но, несмотря на это, уже на 15 уровне играть становится довольно тяжело.
И если в первой игре геймеру почти не дают времени на раздумья, то здесь он сразу получает целую минуту. И решать задачи быстро или внимательно всматриваться в каждую — зависит от пожеланий самого игрока.
Читайте также: Топ-15 инструментов для обработки фотографий: от простого к сложному
Kern Type
Сайт: type.method.ac
А глаз как у орла! Или нет? Сыграйте в Kern Type, чтобы проверить. Здесь придется ставить размеры межбуквенных интервалов, ориентируясь только на свою интуицию и познания в типографике.
Первый и последний символы по умолчанию уже есть, игроку остается поставить остальные буквы на место. После каждой попытки сервис покажет, насколько точно геймер решил задачу. В конце игры — усредненная оценку глазомера пользователя.
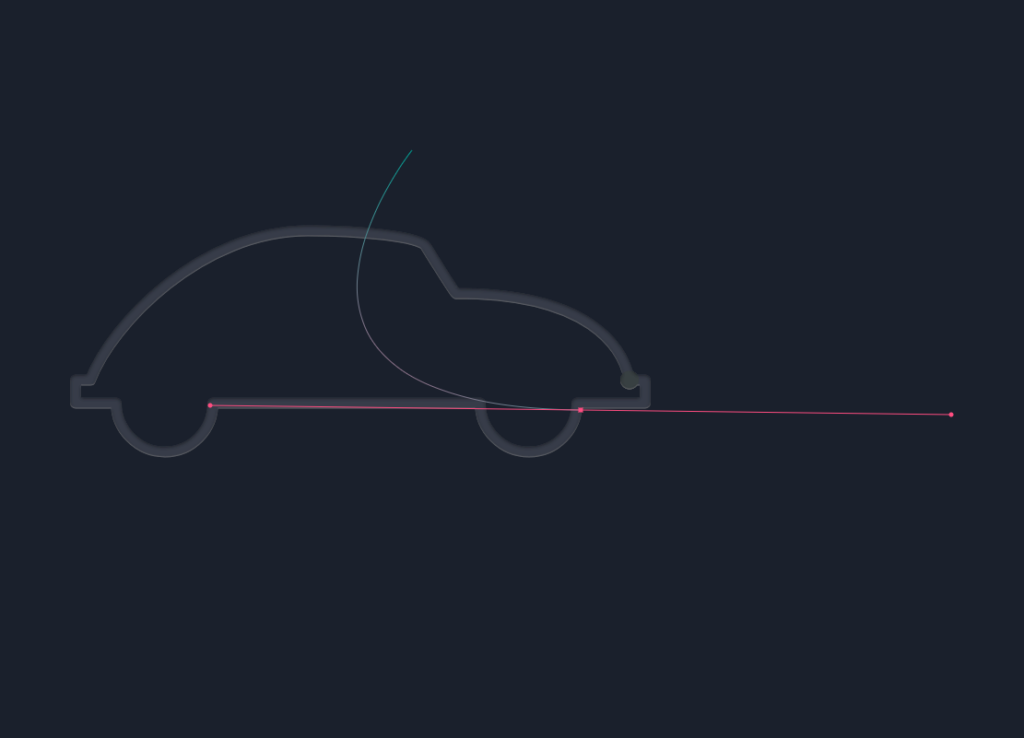
The Bezier Game
Сайт: bezier.method.ac
Игра, что научит пользоваться кривыми Безье. Отличное времяпрепровождение для тех, кто хотел освоить «Перо», но у него всё никак не доходили до этого руки. Также игра будет полезной, если есть желание попробовать себя в векторной графике.
В туториале сервис покажет, как рисовать простые фигуры по типу круга и треугольника. А вот основная игра включает интересные испытания — нужно рисовать машины, гаечные ключи, облака и даже людей.
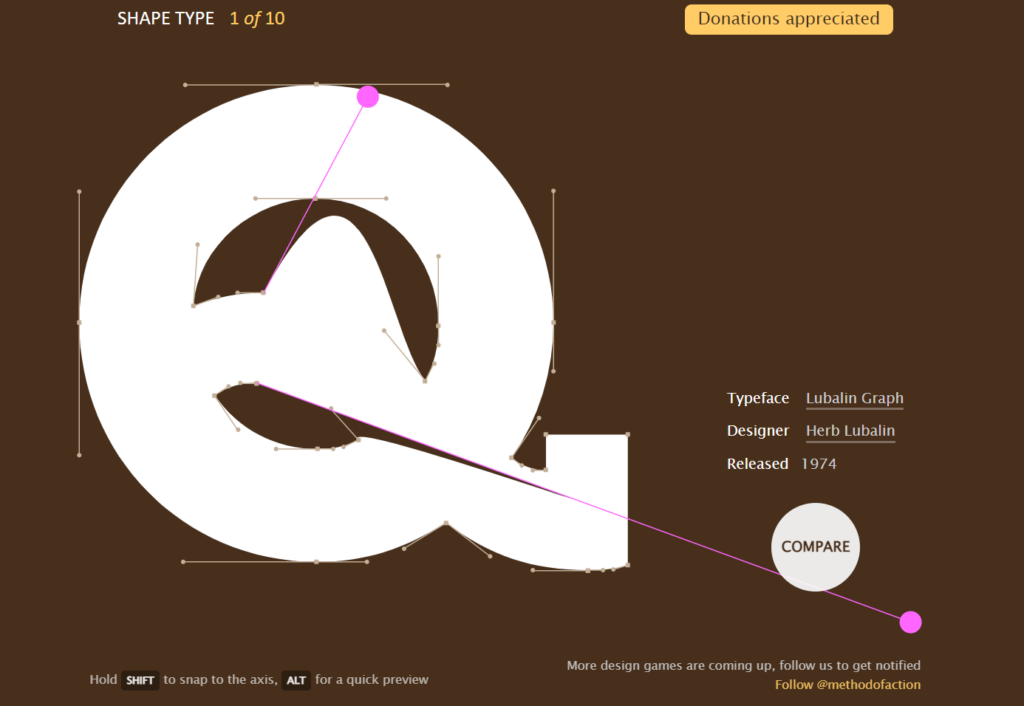
Shape Type
Сайт: shape.method
Сервис, где буквально придется «играть со шрифтами». Всего здесь 10 уровней: на каждом из них выдается по одной букве и названию шрифта. Игрок должен вспомнить особенности указанного шрифта и настроить букву так, чтобы она совпадала с оригиналом. Однако никто не запрещает немного читерить и гуглить нужный шрифт 🙂
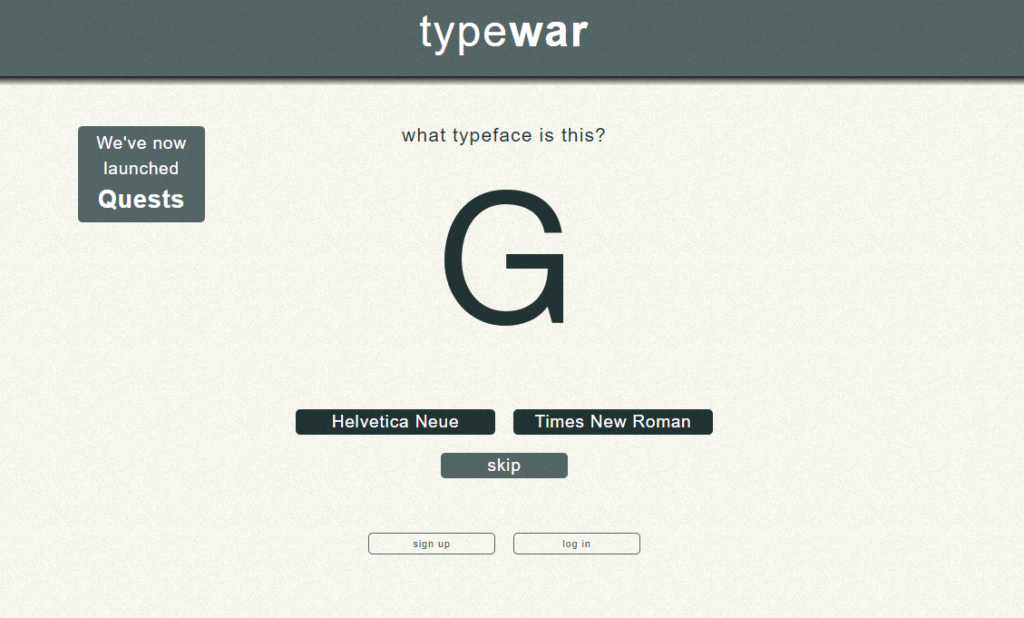
TypeWar
Сайт: typewar.com
Этот сервис проверит, насколько хорошо пользователь знает шрифты. На каждом уровне ему выдается одна буква и два шрифта на выбор. Обычно выбирать приходится среди четырех популярных шрифтов: Times New Roman, Helvetica, Verdana и Optima.
Так что те, кто по долгу службы часто взаимодействуют со шрифтами, пройдут эту игру без единой ошибки. Остальным же придется хорошенько подумать перед каждым своим выбором.
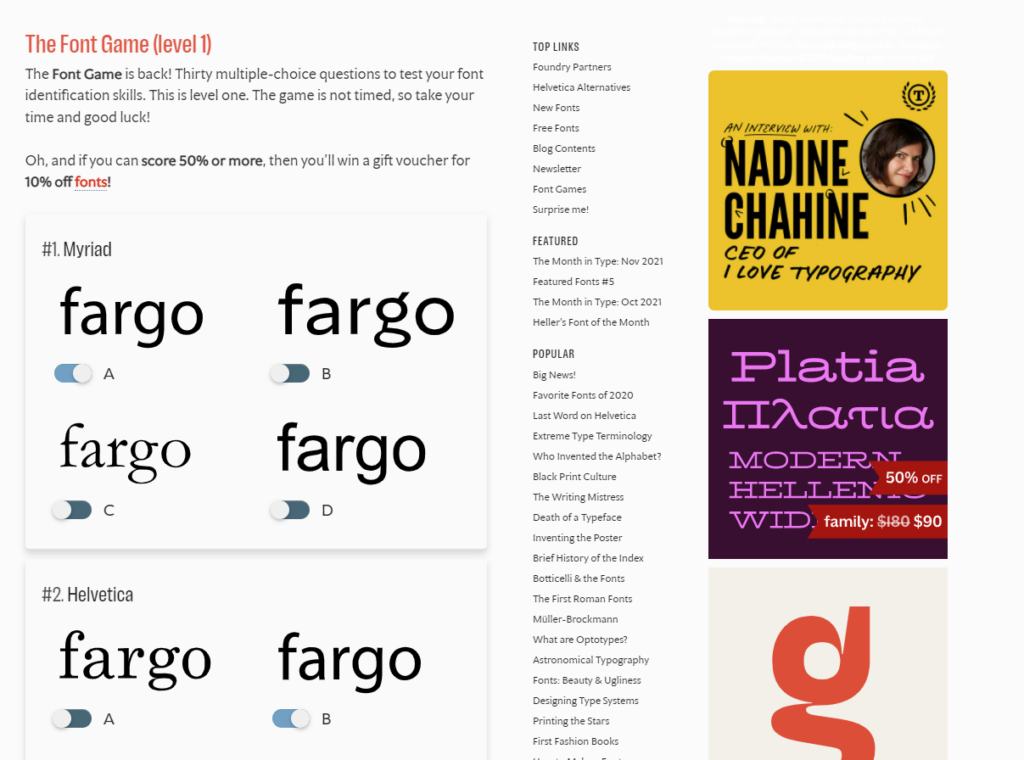
The Font Game
Сайт: ilovetypography.com/2020/07/01/the-font-game/
Шрифтовая викторина — пользователю дают название шрифта и четыре варианта написания на выбор. Те пользователи, которые угадают хотя бы половину, получат скидку при покупке шрифтов на этом сервисе.
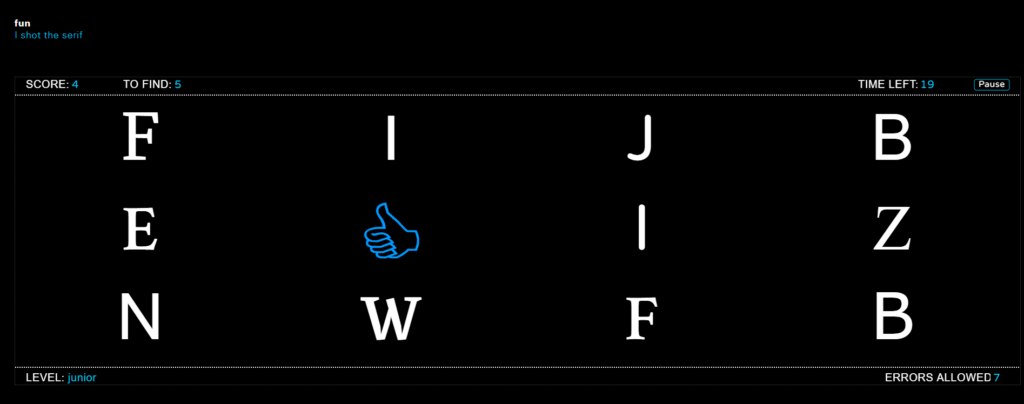
Shot The Serif
Сайт: tothepoint.co.uk/us/fun/i-shot-the-serif/
Шуточная игра, где нужно «подстрелить» шрифт с засечками: сама «охота» тут похожа на старую игру, где нужно было стрелять в уток. А прицел здесь необычный — в стиле вестернов и эпохи шерифов.
Такое необычное название и отсылки появились из-за того, что шрифты с засечками называют «Serif», что созвучно со словом «Sheriff».
Читайте также: 30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
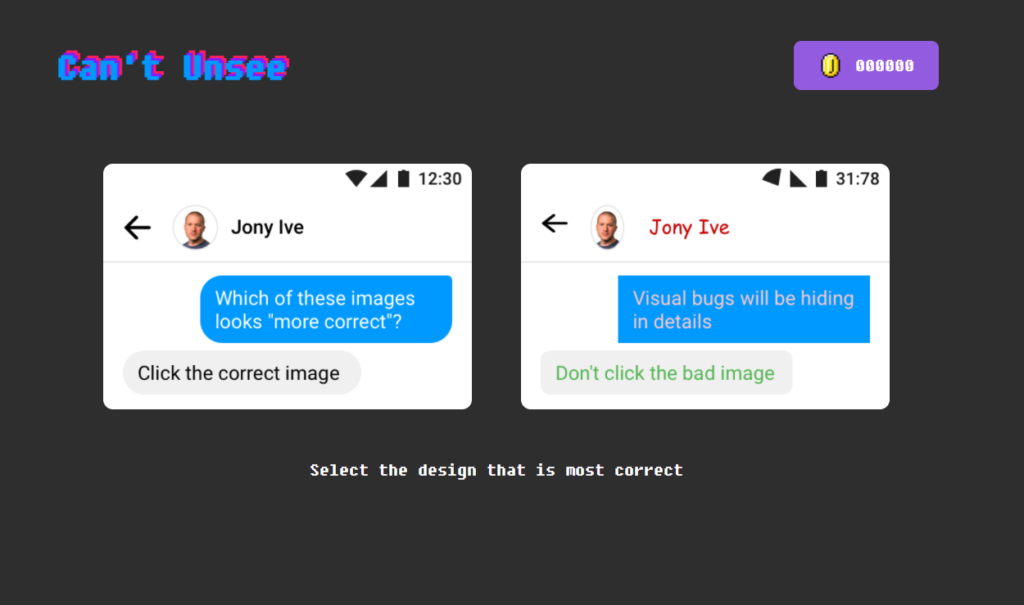
Can’t Unsee
Сайт: cantunsee.space
Игра, которая проверяет знания в UX. Первых несколько уровней крайне просты, зато потом придется присматриваться к мельчайшим деталям картинки: небольшим различиям в цветах интерфейса, расстоянием между буквами, контрастностью, точным расположением элементов и т.д.
Brandseen
Сайт: brandseenapp.com
Перед игроком есть черно-белое лого известного бренда и цветовой круг. Задача — вспомнить необходимый оттенок и найти его. Время не ограничено — думайте сколько надо.
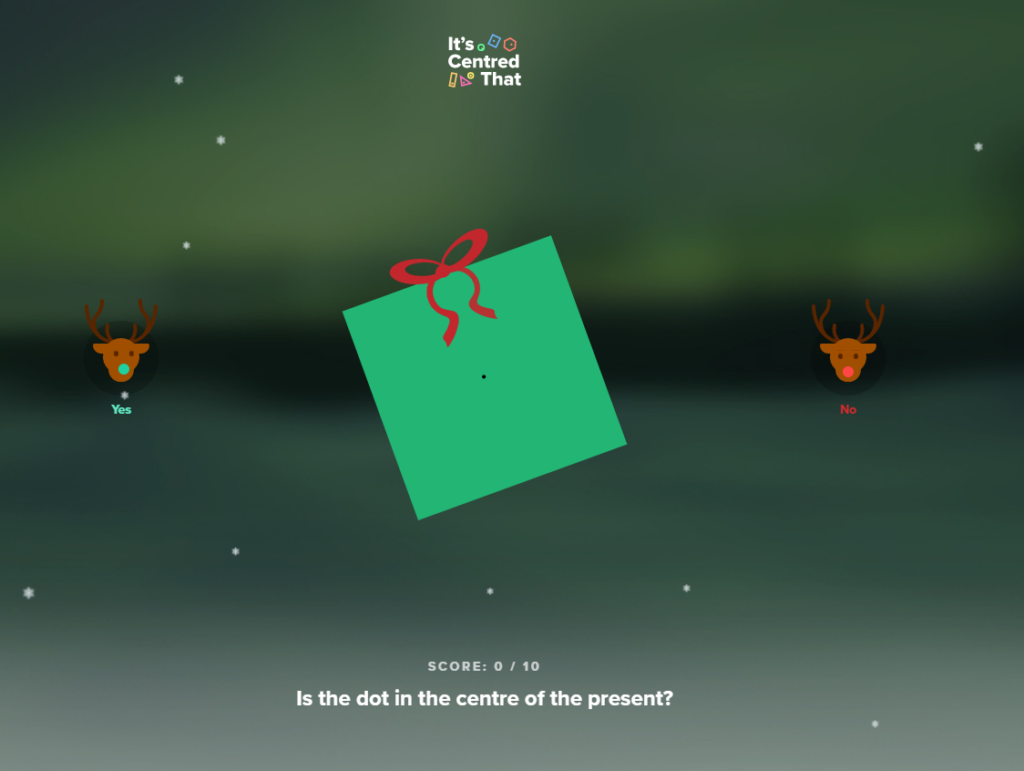
Is centered that
Сайт: supremo.co.uk/designers-eye
Эта игра поможет натренировать «глазомер» на умение определять, находится ли элемент по центру. Такой навык пригодится для работы с программными интерфейсами и сайтами, где чаще придется ориентироваться не на цифры, а на визуальное восприятие.
В самой игре пользователю дается точка, которую располагают сначала в простых фигурах (квадрат, круг, равносторонний треугольник), а потом и в сложных. И геймеру нужно выбрать, находится ли точка по центру объекта или же смещена немного в сторону.
В обычные дни можно сыграть только в классическую версию, а по большим праздникам разработчики запускают «тематические» игры: на Пасху нужно было определять точку в яйце, на Хеллоуин её помещали в тыкву, а на новогодние праздники её спрятали в дверной венок.
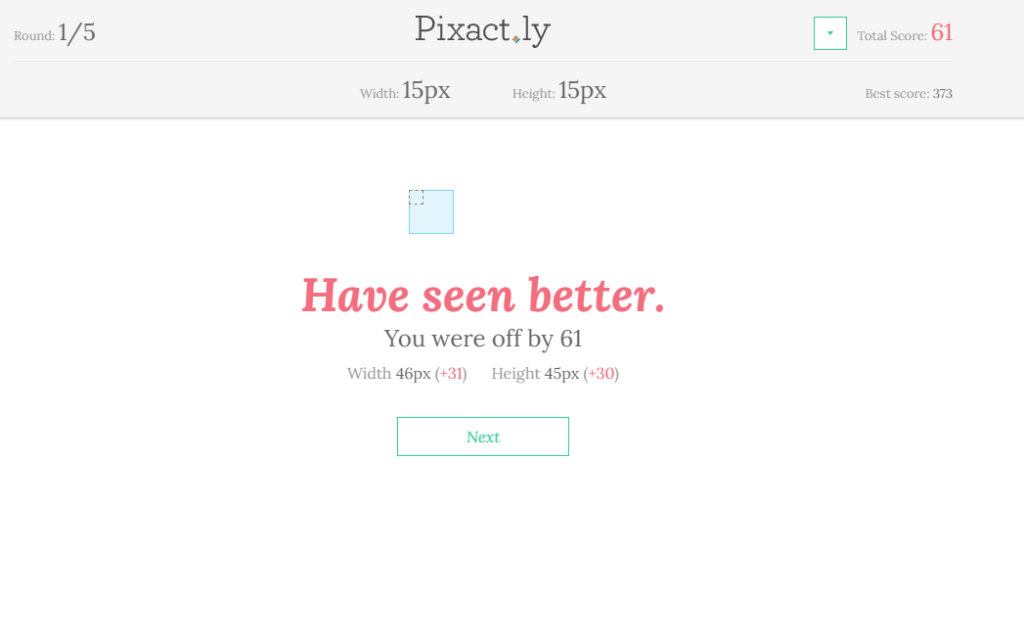
Pixact.ly
Сайт: pixact.ly
Необычная игра, где главная задача пользователя — рисовать квадраты. Но она заметно усложняется тем, что фигура должна быть строго заданного размера, к примеру 50х75 пикселей.
И если рисунок пользователя будет по размеру близок к правде (отличаться от заданных значений до 15%), то система похвалит пользователя. Однако если игрок ошибется и нарисует фигуру совсем других габаритов, то игра начнет отпускать язвительные комментарии в стиле «Отличная работа! Сказал бы никто», «Видали и лучше» или «Ты что, пьян?»
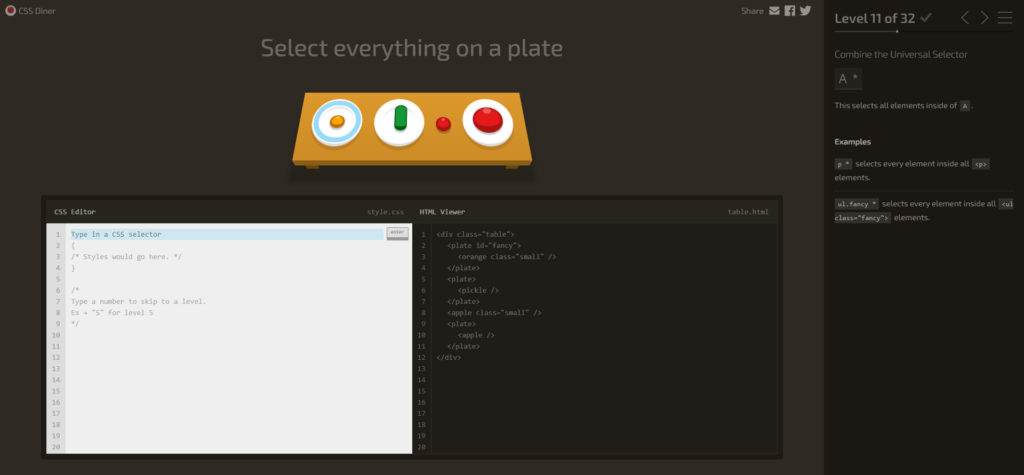
CSS Diner
Сайт: flukeout.github.io
Этот сервис научит базовым функциям CSS необычным способом: через игру, где геймеру придется «освободить» тарелку. Постепенно задачи усложняются: в игре появляются другие приборы и разная пища, которую нужно убрать с игрового поля. Всего здесь 32 уровня — справа есть небольшие подсказки, какую команду придется вводить.
Если и это не помогло — на ютубе есть десятки видео с прохождением и подробным объяснением игрового процесса.
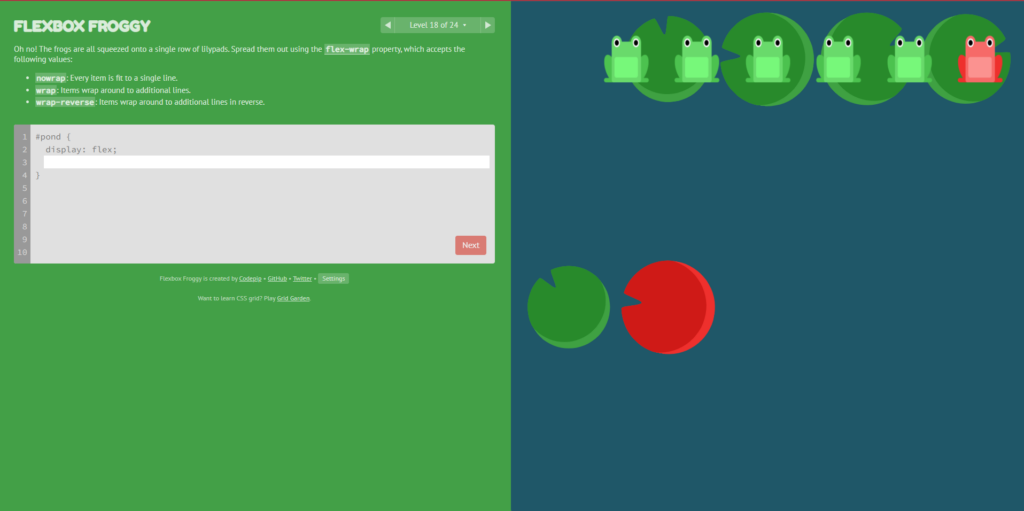
Flexbox Froggy
Сайт: flexboxfroggy.com
Ещё одна игра, что научит работать с CSS. Здесь игрок играет за ленивую зеленую жабу, которой нужно допрыгнуть до большого листа лотоса на болоте. И если на первых уровнях игроку достаточно ввести одну-две команды, то дальше задачи усложняются.
Появляются животные разных цветов, которые нужно усадить на лотосы, тогда как те могут находиться в самых разных точках карты. Допустим, красная жаба может сидеть на зеленом лотосе, а красный лотос находиться в противоположном углу карты — и игроку придется думать, какие же команды ввести, чтобы животное попало к себе домой.
Читайте также: Обзор 11 онлайн-инструментов для создания интеллект-карт, схем, диаграмм
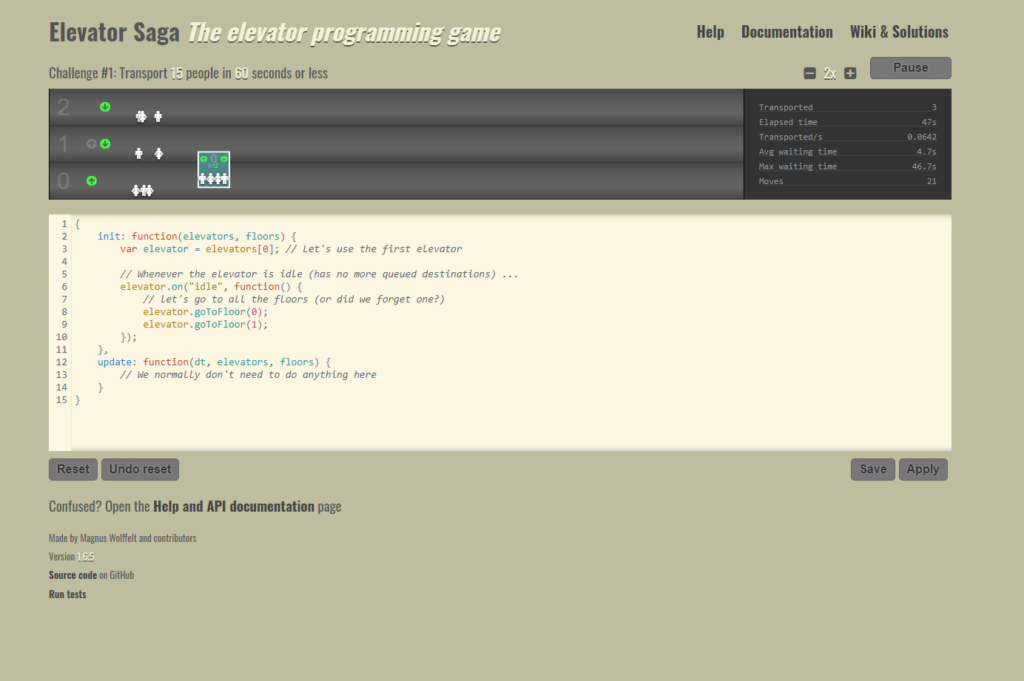
Elevator Saga
Сайт: play.elevatorsaga.com
Добраться на нужный этаж в утреннем лифте — то ещё удовольствие. А этот сервис позволяет вернуть справедливость хотя бы в виртуальный мир.
Используя JavaScript, игроку нужно прописать эффективный код передвижения лифта: на каждом уровне свои задачи. Где-то нужно забрать определенное количество людей за заданное время, на другом уровне нужно не допустить «пробок» и т.д.
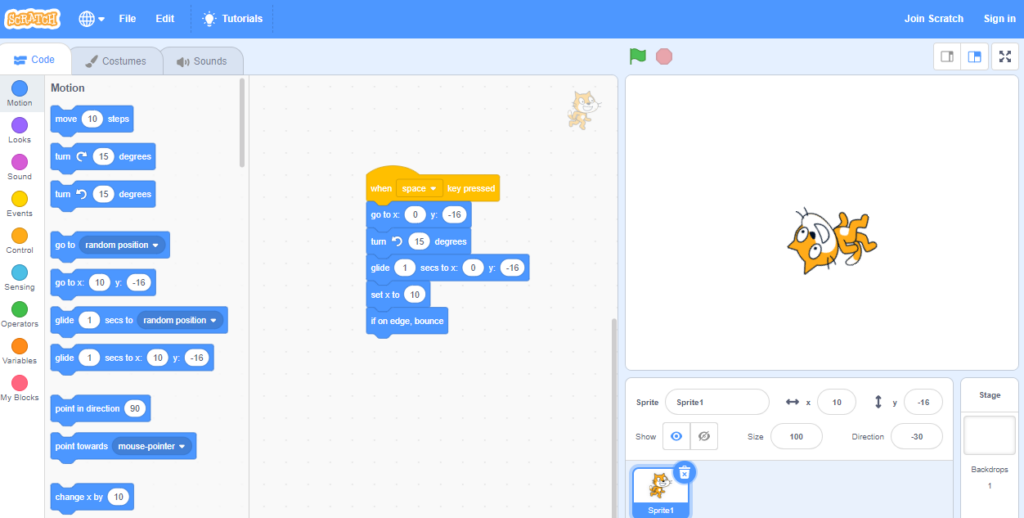
Scratch
Сайт: scratch.mit.edu
Сервис для тех, кто не хочет учиться какому-то определенному языку, а желает понять азы блочного программирования. На базе этого сервиса можно создать простую игру, сделать мини-мультик и даже написать свою музыку.
Изначально Scratch задуман как бесплатный обучающий сервис для детей, но он отлично подойдет и для взрослых, которые только начинают задумываться о IT-карьере и хотят понять, насколько сильно им «зайдет» написание скриптов.
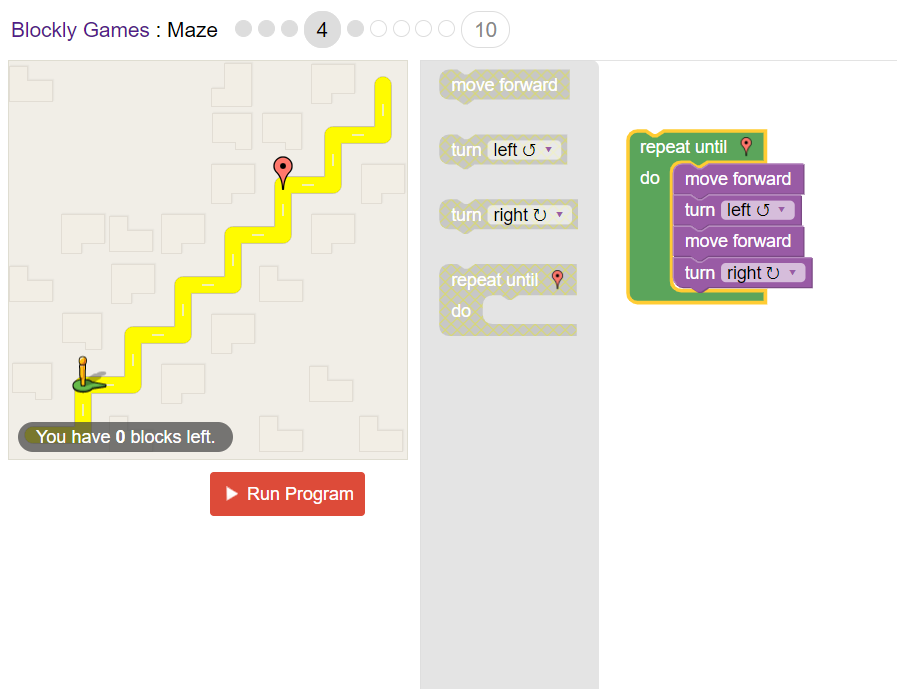
Blockly Games
Сайт: blockly.games
Сервис, который поможет понять азы блочного программирования. Только здесь уже ничего не нужно придумывать — достаточно решать задачи. На выбор есть следующие: составить паззл, прописать путь в навигаторе, выбраться из лабиринта, создать простую анимацию или песню.
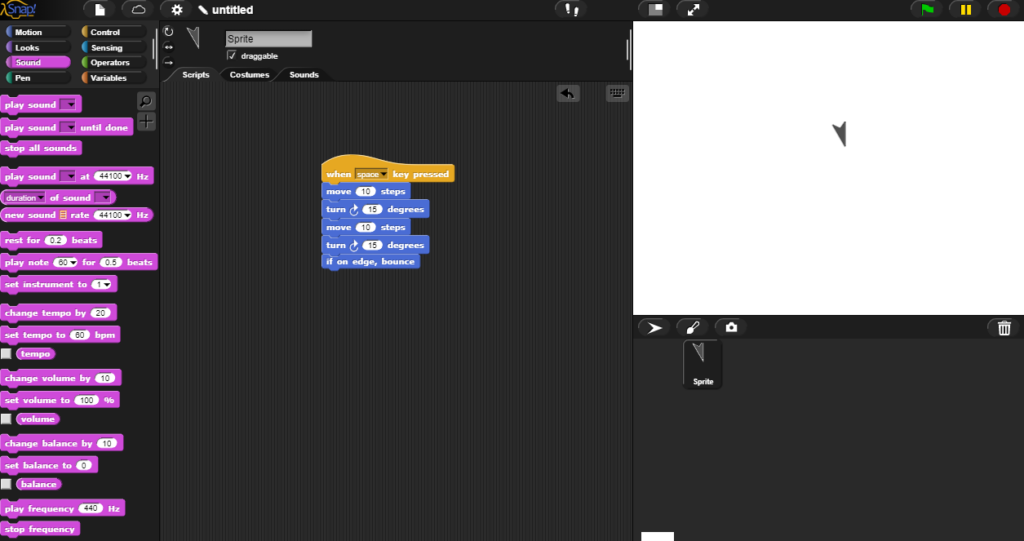
SNAP!
Сайт: https://snap.berkeley.edu/snap/snap.html
Еще один сервис по обучению блочному программированию от университета Беркли в США. От предыдущих игр отличается более лаконичным дизайном и увеличенным числом переменных. Подойдет для тех, кто уже освоился в простых сервисах и хочет получить больше свободы программирования, но ещё не готов выбрать какой-то определенный язык.
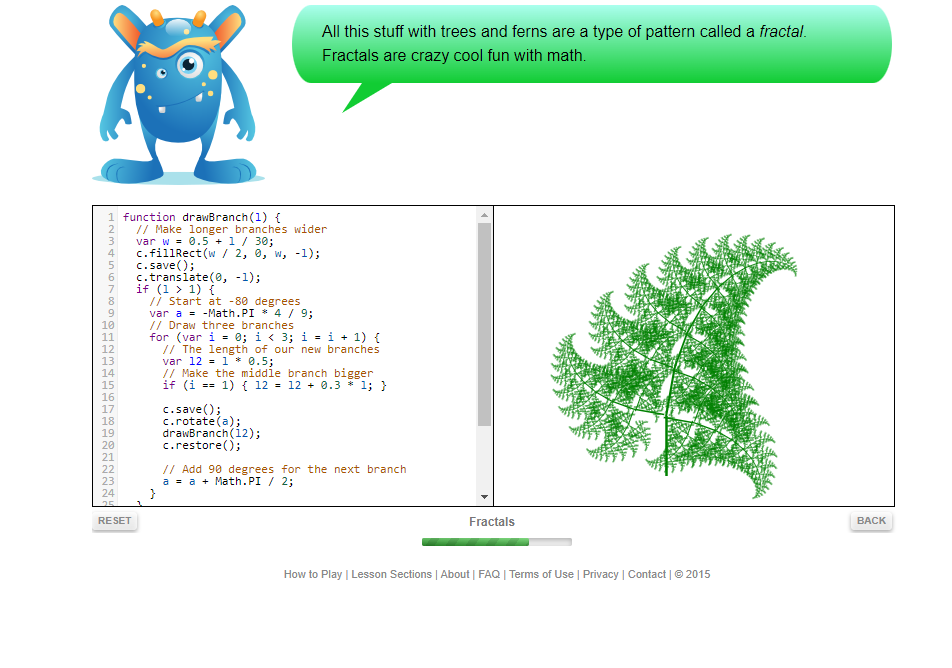
Crunch Zilla
Сайт: www.crunchzilla.com/code-monster
Простая игра для обучения базовому JavaScript, где игрок должен прописать команды, которые будут менять размеры, цвет, прозрачность и местоположение квадратов с линиями и фракталами. Примечательно, что здесь не нужно подстраиваться под какие-то заданные цифры — сервис предоставляет полную свободу фантазии.
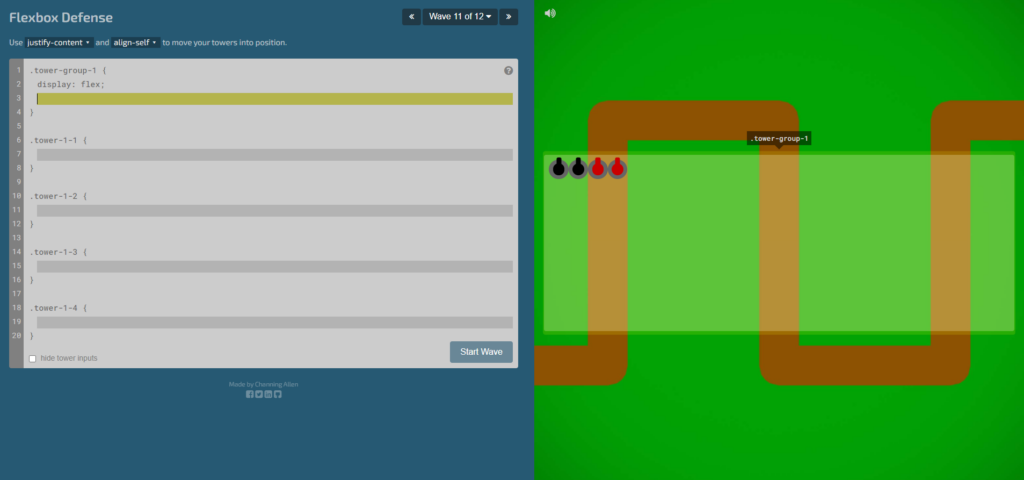
FlexBox Defence
Сайт: flexboxdefense.com
Игра в жанре «Защита башни». Только вместо того, чтобы просто расставить нужные пушки по полю, геймеру придется самому прописать местоположение и другие особенности оружия с помощью CSS.
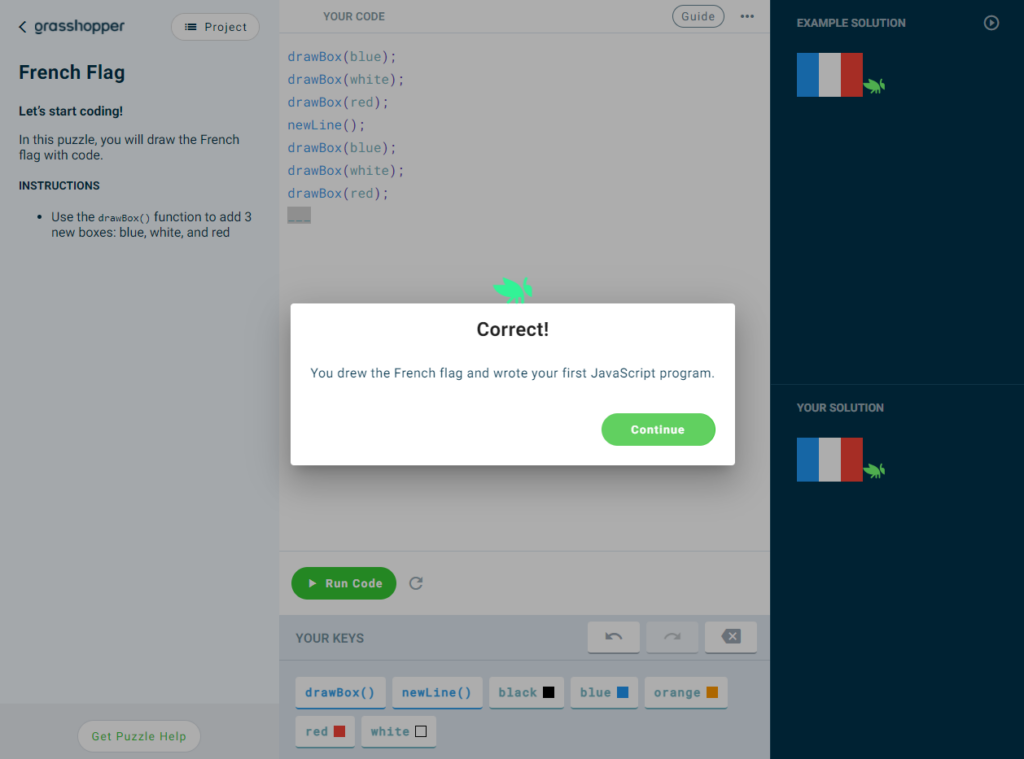
Grasshopper
Сайт: grasshopper.app
Сервис, который научит азам JavaScript: от простого к сложному. Здесь вы узнаете, как рисовать и анимировать объекты, использовать массивф, автоматизировать процессы и дажа проводить отладку кода. И всё это в простой игровой форме!
Геймификация — как играть, а не заигрывать с подписчиками