Делать скриншоты приходится чуть ли не каждый день, чтобы:
- Проиллюстрировать инструкцию по инструменту.
- Показать ошибки на сайте после обновления.
- Подготовить примеры (текстов, дизайнов, постов и т.п.) для статьи.
- Отправить друзьям какой-нибудь прикол, в конце концов.
Если использовать для этого связку Print Scrn и Paint, уйдет много времени на обрезку, редактирование и сохранение файла. А лишнего времени нет ни у специалиста, ни у обычного пользователя. Поэтому разбираемся, как делать скриншоты быстро и бесплатно.
7 правил грамотной работы со скриншотами
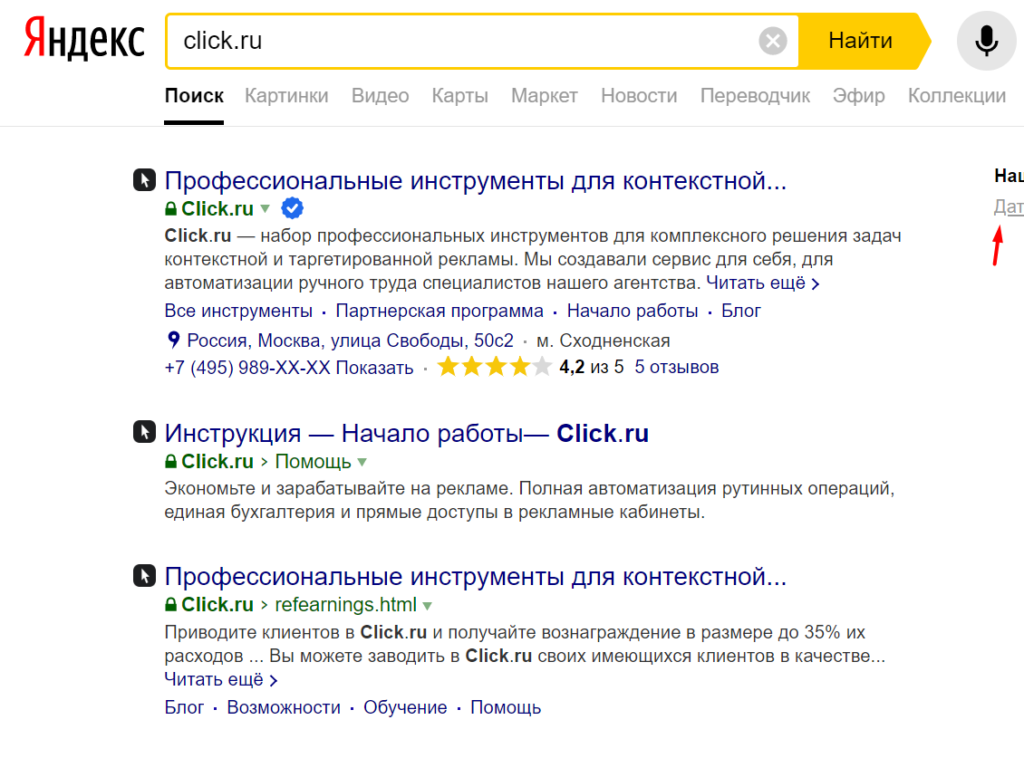
Оставлять «воздух»
Дизайн — это не только графические объекты и шрифты, но и негативное пространство, то есть пустота между ними. Если лепить все в кучу и нагромождать, получится некрасиво, будет плохо восприниматься информация. Скриншот тоже часть дизайна, поэтому не стоит бояться отодвигать границы снимка от объектов.
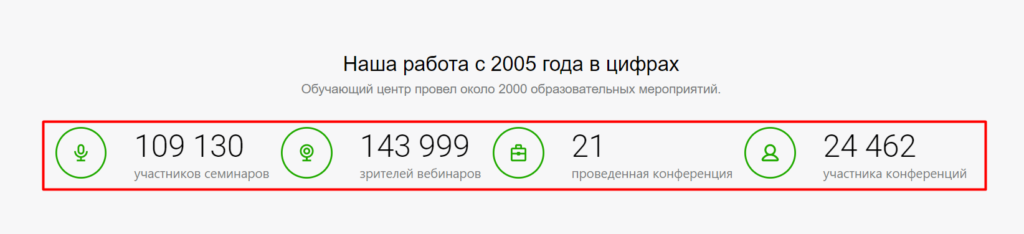
 Здесь оставили место — смотрится хорошо
Здесь оставили место — смотрится хорошо
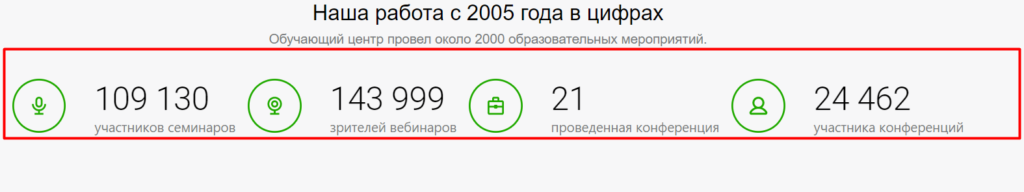
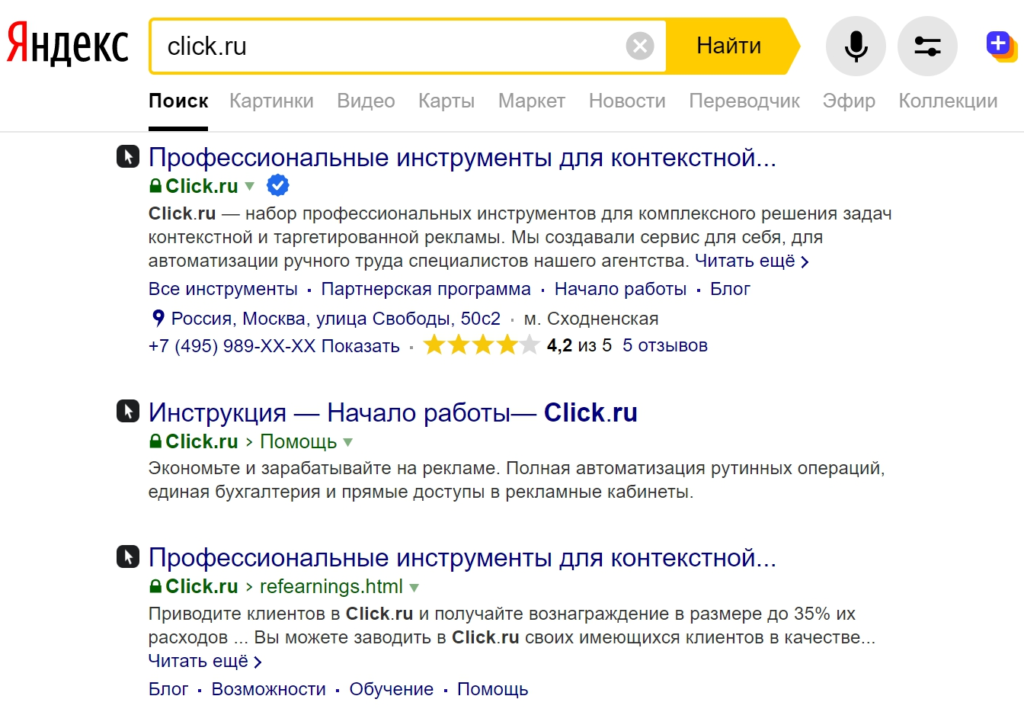
 Тут прошли очень близко к элементам, из-за этого они сливаются с фоном
Тут прошли очень близко к элементам, из-за этого они сливаются с фоном
Соблюдать симметрию
Симметрия — основа устойчивости в природе, можно сказать, синоним красоты и гармонии. Если вы оставляете разный «воздух» со всех сторон или неаккуратно обводите что-то рамкой, читателю может быть дискомфортно.
Не обрезать цельное
Бывает, что нужно сфотографировать небольшой фрагмент экрана, но сделать это мешают другие элементы (кнопки, баннеры, тексты или др.). Некоторых это не останавливает и они грубо обрезают их — результат выглядит небрежно.
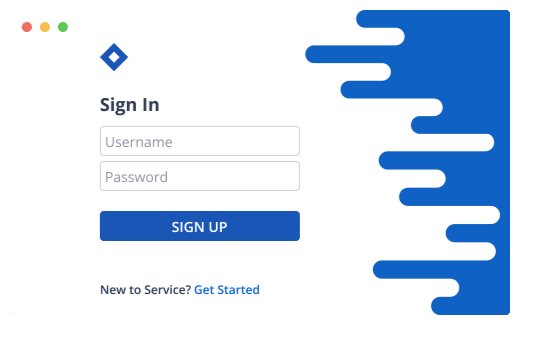
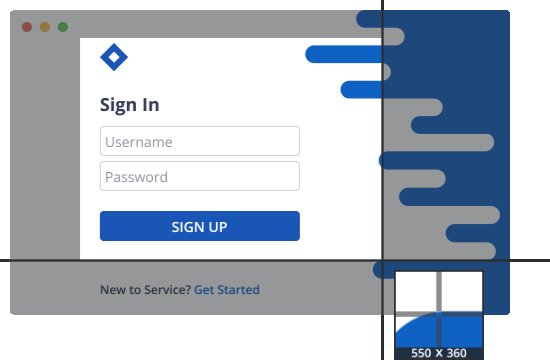
 Текст справа некрасиво обрезался
Текст справа некрасиво обрезался
В то же время, если поменять границы снимка, могут помешать другие элементы, потеряется важная информация или сам объект скриншотинга станет не очень заметным. В таких случаях можно:
- Попробовать другой масштаб («Ctrl +»/«Ctrl -»), чтобы элементы иначе расположились на экране.
- Аккуратно отредактировать готовый скриншот, например, замазать обрезанный фрагмент в цвет фона.
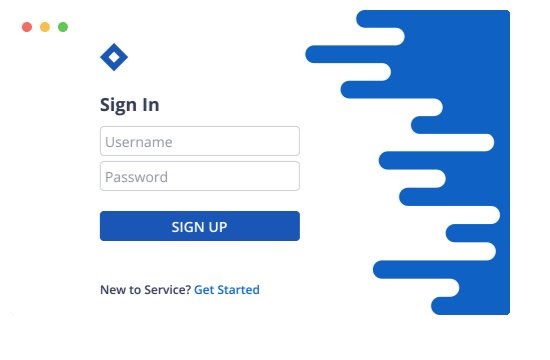
 Тут уже немного поменяли масштаб и обошлись без грубой обрезки
Тут уже немного поменяли масштаб и обошлись без грубой обрезки
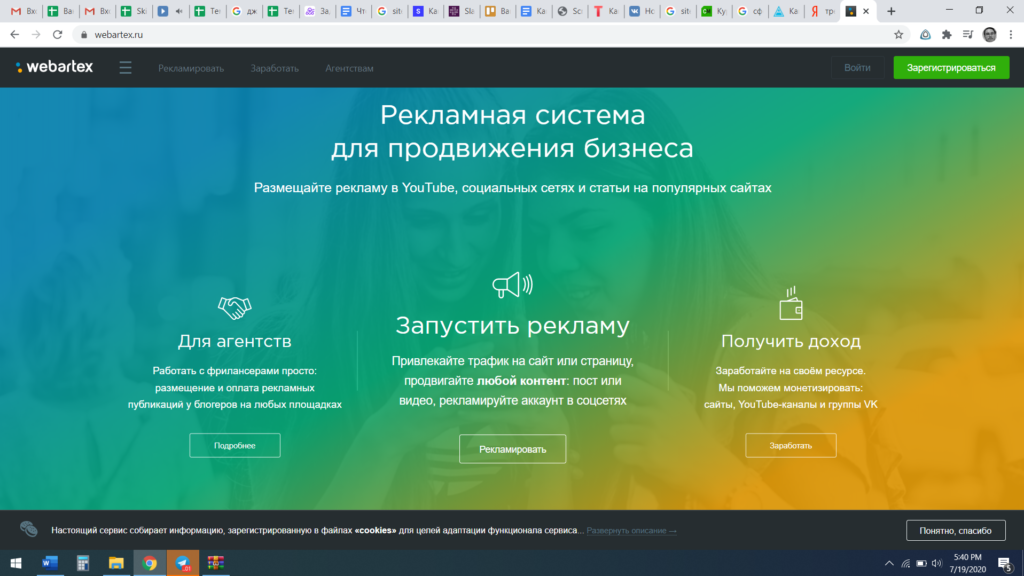
Убирать лишнее
Если вы иллюстрируете инструкцию по какому-то инструменту, читателю ни к чему отвлекаться и смотреть, какие у вас открыты вкладки в браузере или приложения в трее. А так обязательно произойдет, когда вы скриншотите целый экран вместо его части.
Не доверяйте встроенной обрезке Google Docs — при выгрузке картинки в файл все равно сохранится полная версия. Лучше сразу делайте скриншот нужной области экрана.
 Лишняя информация мешает донести главную
Лишняя информация мешает донести главную
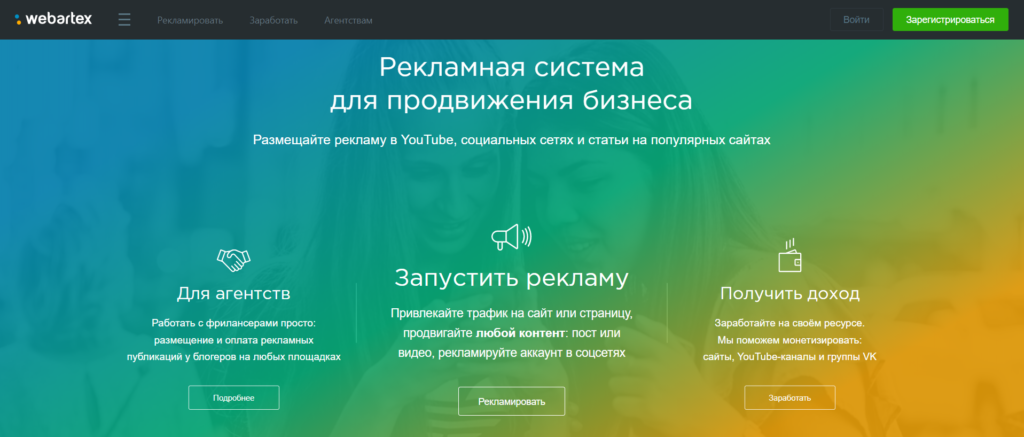
 А вот так можно лучше рассмотреть сайт
А вот так можно лучше рассмотреть сайт
Выделять важное
Если на скриншоте много элементов, а требуется акцентировать внимание читателя на каких-то отдельных — пригодится цветное выделение. Самое простое и популярное решение: линии, прямоугольники и стрелки красного цвета. Соответствующий инструментарий есть почти в каждом специализированном сервисе для создания скриншотов.
 Новичку сложно сразу сориентироваться, куда смотреть
Новичку сложно сразу сориентироваться, куда смотреть
 Пример того, как можно выделить важное на скриншоте
Пример того, как можно выделить важное на скриншоте
А вот отображение курсора лучше отключать в настройках: как правило, он только мешает, а когда надо — мало заметен.
Замазывать конфиденциальное
Если вы сделаете скриншоты из рекламного кабинета или системы аналитики клиента, а потом открыто выложите их в свой блог или соцсети — могут быть серьезные проблемы с репутацией. Если напишете подборку ужасных сайтов, каналов или постов, при этом оставите названия, адреса, имена — тоже может быть скандал. Поэтому всю чувствительную конфиденциальную информацию (особенно логины, пароли, ID и т. п.) стоит замазывать.
 Тут, например, видна вся статистика, но замазаны лучшие видео, иконка и название канала
Тут, например, видна вся статистика, но замазаны лучшие видео, иконка и название канала
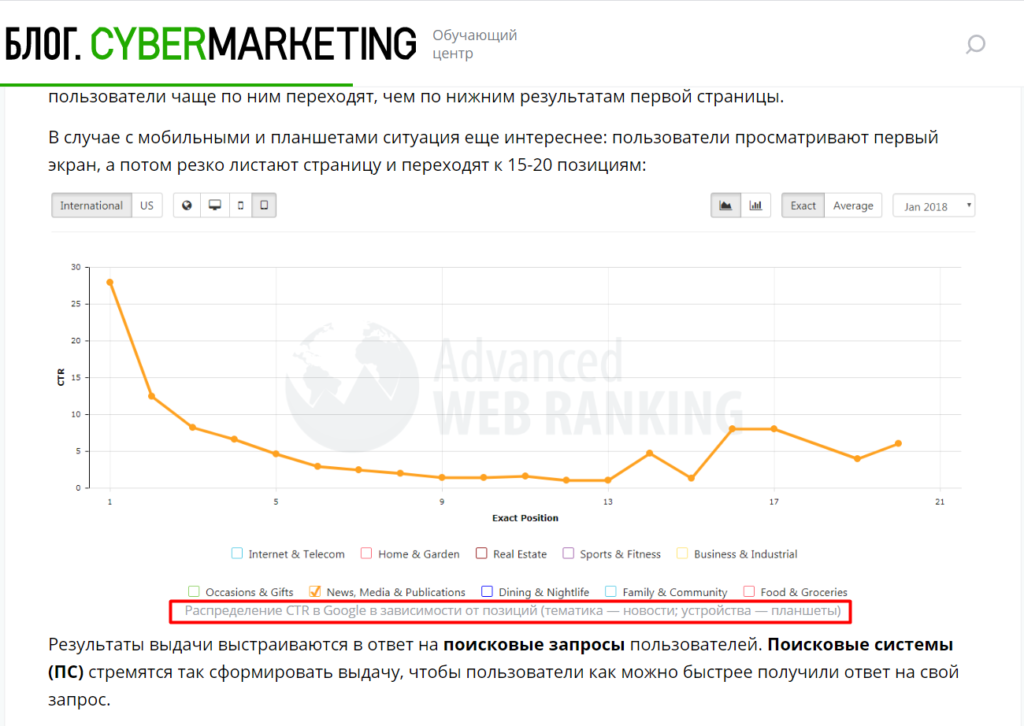
Подписывать изображения
В подписях к скриншотам можно передать дополнительную информацию, которая поможет лучше раскрыть тему и решить задачу читателей. Особенно они пригодятся, если картинки по каким-то причинам не загрузятся. Кстати, текстовое окружение скриншотов будет способствовать SEO — оптимизации под поиск, привлечению трафика из Яндекса/Гугла.
 Когда скриншот не особо понятный, выручают подписи
Когда скриншот не особо понятный, выручают подписи
7 бесплатных инструментов скриншотинга для компьютера и телефона
Joxi
Joxi — удобная десктопная программа для скриншотов. Работает на Windows, Mac, Linux. Есть плагины для Chrome, Яндекса, Opera.
Возможности:
- Снимок любого фрагмента экрана в 1–2 клика.
- Настройка горячих клавиш для сохранения, копирования, передачи скриншотов.
- Поддержка русского языка и подключения через прокси.
- Добавление на скриншот геометрических фигур и текста, размытие и затемнение фрагментов, нумерация.
- Хранение истории созданных скриншотов, загрузка файлов с компьютера на облако.
Видеообзор Joxi
Стандартных бесплатных возможностей в целом достаточно. Если же вы хотите получать прямую ссылку на картинку, расширить место на диске с 1 до 3 Гб или хранить файлы на FTP/Dropbox — придется купить подписку за 399 руб. в год. Также ее оплата убирает рекламу.
Lightshot
Lightshot — еще одно десктопное ПО, чтобы делать скриншоты. Поддерживает Windows и Mac. Плюс есть плагины для браузеров Chrome, IE, Firefox, Opera.
Функциональность похожая на Joxi:
- Быстрые снимки выбранных областей. Горячие клавиши для сохранения скриншотов на свой компьютер или сервер.
- Поиск похожих изображений, возможность загрузки в облако и отправки ссылки друзьям/коллегам/подрядчикам (плюс, что дается сразу прямая ссылка на изображение).
- Настройка прокси и выбор форматов (PNG, JPEG).
- Редактирование скриншота — добавление линий, прямоугольников, стрелок, текста (главный минус в том, что нет инструмента для замазывания).
Так работает создание скриншотов с помощью Lightshot
Инструмент абсолютно бесплатный.
Monosnap
Monosnap — программа не только для скриншотинга, но и для скринкастинга. Работает под Windows и Mac, есть плагин Chrome.
Возможности:
- Захват всего экрана, выбранного фрагмента или окна с помощью горячих клавиш.
- Редактирование скриншота: добавление овалов и прямоугольников, стрелок и линий, аннотаций; размытие конфиденциальной информации.
- Экспорт изображений в сторонние графические редакторы, облачные сервисы.
Есть бесплатный тариф, но он несколько ограничен. Если нужно больше 1 000 загрузок в месяц, 2 Гб хранилища, не хватает стандартных форматов (PNG, JPG, MP4, MOV, GIF, WEBM, WEBP) — можно купить подписку. Она стоит от 3 до 6 $ в месяц.
Скриншотер
Скриншотер — простой аналог вышеперечисленных программ для компьютеров. Работает с Windows и Chrome.
Инструментарий:
- Скриншотинг всего экрана, отдельной его области или всего окна. Можно настроить горячие клавиши или кнопки мыши.
- Загрузка изображений на сервер или сохранение на компьютер.
- Запись видео с экрана со звуком. Продолжительность — до 60 минут, если не загружать в облако.
- Стрелка, карандаш, размытие, текст, прямоугольник для редактирования скринов.
Пятиминутный обзор программы
Инструмент бесплатный, платных подписок и рекламы нет.
Fireshot
Fireshot — браузерный инструмент для создания скриншотов. Работает с Opera, Mozilla, Chrome, Яндексом, IE и др.
Что вы можете делать с помощью Fireshot:
- Захватить отдельную часть экрана, видимую область или всю страницу (очень удобно, например, для фотографирования лендингов). Или даже заскриншотить все открытые вкладки.
- Быстро обрезать или изменить размер скриншота, дополнить его вспомогательными элементами (в том числе водяными знаками), размыть или удалить лишнее. А также добавить текстовые аннотации.
- Выбрать для сохранения не только JPEG или PNG, но и BMP, GIF, PDF. Поделиться скриншотами через интернет или распечатать. Есть синхронизация с облачными хранилищами, доступ к API.
Видеоинструкция, как снимать конкретные элементы с Fireshot
Можно пользоваться бесплатным Fireshot или прокачать его до PRO, чтобы улучшить функции захвата, редактирования, экспорта и др. Пожизненная лицензия стоит от 40 $.
Awesome Screenshot
Awesome Screenshot — плагин для записи скриншотов и видео с экрана. Только для Chrome.
Инструментарий:
- Создание изображений, гифок и видео в пару кликов. Можно захватить выбранную область, видимую часть или целую страницу. Видео также записывается с веб-камеры.
- Мгновенный обмен, шер в соцсети или сохранение на компьютер. Интеграции с системами управления проектами: Trello, Jira, Asana.
- Подгон размера и обрезка готового скриншота; можно добавить геометрические фигуры, выделения, текстовые элементы с настройкой шрифта (а в платной версии еще смайлики, выноски, любые другие картинки с компьютера).
Быстрый обзор Awesome Screenshot
Чтобы снять ограничения на количество скриншотов, доступные разрешения и интеграции — в общем, расширить функционал сервиса — нужно покупать подписку. За 4–5 $ за одного пользователя.
Screenshot Touch
Screenshot Touch — приложения для Android, чтобы быстро и бесплатно делать скриншоты с мобильного устройства (это тоже часто нужно для рабочих задач).
Возможности:
- Сохранение картинок в WEBP, JPEG, PNG. Исключение строки состояния и панели навигации.
- Добавление на скриншот овала, прямоугольника, линии и текста; работа с карандашом, нумерацией, размытием; обрезка.
- Запись видео с экрана в HD-качестве. Возможность остановить съемку потряхиванием телефона.
Так работает Screenshot Touch
Чтобы избавиться от рекламы и подключить интеграцию с Google Drive, придется купить подписку за 300 руб.
Хотите разбираться, развиваться и больше зарабатывать в интернет-маркетинге — приходите учиться в Cybermarketing. У нас есть вебинары, онлайн- и очные курсы по SEO, контекстной рекламе, таргетинге, SMM, веб-аналитике, созданию сайтов и не только.