Открываешь большую картинку при слабом интернете — ощущаешь себя в 2007-м: тогда одно фото могло грузиться 2–3 минуты. Сегодня интернет быстрее, но и файлы стали больше. Оптимизируя картинки, вы немного ускоряете загрузку страницы и экономите место на сервере — всё это улучшает работу сайта.
Изучили и протестировали самые популярные инструменты по сжатию фото — выбрали 11 сервисов, где не нужна предварительная регистрация. Некоторые из них имеют свой API (интерфейс программирования) — их можно добавить на свой сайт и они автоматически будут сжимать все картинки, которые загружают на сервер.
Сжатие картинок влияет на поисковое продвижение сайта, но это не единственный важный параметр. В обучающем центре CyberMarketing вы узнаете, что еще нужно делать для успешной раскрутки в Яндексе и Google. У нас есть статьи, вебинары и видеокурсы от экспертов Click, Promopult и др.
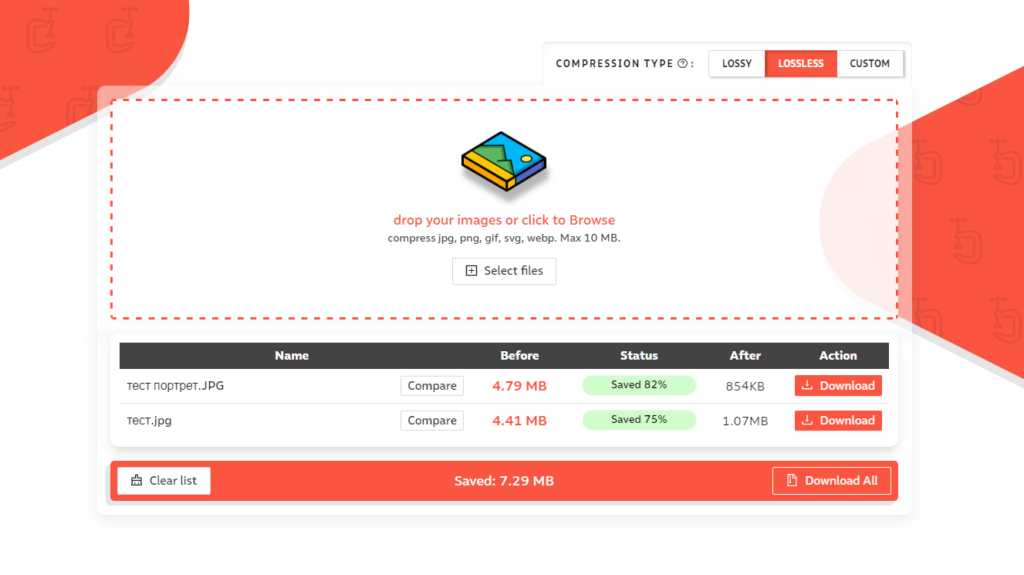
Compressor.IO
Сайт: https://compressor.io/
Типы файлов: JPEG, PNG, WEBP, GIF, SVG
Максимальный размер: 10 МБ в бесплатной версии, 20 МБ с PRO-подпиской
Простой сервис, где можно выбрать тип сжатия — без потерь или с ними. В первом случае сервис удаляет только метаданные (описание, ключевые слова, дату съемки и т.п.), а сама картинка остается нетронутой. Но даже это уже сэкономит до 10-15% места на диске.
Сжатие с потерями коМБинирует пиксели со схожими или идентичными цветами в одну группу: так размер картинки становится меньше в 2–3 раза, но визуально она остается практически такой же. Качество при этом не страдает.
Владельцы профессионального аккаунта могут настроить тип сжатия картинки: оставить часть метаданных, изменить степень компрессии и размер картинки. Также платная подписка дает возможность работать с неограниченным количеством файлов размером до 20 МБ. Стоить она будет $50 за год — оформить месячную подписку, увы, невозможно.
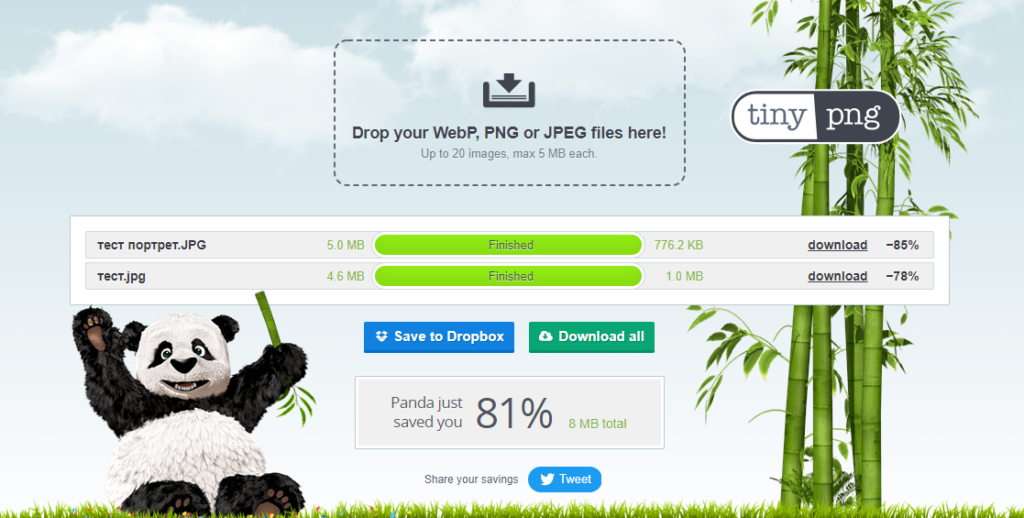
TinyPNG
Сайт: https://tinypng.com/
Типы файлов: JPEG, PNG, WEBP
Максимальный размер файла: 5 МБ в бесплатной версии, 75 МБ при подписке Web Pro
Сервис, что умеет сжимать даже анимированные PNG-файлы с прозрачным фоном. TinyPNG немного уменьшает количество оттенков в изображении — выборочно комбинирует соседние пиксели с похожими цветами. Пользователь почти не замечает этих изменений, но сама картинка становится заметно легче: сохраняет до 60–90% места на диске.
Все сжатые файлы открываются в современных Photoshop (CC 2015 и младше). TinyPNG предлагают отдельный плагин для Фотошопа, чтобы сохранять сжатые картинки прямо оттуда. Правда, он будет стоить целых $65, но зато платеж единоразовый. Если профессионально занимаетесь графическим дизайном и вам часто нужно сжимать картинки, то это солидно сэкономит время.
Читайте также: Топ-15 инструментов для обработки фотографий: от простого к сложному
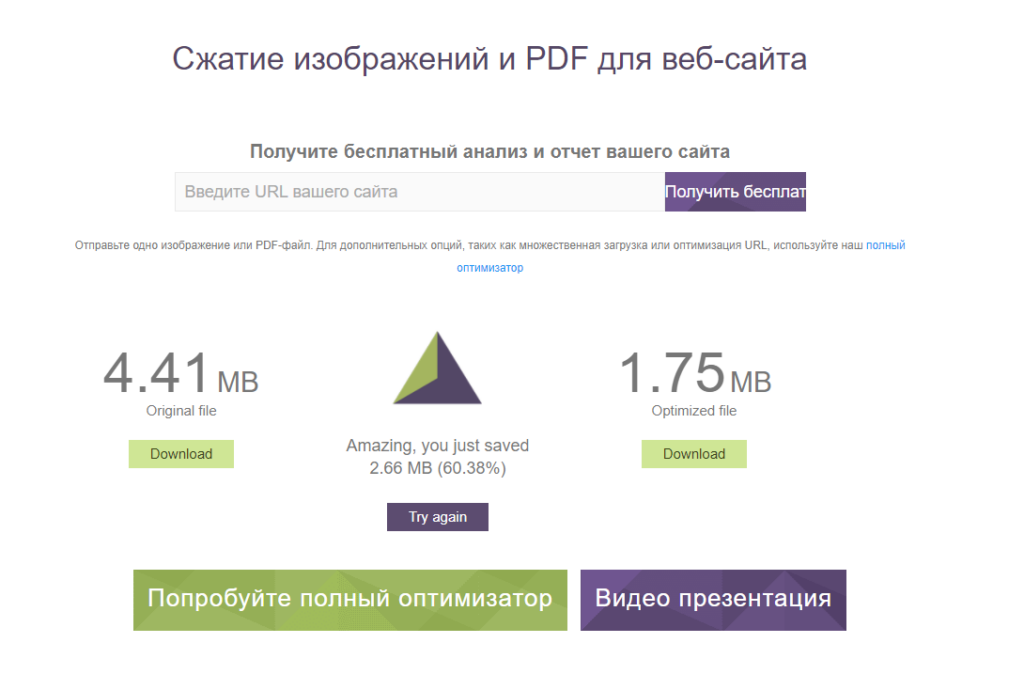
ImageRecycle
Сайт: https://www.imagerecycle.com/ru/
Типы файлов: JPG, PNG, GIF, PDF
Максимальный размер изображения: 30 МБ
Простой сервис, где в базовой версии можно сжимать только по одной картинке за раз — зато её размер может доходить до 30 МБ. Бесплатно доступно два типа сжатия — без потерь (удаляются только метаданные) и с потерями.
Во втором случае сервис сам выбирает оптимальную степень компрессии — настроить её без регистрации невозможно. После — можно менять.
В про-версии доступны такие функции, как «Оптимизация URL» и «Оптимизация Страницы». Впишите нужный линк и запустите: сервис найдет все картинки и сам оптимизирует их. Останется только скачать их и загрузить на сайт вместо прежних изображений.
Легко интегрируется с WordPress, Shopify, Joomla, OpenCart, Drupal, Typo3, PrestaShop, Crafts и Magento: на сайте можно скачать плагины для каждой из CMS. Также разработчики предоставили PHP-скрипт для простой интеграции даже с самописными системами.
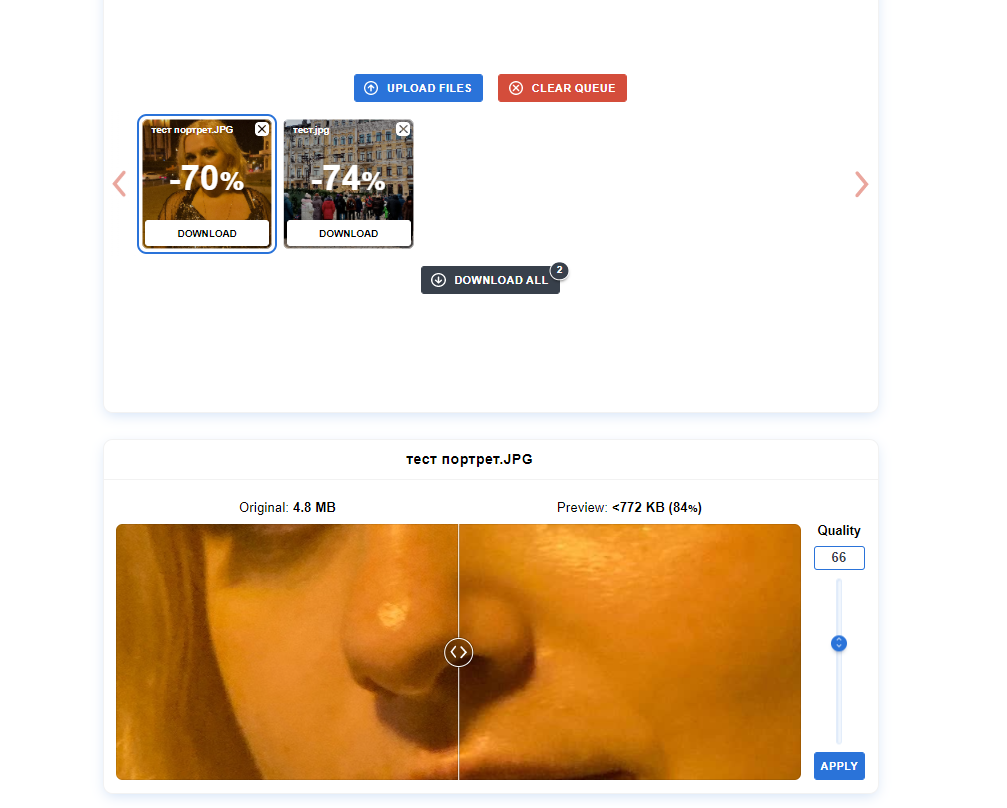
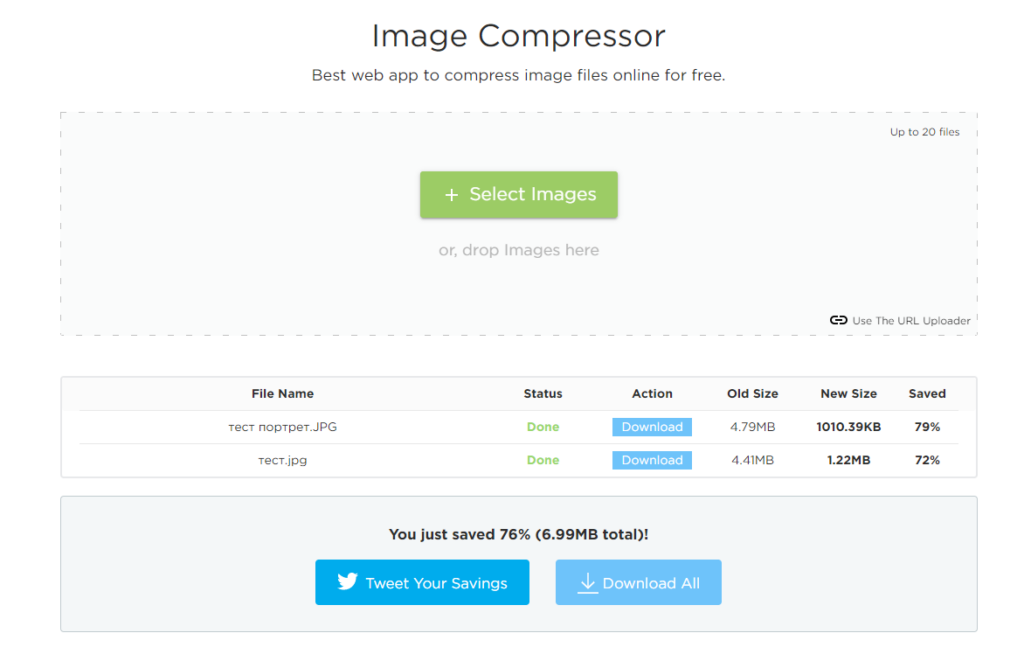
Optimizilla
Сайт: https://imagecompressor.com/
Типы файлов: JPEG, PNG, GIF
Бесплатный сервис, где можно сжать до 20 фото за один раз: удобно работать с большим количеством файлов. Перед скачиванием можно настроить степень сжатия: от минимальной (5-7%) до максимальной (до 97%).
Чем сильнее степень сжатия, тем темнее будет картинка. При понижении качества к показателю «30» (компрессия на 90%+) в картинке появляется слишком много шумов. Учитывайте это.
Optimizilla соблюдает конфиденциальность: все данные удаляются с сервера в течение часа с момента закрытия вкладки.
Imagify
Сайт: https://imagify.io/optimizer/#image
Типы файлов: JPG, PNG, GIF и PDF
Максимальный размер картинки: 2 МБ в бесплатной версии, без ограничений в Infinite-аккаунте
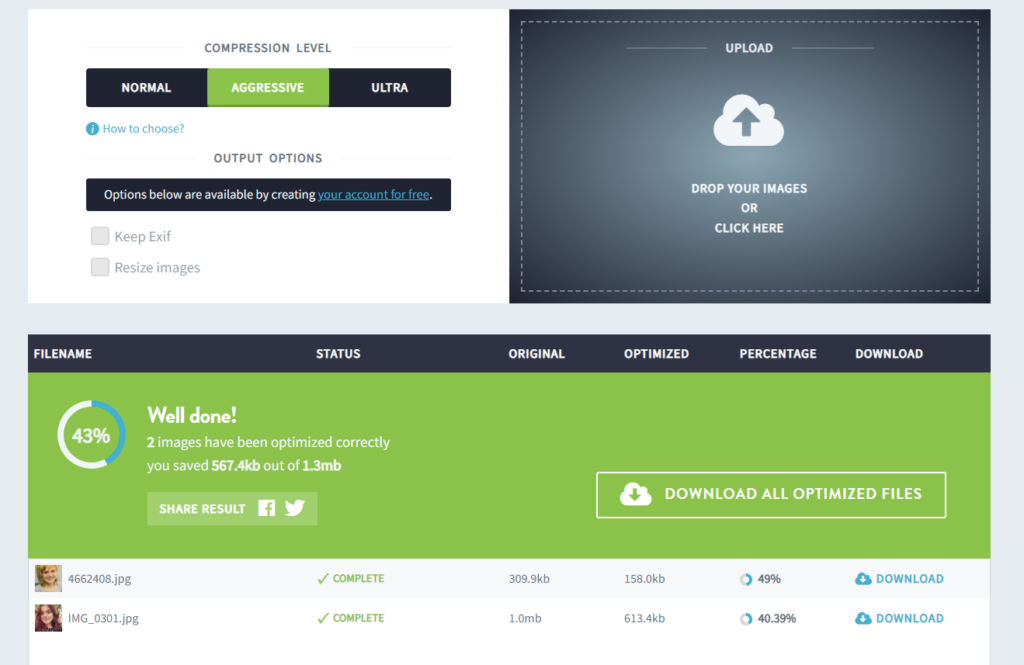
Этот сервис по сжатию картинок имеет сразу три режима компрессии: Normal (без потерь, удаляет метаданные), Aggressive (сжимает пиксели, тем самым немного снижает качество картинки и уменьшает вес почти вдвое) и Ultra (сжимает до 80-90%, но может пострадать качество).
После регистрации открываются дополнительные настройки: изменение высоты и ширины картинки, возможность оставить EXIF-данные.
Если результат не понравится, картинки можно откатить в изначальное состояние. Вся информация о них будет храниться на сервере Imagify (по желанию эту опцию можно отключить).
Инструмент доступен как веб-сервис и плагин для WordPress. Разработчики планируют обеспечить подключение к PrestaShop, Magento, Shopify и Joomla. Можно использовать Imagify API, чтобы настроить интеграцию самостоятельно.
Читайте также: 15+ бесплатных SEO-плагинов WordPress для быстрой оптимизации сайта
ImageOptim
Сайт: https://imageoptim.com/mac
Типы файлов: JPEG, SVG, PNG, AGIF и GIF
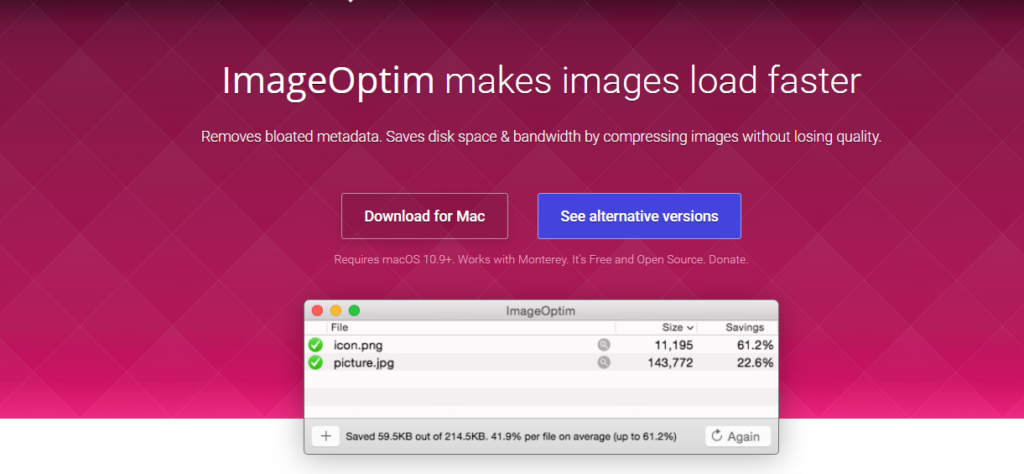
Бесплатная программа для MacOS с открытым исходным кодом. Одно из ключевых преимуществ инструмента — тонкая настройка оптимизации. При сжатии без потерь удаляются EXIF-данные (серийный номер камеры, положение GPS и т.д.).
Включив сжатие с потерями, пользователь может сам выбрать параметры компрессии: уменьшение до заданных размеров, группирование пикселей и т.д.
Те, кто хотят подключить этот инструмент на свой сайт, могут воспользоваться ImageOptim API. Правда, это уже платно — цена за использование API стартует от $12/мес за 2 000 изображений.
Toolur
Сайт: https://compressimage.toolur.com/
Типы файлов: JPEG, PNG, BMP
Максимальный размер картинки: 30 МБ
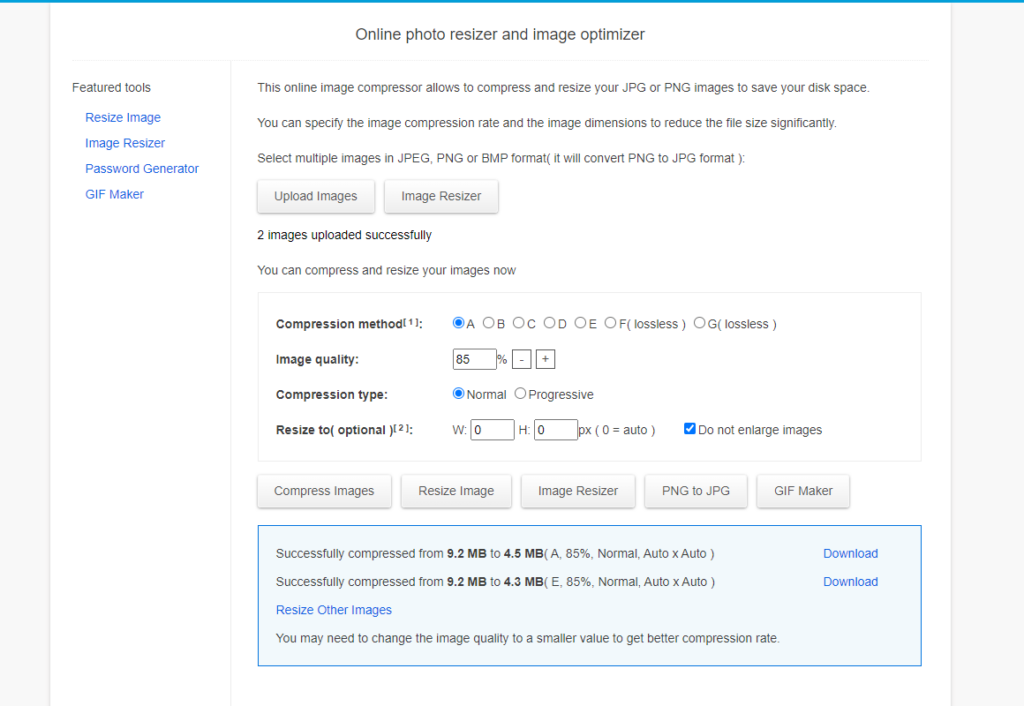
Онлайн-сервис, где тоже можно изменить размер изображения, уменьшить его вес. Интерфейс простой (порой даже устаревший) — нет предпросмотра, придется скачивать картинку, чтобы увидеть изменения.
Но такой визуальный недочет компенсируется широким выбором настроек: можно выбрать один из пяти алгоритмов сжатия и настроить степень компрессии картинки до 97%. Также тут есть опция сжатия без потерь — когда удаляются только метаданные.
CompressNow
Сайт: https://compressnow.com/
Типы файлов: JPG, JPEG, PNG и GIF
Максимальный размер картинки: 9 МБ
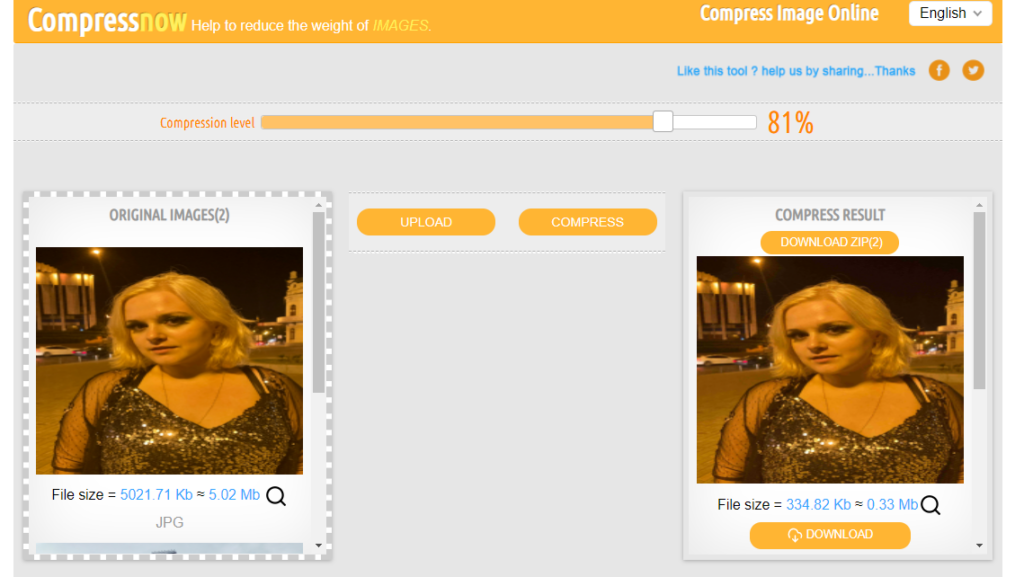
Простой сервис по сжатию изображений: загрузите фото, выберите степень компрессии и через пару секунд получите готовый вариант.
Алгоритмы работают хорошо — визуально разница между оригиналом и новым вариантом становится видна только после 85%. До этого уровня можно менять картинку без особой потери качества.
Доступна пакетная обработка фото — можно загрузить до 10 изображений одновременно. Увы, сервис не поддерживает прозрачность фона в PNG и GIF — вместо него будет белый фон. Скачивайте результаты сразу — CompressNow не хранит данные на своем сервере.
Imageresizer
Сайт: https://imageresizer.com/image-compressor
Типы файлов: JPG, PNG, WEBP, HEIC
С помощью этого сервиса можно изменить размер картинки и уменьшить её вес на 70-90%. Даже после компрессии качество снимка хорошее — нет шумов и лишней резкости. Можно поменять разрешение картинки при этом не меняя её вес.
Есть инструменты для редактирования: обрезки и повороту изображений. Функция Transparent Background поможет убрать из картинки определенный цвет: это упростит работу тем, кто занимается предметной фотографией и хочет убрать фон.
Читайте также: 11 инструментов, где можно быстро удалить фон с картинки или фото
Image Smaller
Сайт: https://www.imagesmaller.com/
Типы файлов: JPEG, SVG, PNG,TIFF и GIF
Максимальный размер картинки: 50 МБ
Инструмент подходит для обработки тяжелых изображений — за один раз можно сжимать только одно фото, зато его вес может достигать 50 МБ. Настроить степень сжатия нельзя: сервис сам выбирает оптимальный вариант.
Разработчики Image Smaller обещают сжатие до 90%. В реальности цифры колеблются в пределах 40-85%: точные значения зависят от файла.
По желанию можно убрать только метаданные — тогда фотография будет занимать на 5-10% меньше места, чем оригинал.
Image Online Convert
Сайт: https://image.online-convert.com/ru
Типы файлов: JPG,PNG, BMP,GIF, TIFF, EPS, ICO, SVG, WEBP, WBMP, HDR, TGA
Сайт-конвертер медиафайлов: фото, аудио, видео.
Можно изменить формат картинки — это уже влияет на размер, так как BMP и PNG всегда будут больше аналогичного JPG-файла. Есть настройки степени компрессии, изменения размера и базовой редактуры фото — настройки резкости, контраста, фильтры и т.д.