Когда речь заходит о метатегах и метаданных, нередко возникает путаница — начинающие специалисты оптимизируют все содержимое в рамках тега HEAD с элементом META (или вообще ничего здесь не оптимизируют). Давайте разберемся, какие метаданные действительно важны для SEO-оптимизации, а какие можно обойти вниманием.
Что такое метатеги
Метатеги (от англ. «meta tags») используются для того, чтобы структурировать сопроводительные данные о странице.
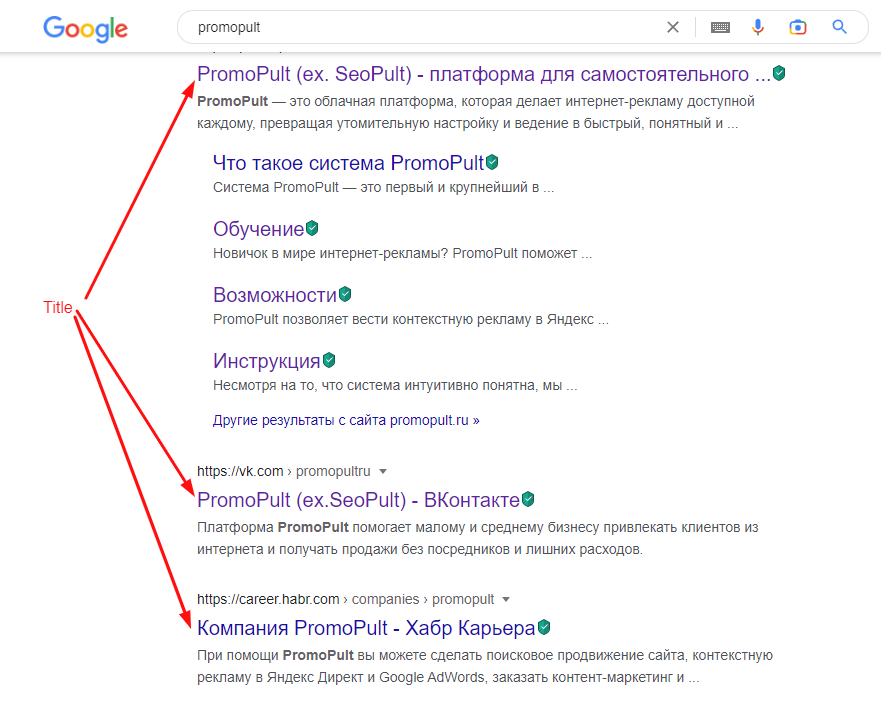
В основном метатеги рассчитаны на роботов, браузеры, специализированное ПО — чтобы те корректно «прочли» и обработали представленную информацию. Но некоторые метатеги важны и для пользователей. Например, содержимое Title выводится в описании страницы на вкладке браузера, а также в качестве заголовка сниппета в результатах поиска.
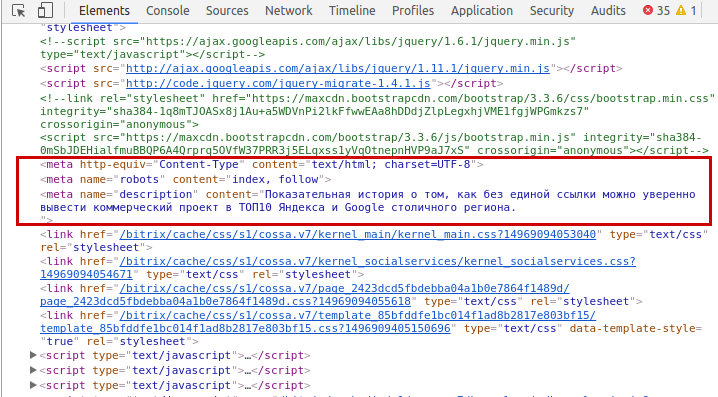
Метаданные располагаются в разделе HEAD наряду со скриптами, стилями и линками.
Широкое применение получили три группы метатегов:
- NAME;
- HTTP-EQUIV;
- CONTENT.
Для маркетологов, владельцев площадок, SEO-специалистов — тех, кто занимается поисковой оптимизацией сайтов и не имеет отношения к профессиональной разработке, — важно запомнить и учитывать только атрибут NAME и теги title, description, robots, keywords, viewport. Если же вы хотите углубиться в метаданные, начните с обзорной статьи на Википедии.
Метатеги для SEO
Title
Формально title — не метатег, но он размещается в разделе HEAD, поэтому о нем чаще всего говорят именно с приставкой «мета».
Title — самый важный тег для SEO. Заполняйте его для всех страниц сайта!
Информация из title учитывается поисковыми системами при определении релевантности документа. На странице она не выводится, но всегда отражается в результатах поиска, а также в качестве заголовка в браузере — в этом принципиальное отличие от description (о нем мы расскажем ниже), информация из которого выводится на усмотрение поисковика.
Синтаксис тега title:
<title>Заголовок страницы</title>
Отображаемая длина title (символов с пробелами):
- Google — до 55-60;
- Яндекс — до 45-55.
Длина заголовка title ограничений не имеет, но с точки зрения SEO важно, чтобы в первых 45-50 символах была законченная мысль. Это позволит пользователям из поиска Яндекса/Google без проблем понимать, о чем страница.
Заголовок title должен быть информативным, точно описывать содержимое страницы, включать главное ключевое слово, но без переспама.
Description
Description — это мета-описание страницы. Для SEO этот тег один из ключевых.
Синтаксис:
<meta name="description" content="Описание страницы">
Раньше Google и Яндекс при формировании сниппета в результатах поиска выводили информацию из description. Но оптимизаторы быстро поняли, что с помощью description можно манипулировать выдачей. Кроме того, многие владельцы сайтов недобросовестно подходили к заполнению этого метатега: вставляли первый абзац из текста, копировали title или вообще игнорировали его.
В итоге Яндекс перестал формировать описания только на основе description — теперь учитывается весь контент страницы.
Google по-прежнему выводит description в сниппете — но при условии, что он заполнен качественно. В противном случае подтянется релевантный, по мнению Google, контент со страницы.
Мы перевели исследование о том, как часто Google игнорирует description.
Но это вовсе не означает, что description утратил свою значимость для SEO. Роботы Яндекса и Google по-прежнему сканируют содержимое description и учитывают его при определении релевантности документа.
Какова длина метатега description
В руководствах для вебмастеров Яндекса и Google вы не найдете ни единого слова по поводу длины мета-описаний. Более того, отображаемая длина описаний в сниппетах постоянно меняется: например, в 2017 году Google расширил ее до целых 300 символов, а в 2018 году — укоротил до 160.
Поэтому при определении оптимальной длины метатега description приходится опираться на эмпирические данные и здравый смысл.
По состоянию на начало 2023 года отображаемая длина описания сниппета в результатах поиска (в символах с пробелами):
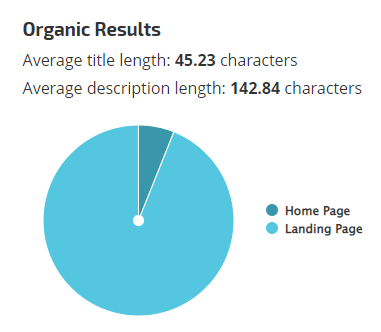
- Google: десктопный поиск — 135-175; мобильный поиск — 100-120. Отслеживать среднюю длину title и description в Google (десктоп) можно в сервисе RankRanger — сейчас она составляет 45,23 и 142,84 символов соответственно.
- Яндекс: десктопный поиск — 160-260; мобильный поиск — 100-160. После нажатия на ссылку «читать еще» описание может разворачиваться более чем на 500 символов.
Чтобы сделать сниппеты информативными, лучше самую важную информацию добавлять в первые 100-120 символов метатега description, а не 160-170 — как принято считать.
Фактическая длина description может превышать и 300, и 500 символов — но нет смысла тратить ресурсы на увеличение мета-описаний, поскольку пользователи все равно не увидят эту информацию (поисковики же могут воспринять ее как спам). Лучше направьте усилия на SEO-оптимизацию контента и повышение его качества.
Title и description должны выгодно выделять ваш сайт на фоне конкурентов. Узнать, какие метатеги используют конкуренты, можно в один клик с помощью специального инструмента. Первые 500 запросов — бесплатно! Как пользоваться инструментом — с советами и примерами — мы описали в гайде.
Как правильно составлять description
Для того чтобы мета-описание помогло продвинуть сайт, придерживайтесь таких правил:
- заполните уникальные description для всех URL сайта (если нет возможности расставить метатеги сразу на всех страницах, начните с главной, страниц каталога, самых важных товаров или услуг);
- описание должно быть точным и содержать полезную информацию. Например, описывая товар в интернет-магазине, укажите его характеристики, назначение, цену. Фраза вроде «купите сапоги у нас, потому что мы лучшие» в качестве описания исключена;
- не превращайте description в спам-лист (недопустимо перечисление ключевых фраз, особенно в прямом вхождении).
Robots
С помощью этого метатега можно разрешать или запрещать поисковым роботам индексировать страницы и переходить по размещенным ссылкам.
Метатег robots может принимать такие значения (их понимает и Яндекс, и Google):
- index (или noindex) — разрешена (запрещена) индексация страницы;
- follow (или nofollow) — разрешена (запрещена) индексация ссылок (о применении noindex и nofollow читайте в нашей статье);
- all — аналог одновременного использования index и follow;
- none — аналог одновременного использования noindex и nofollow;
- noarchive — в результатах поиска не будет выводиться ссылка на сохраненную в кэше копию.
Кроме того, есть значения (директивы), которые понимают только отдельные поисковики. Например, только Google поддерживает такие директивы:
- nosnippet — запрет показа описания страницы в результатах поиска;
- max-snippet:[number] — указание максимальной длины описания в сниппете;
- max-image-preview:[setting] — указание максимального размера картинок, которые выводятся в результатах поиска для данной страницы;
- max-video-preview:[number] — ограничение по длительности видео, которое выводится в результатах поиска (не более [number] секунд);
- notranslate — запрет вывода опции, предлагающей перевести страницу в результатах поиска;
- noimageindex — запрет индексации изображений на странице;
- unavailable_after: [date/time] — запрет показа страницы в результатах поиска после указанной даты и времени.
Подробно о директивах Google читайте в спецификации для разработчиков.
В Яндексе тоже есть «специфические» директивы:
- noyaca — запрет использования автоматически сформированного описания;
- index | follow | archive — отмена соответствующих запрещающих директив.
Подробно о директивах Яндекса читайте в справке.
Синтаксис метатега robots такой:
<meta name="robots" content="index,follow" />
Изменяя значения метатега robots, можно управлять индексацией, причем поисковые системы следуют указаниям в этом теге, в отличие от директив в robots.txt, которые носят рекомендательный характер.
Значения метатега robots понимают все поисковые системы. Также можно задать правила индексирования только для:
- Google — в этом случае используется метатег googlebot вместо robots (значения можно задавать те же);
- Яндекс — вместо robots указывается yandex.
Если метатег robots не прописан, поисковые роботы по умолчанию индексируют страницу и переходят по ссылкам на ней. При обнаружении конфликтующих значений роботы выберут положительное из них. Например, если одним метатегом запрещается индексация, а вторым разрешается, то робот проиндексирует страницу.
Keywords
На заре развития поисковых систем этот метатег играл важную роль в ранжировании. Интересно, что Яндекс до сих пор учитывает содержимое этого метатега при определении соответствия страницы поисковым запросам, хотя по факту влияния на позиции keywords не оказывает.
Вместе с тем Яндекс предупреждает о том, что если заполнить его откровенным спамом — большим числом ключевых слов — это может привести к пессимизации страницы или исключению ее из индекса.
Если вы решили заполнять keywords, учитывайте синтаксис:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не указывайте более 10 ключевых слов. Кроме того, прописанные ключевые слова должны присутствовать в тексте страницы.
Viewport
Этот метатег стал особенно актуальным после начала учета поисковиками мобильной адаптации в качестве фактора ранжирования. В обычной практике SEO-специалисту вряд ли придется прописывать этот метатег — это задача разработчиков шаблона. Но знать о его существовании все же нужно.
Итак, если сайт адаптирован под просмотр на мобильных, в разделе HEAD будет прописан метатег viewport такого вида:
<meta name="viewport" content="width=device-width, initial-scale=1">
Здесь значение device-width атрибута width дает команду браузеру подогнать ширину окна под ширину экрана устройства. Значение 1 атрибута initial-scale запрещает масштабирование окна (например, при повороте экрана).
Больше узнать о мобильной адаптации вы можете из статей:
- Руководство по mobile first: как адаптировать SEO-процессы
- 10 правил оптимизации сайта под мобильные устройства
- Мобильная адаптация ТОП-20 интернет-магазинов России [исследование]
Метатеги для разметки Open Graph
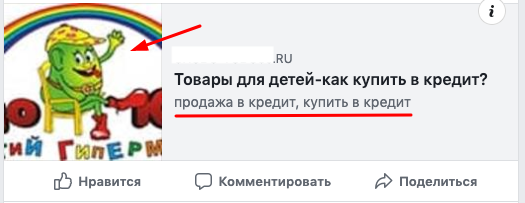
Эта разметка важна для повышения привлекательности контента при расшаривании его в соцсетях. Например, так может выглядеть ссылка в соцсети на страницу без Open Graph разметки:
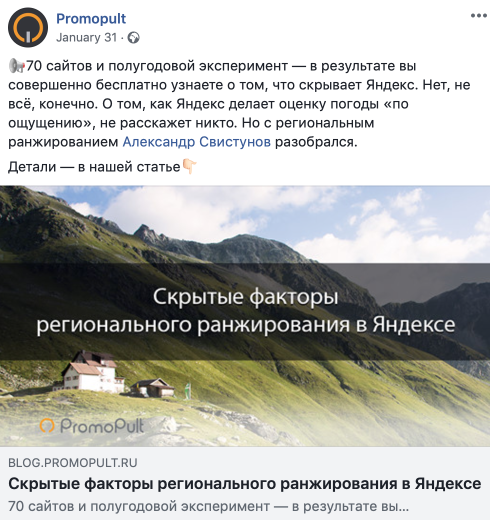
А вот уже расшаренная ссылка на страницу с Open Graph:
Open Graph поддерживают все ведущие соцсети — Facebook*, ВК, Twitter, Pinterest и проч.
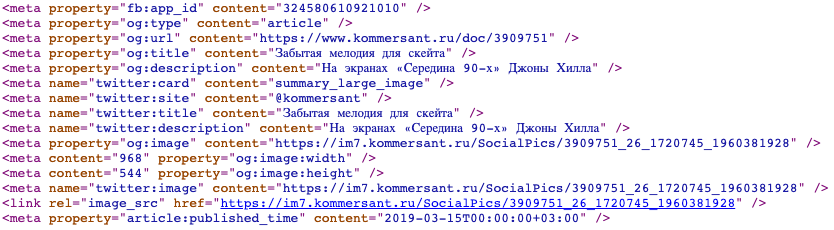
Вот фрагмент кода с Open Graph:
Подробно о синтаксисе и правилах составления этой разметки читайте в нашем гайде.
H1-H6 — полезные для SEO теги
Это не метатеги. Они прописываются в разделе BODY — то есть их значения являются контентом и видны пользователям. Но раз уже речь идет о SEO, их нельзя обойти стороной.
H1-H6 — это теги логической структуры документа. На каждой странице обязательно должен быть один заголовок, заключенный в тег H1. Подзаголовки заключаются в теги H2-H6 и добавляются на страницу опционально (если того требует логика построения документа и изложения).
Синтаксис такой:
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3> и т. д.
При расстановке тегов H1-H6 обязательно должна соблюдаться очередность: например, после H1 идет только H2, а после H2 — только H3.
Часто у начинающих SEO-специалистов возникает вопрос: title и H1 — это одно и то же? Нет — тег title прописывается в разделе HEAD, а не BODY, и именно его используют роботы при формировании сниппета.
Вместе с тем текст, заключенный в теги title и H1, обычно частично (реже — полностью) дублируется.
Проверьте все метатеги на сайте
Для грамотной технической оптимизации сайта не нужно лезть в дебри метаданных. Достаточно знать базовые для SEO метатеги — description, robots, keywords (опционально), метатеги для разметки Open Graph, теги title, h1-h6, а также знать о теге viewport. В 99% случаев это исчерпывающий список SEO-тегов.
Для того чтобы быть уверенными в правильности заполнения указанных метаданных, рекомендуем провести SEO-аудит сайта, который можно заказать в PromoPult.
Помимо проверки корректности заполнения метатегов, специалист проанализирует:
- семантическое ядро сайта;
- внутренние и внешние факторы;
- поведение аудитории и многие другие аспекты, влияющие на эффективность продвижения.
В итоге вы получите развернутый отчет с рекомендациями по правильной оптимизации сайта.
*Соцсети Instagram и Facebook запрещены в РФ. 21.03.2022 компания Meta признана в России экстремистской организацией.