Руководство для не-программистов, которое поможет самостоятельно повысить скорость загрузки страниц сайта.
Из статьи вы узнаете:
- в какой последовательности загружается страница, какие этапы тормозят ее загрузку;
- по каким показателям оценивать скорость загрузки страницы;
- как проверить скорость загрузки страниц;
- какие есть способы повышения скорости загрузки страниц сайта.
Для тех, кто хоть немного знаком с SEO, не новость, что скорость загрузки страницы является фактором ранжирования. Google официально объявил об этом еще в 2010 году, правда, тогда этот фактор влиял только на десктопную выдачу. С 2018 года скорость загрузки стала фактором ранжирования и в мобильной выдаче.
Механизм влияния скорости загрузки страницы на позиции более сложный, чем может показаться на первый взгляд. Помимо прямого влияния — чем быстрее загружается страница, тем выше позиции, — есть косвенное влияние. Выражается оно в росте показателя отказов при низкой скорости загрузки страницы.
Есть масса исследований, которые это подтверждают. Например, в аналитическом отчете Akamai указано, что если страница открывается более 3-х секунд, то 53 % пользователей ее покинут, не дождавшись загрузки. Выглядит это так: пользователь перешел по URL, подгрузились элементы из раздела <head>, счетчик зафиксировал переход, но контент не загрузился, и человек ушел. В итоге трафика нет, конверсии нет, и в пассиве сайта лишь очередной отказ.
Именно поэтому важно работать над ускорением сайта. И это головная боль не только SEO-специалистов, которым нужны позиции, но и маркетологов, и владельцев бизнеса, которым нужны конверсии. Разберемся, из каких этапов состоит загрузка страницы и как ее оптимизировать.
1 Последовательность загрузки страницы
Упрощенно этапы загрузки страницы выглядят так:
- Ввод адреса страницы в браузере и обработка DNS-запроса к серверу, на котором размещается площадка.
- Обработка HTTP-переадресаций при загрузке страницы.
- Подключение браузера к серверу.
- Ответ сервера. Данные передаются от HTTP-сервера к браузеру.
- Обработка загруженной информации браузером и отрисовка элементов.
- Полная загрузка страницы (со всеми скриптами, картинками, стилями и т. д.).
Проблемы с загрузкой страницы могут возникать на каждом из этих этапов. Например, если на сайте много редиректов, то уже на втором этапе начнется торможение загрузки, а если много «тяжелых» изображений — на четвертом и пятом.
Получается, что время загрузки — это комплексная величина, которая складывается из ряда факторов. А значит, для уменьшения этой величины нужно действовать в нескольких направлениях.
2 Скорость загрузки страницы: основные метрики
Раньше для оценки производительности сайта учитывались 2 события:
- DOM Content Loaded (DCL). Время, когда страница загрузилась, а скрипты только начали выполняться.
- Loaded. Время, когда страница полностью загружена и с ней можно взаимодействовать.
Но с помощью этих двух метрик нельзя провести развернутый анализ производительности сайта и выявить все узкие места. Эту проблему решили новые метрики, которые сейчас используют многие сервисы, в частности, Google.
Первая отрисовка (FP). Это время, спустя которое пользователь видит белую пустую страницу в браузере впервые. Любое первоначальное изменение на экране считается первой отрисовкой.
Первая отрисовка контента (FCP). Время, спустя которое на экране появляется первый контент. Это может быть часть панели поиска, фрагмент текста или изображения. FCP помогает найти проблемы при загрузке сайта на уровне соединения. Также длительная первая загрузка контента указывает на то, что подгружаемые ресурсы очень тяжелые и их доставка требует времени.
Это очень важный показатель, по которому пользователь понимает, что сайт начал загрузку. Нормативные значения такие (согласно Google):
- высокая скорость — менее 1 с;
- средняя скорость — от 1 до 2,5 с;
- низкая скорость — более 2,5 с.
Первая значимая отрисовка (FMP). Время, спустя которое весь основной контент появляется на экране. Таким контентом считается:
- шапка сайта и текст;
- изображения, которые помогают пользователям оценить товар или получить другую важную информацию.
Если на экране появилась только навигация или прелоадеры, то это нельзя считать первой значимой отрисовкой.
Метрика FMP используется для поиска проблем при загрузке контента. Отрисовка главного контента длится долго тогда, когда много ресурсов страницы имеют высокий приоритет загрузки. В таких ситуациях проводится оптимизация скриптов, картинок, стилей, шрифтов.
Время загрузки для взаимодействия (TTI). Метрика показывает, сколько времени требуется странице, чтобы стать доступной к взаимодействию (интерактивной). Интерактивной страница становится при таких условиях:
- на странице отображается большая часть полезного контента;
- страница реагирует на действия пользователя в течение максимум 50 мс.
Первая задержка ввода (FID). Это период времени от первого взаимодействия пользователя с вашим сайтом (клик по ссылке, кнопке, использование элемента управления на основе JavaScript) до реакции браузера на это взаимодействие.
Нормативные значения:
- высокая скорость — менее 50 мс;
- средняя скорость — от 50 до 250 мс;
- низкая скорость — более 250 мс.
Индекс скорости (SI). Показывает, насколько быстро страница заполняется видимым контентом. Чем меньше значение этого индекса, тем лучше.
Визуально готово (VR). Эта метрика в анализе производительности страницы показывает время, когда страница на 100 % загружена и готова к использованию.
Считается, что страница должна полностью загружаться быстрее 3-х секунд. Нижнего порога нет — чем быстрее это произойдет, тем лучше.
3 Инструменты для проверки скорости загрузки страницы
Оценить скорость загрузки можно с помощью специальных сервисов.
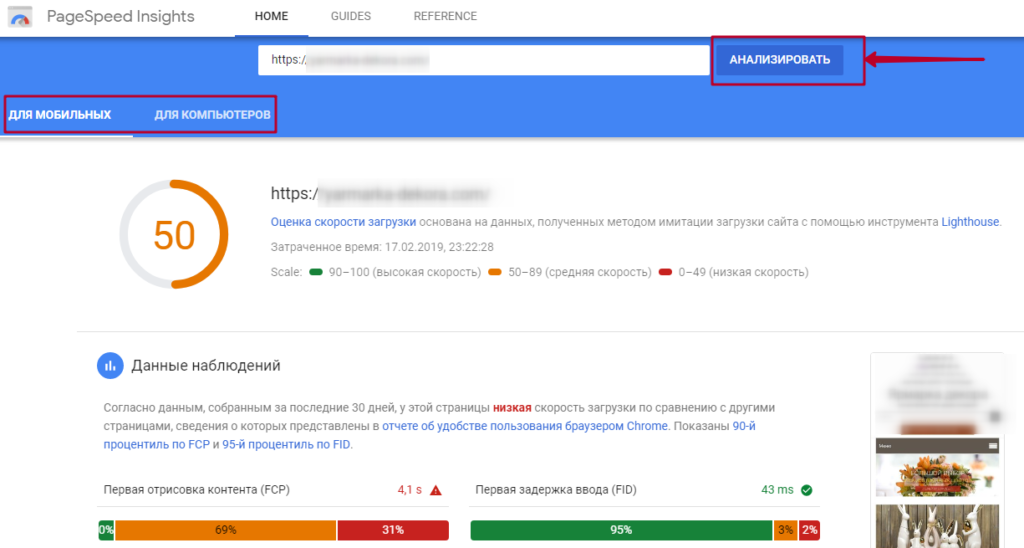
Google PageSpeed Insights
Самый популярный инструмент измерения и оптимизации времени загрузки страницы — Google PageSpeed Insights. В 2018 году сервис обновили — теперь в нем используются данные Lighthouse (на этом расширении для Google Chrome мы еще остановимся).
Инструмент находится в свободном доступе. Для работы достаточно ввести URL проверяемой страницы и нажать кнопку «Анализировать». Данные выдаются в разрезе десктопной и мобильной версии.
Страница в сервисе оценивается по 6 метрикам. Эти данные сравниваются с показателями лучших сайтов и переводятся в баллы.
Шкала выглядит так:
- низкая скорость (красный) — 0-49;
- средняя (оранжевый) — 50-89;
- высокая (зеленый) — 90-100.
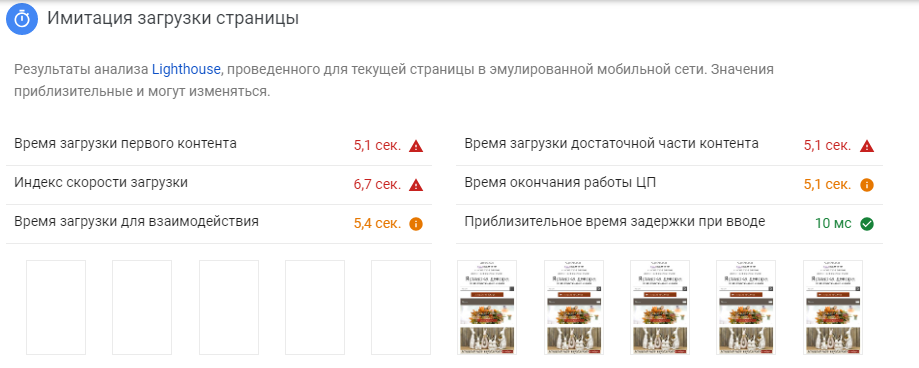
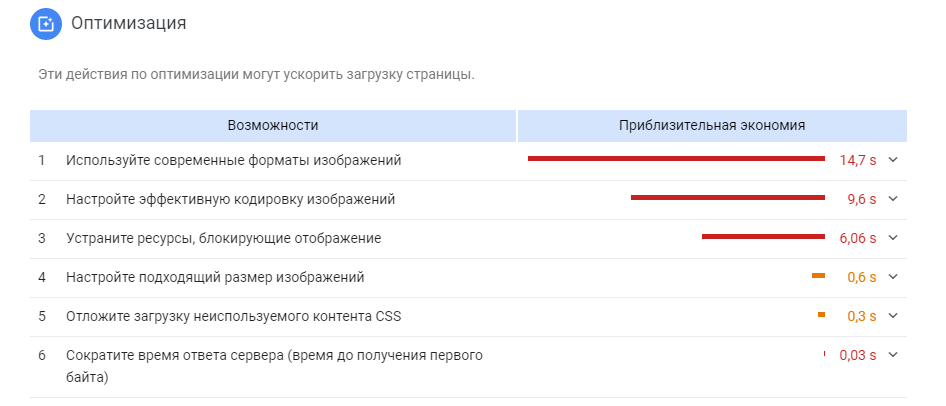
Инструмент дает рекомендации, как исправить ошибки, чтобы оптимизировать скорость загрузки (заменить формат изображений, включить сжатие текста, уменьшить код и т. д.) и показывает, сколько времени будет сэкономлено при исправлении ошибок.
Идеально, чтобы все страницы сайта были в «зеленой» зоне. На практике добиться этого не всегда просто, особенно для мобильных устройств. В любом случае старайтесь, чтобы страницы не были в «красной» зоне и в первую очередь работайте над факторами, которые больше всего тормозят загрузку.
Lighthouse
Бесплатное расширение Lighthouse для браузера Google Chrome используют для выявления ошибок на сайте. С помощью этого инструмента можно провести не только анализ скорости загрузки страницы, но и юзабилити сайта, и SEO-оптимизации.
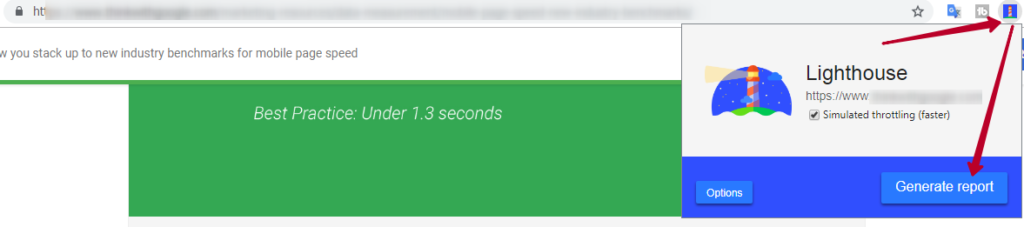
После установки расширения значок Lighthouse появляется в верхнем углу браузера справа. Чтобы провести аудит, надо открыть интересующую страницу в браузере и нажать кнопку «Generate report».
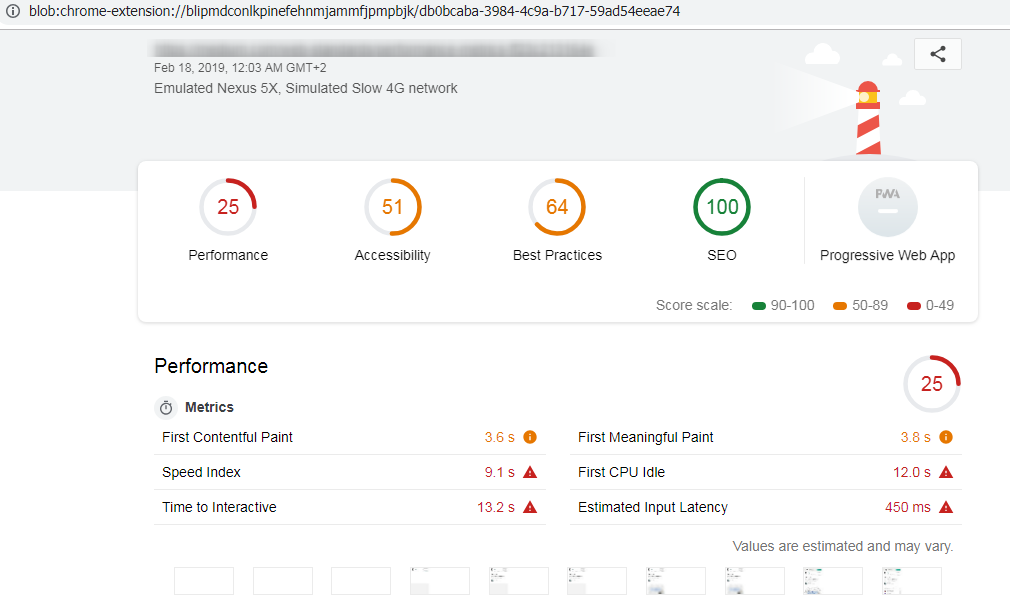
Отчет открывается в новом окне браузера и выглядит так:
Страница оценивается по пяти направлениям:
- Performance. Оценивается скорость загрузки страницы. Именно эти данные подтягиваются в сервис PageSpeed Insights.
- Accessibility. Показывает уровень доступности страницы для пользователей с разными потребностями. При расчете анализируется ряд метрик, учитывающих контрастность цветов, адаптацию сайта под приложения для чтения с экрана и т. д.
- Best Practices. Показывает, насколько сайт соответствует лучшим мировым практикам. Среди пунктов аудита, например, наличие HTTPS, HTTP/2, правильное соотношение сторон изображений и т. п.
- SEO. Показывает уровень оптимизации страницы под требования поиска Google.
- PWA. Показатель оценивает соответствие страницы стандартам Progressive Web Ap.
Lighthouse выдает развернутый отчет по каждому направлению и рекомендации по улучшению.
Web Page Test
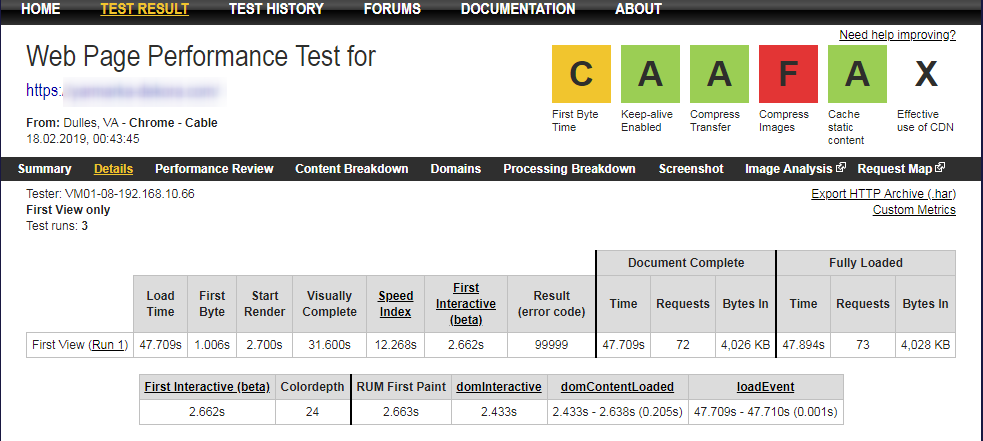
Еще один удобный сервис для измерения скорости сайта — Web Page Test. Для высокой точности результатов он проводит три проверки подряд и предлагает сравнить результаты каждой из них. В настройках можно выбрать устройство и местоположение сервера.
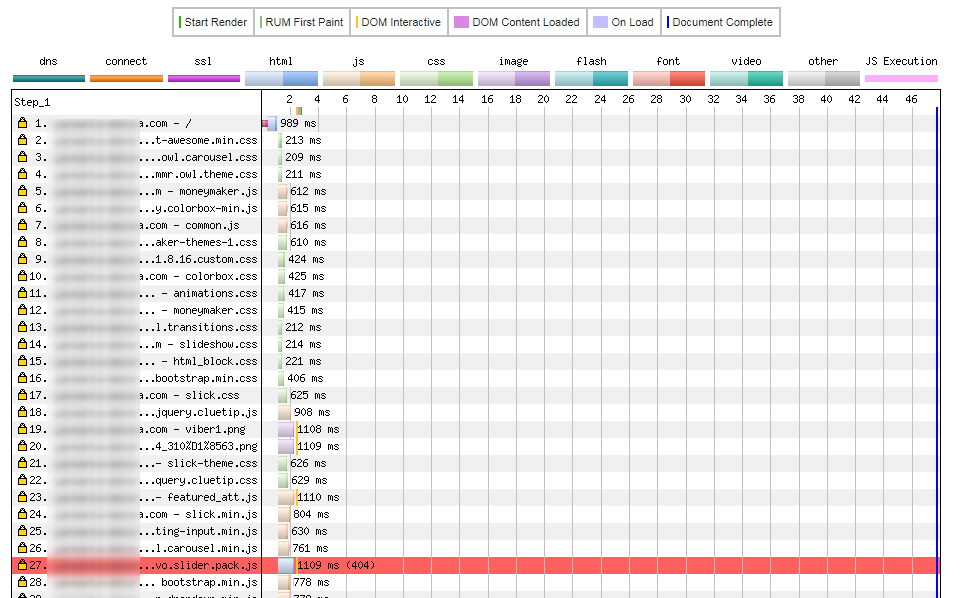
Если первые два сервиса используют SEO-специалисты, то этот сервис больше подходит разработчикам. Здесь высочайший уровень детализации данных по загрузке каждого элемента страницы. Это позволяет точно определить, какой ресурс и на каком этапе тормозит работу сайта.
4 Как повысить скорость загрузки сайта
Есть много подходов, позволяющих повысить скорость загрузки страниц. Остановимся на тех, которые сможет самостоятельно внедрить каждый, кто обладает базовыми знаниями HTML, CSS и JavaScript. Практика показывает, что описанных способов вполне достаточно для перехода в «оранжевую» и даже «зеленую» зону PageSpeed Insights.
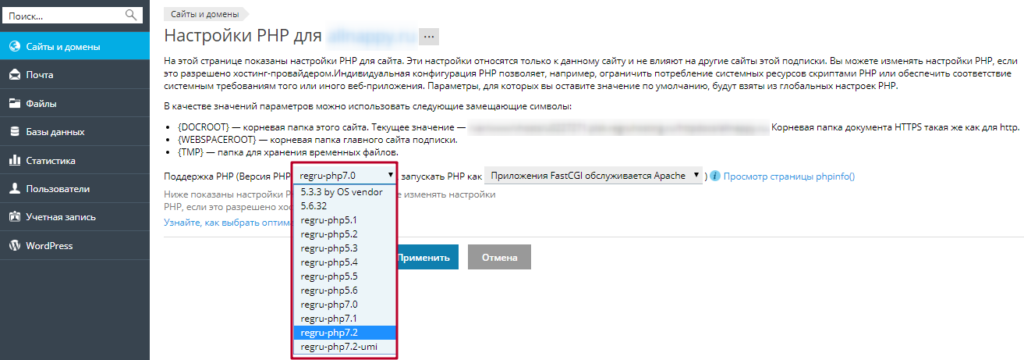
Переход на PHP 7.2
Переход на PHP 7.2 позволяет не только увеличить скорость загрузки страниц. Если у вас сайт на WordPress, это необходимая мера для обеспечения безопасности, ведь версия 7.0 лишена поддержки безопасности, 7.1 — активной поддержки, 5.6 — любой поддержки.
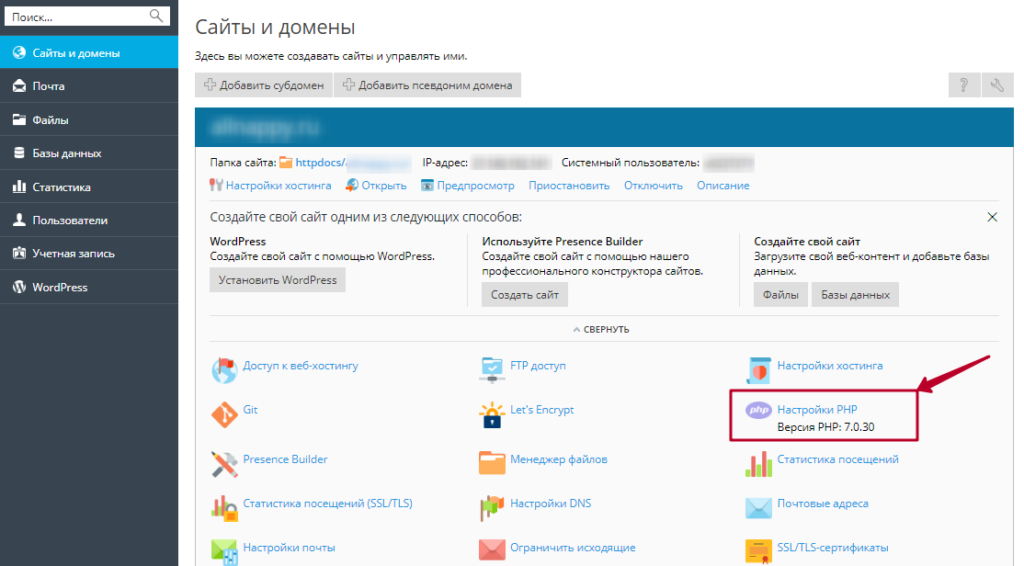
Перейти на PHP 7.2 просто. Делается это в панели управления хостингом. Например, в панели Plesk необходимо зайти в раздел «Настройки PHP», выбрать в выпадающем списке версию PHP и нажать «Применить».
Серверное кэширование
После кэширования данных сервер обращается к локальной версии страницы, а не загружает ее по-новому каждый раз. Это эффективное средство серверного ускорения, которое сокращает время загрузки страниц до десятков миллисекунд.
Есть много разных способов настроить кэширование, но самый простой и эффективный — с помощью файла .htacсess. Хранится он в корневой папке сайта. Откройте его и вставьте эти строки:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 6 months"
ExpiresByType image/jpeg "access plus 6 months"
ExpiresByType image/gif "access plus 6 months"
ExpiresByType image/png "access plus 6 months"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 3 months"
ExpiresDefault "access plus 1 month"
</IfModule>
Обратите внимание!
Работа с файлом .htacсess требует аккуратности, поскольку малейшая ошибка может привести к поломке сайта. При отсутствии опыта рекомендуем обратиться к специалистам.
Сроки кэширования отдельных типов данных можете корректировать. Главное, чтобы они были не слишком короткими, иначе метод перестанет быть эффективным.
Уменьшение количества плагинов
Нагрузка на сервер возрастет в разы, если на сайт установлено много плагинов и расширений. В результате увеличивается скорость загрузки страниц сайта. Чтобы снизить количество обращений к базе данных и снять дополнительную нагрузку с сервера, проведите ревизию плагинов.
По его результатам обновите устаревшие и отключите неиспользуемые плагины. Кроме того, по возможности реализуйте функции плагинов с помощью PHP или команд в .htacсess (например, для серверного кэширования используйте не плагин, а команды в .htaccess).
Правильное расположение JavaScript и CSS
Громоздкие скрипты, которые находятся в верхней части страницы, могут блокировать отображение страницы. Поэтому лучше перенести их в нижнюю часть страницы.
CSS, наоборот, необходимо располагать в самом верху. Так сразу после начала загрузки страницы начнут отображаться стили, и будет больше шансов удержать пользователя. Более этого, критически важные стили (например, отвечающие за отрисовку шапки сайта и основного контента) Google рекомендует прописывать в разделе <head> с помощью тега <style>. Остальные же стили — подгружать из файла (style.css и др.).
Оптимизация шрифтов
Для дизайна сайтов принято использовать веб-шрифты. Но практика показывает, что они плохо влияют на скорость отрисовки страницы. Чтобы повысить скорость загрузки страниц, рекомендуется использовать шрифты в формате WOFF2.
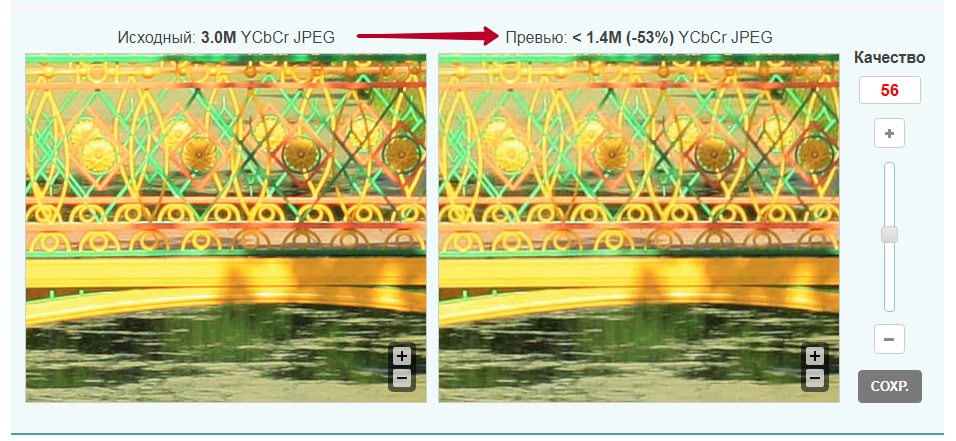
Сжатие изображений
Редкий сайт не имеет изображений. Проблема в том, что они много весят, особенно если речь идет о фотографиях в высоком разрешении. При этом пользователям зачастую не нужна высочайшая детализация фото, особенно если они заходят на сайт с мобильных. Для экономии трафика и повышения скорости загрузки страниц сжимайте изображения.
Для сжатия есть бесплатные сервисы TinyPNG, Compressor.io, Optimizilla. Изображения уменьшаются в размере от 30-40 % до 80 %, при этом их качество заметно не страдает.

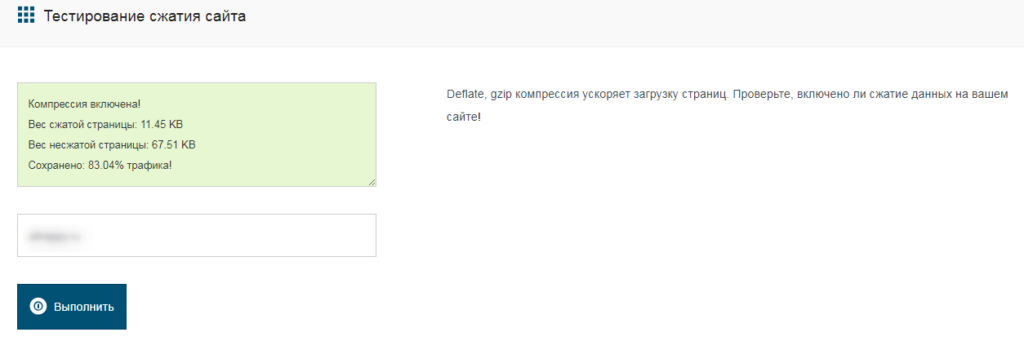
Сжатие данных
Чтобы информация быстрее передавалась от сервера браузеру, ее тоже надо сжать. Самый простой способ — настроить GZIP-сжатие. Для этого в файле .htaccess пропишите такие строки:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
Проверить, настроено ли сжатие на вашем сайте, можно с помощью сервиса Ciox.
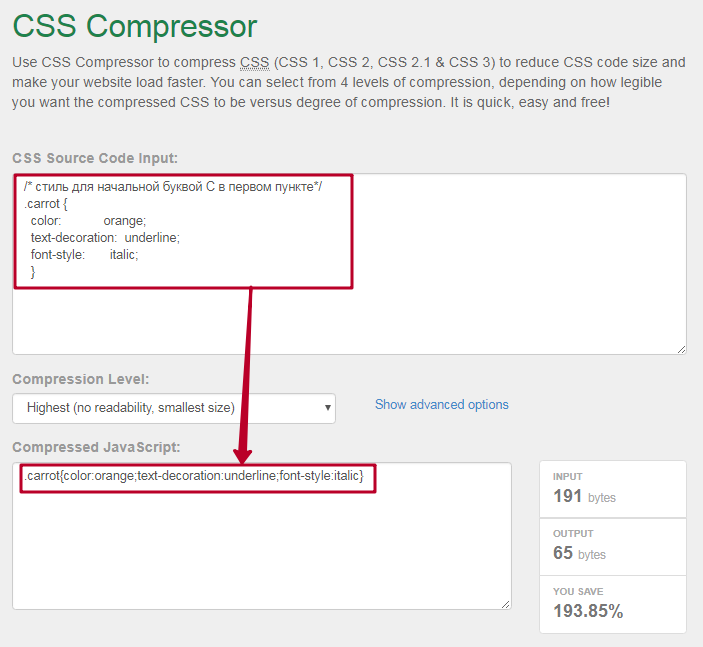
Сокращение размера кода CSS и JavaScript
Коды CSS и JavaScript довольно громоздкие. Чтобы сделать их меньше, необходимо удалить лишние символы — пробелы и комментарии. Плагины лучше не использовать. Для сжатия CSS воспользуйтесь сервисом CSS Compressor. Скопируйте код из файла style.css или другого и вставьте его в поле «CSS Source Code Input». Затем выберите уровень сжатия (Compression Level) и нажмите «Compress». Скопируйте полученный код и замените им старый.
Для сжатия JavaScript есть аналогичный сервис — JavaScript Compressor.
Заключение
Скорость загрузки страниц сайта влияет на его позиции в результатах поиска, поведенческие метрики и уровень конверсии. Поэтому после любых изменений на сайте необходимо мониторить ее с помощью PageSpeed Insights и других инструментов.
Медленный сайт жизненно важно ускорить. Если у вас недостаточно знаний и опыта для этого, добавьте сайт в систему PromoPult — здесь есть модуль оптимизации сайта, в рамках которого специалисты повысят скорость загрузки страниц и выполнят еще несколько десятков работ, которые улучшат позиции сайта в поиске и его способность конвертировать трафик в клиентов.
Хотите больше узнать о SEO-продвижении? Запишитесь на интенсивные курсы от обучающего центра Cybermarketing. За 8 занятий вы пройдете путь от основ SEO до внутренней и внешней оптимизации, а также аналитики SEO.