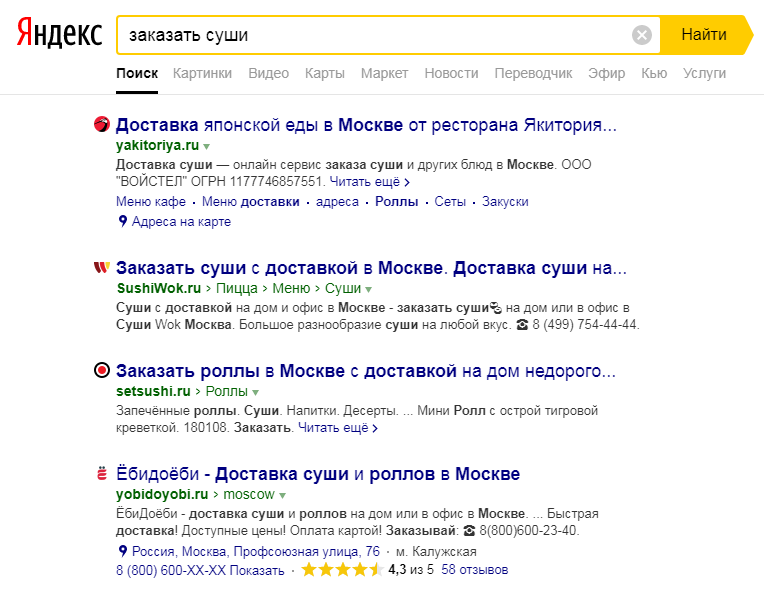
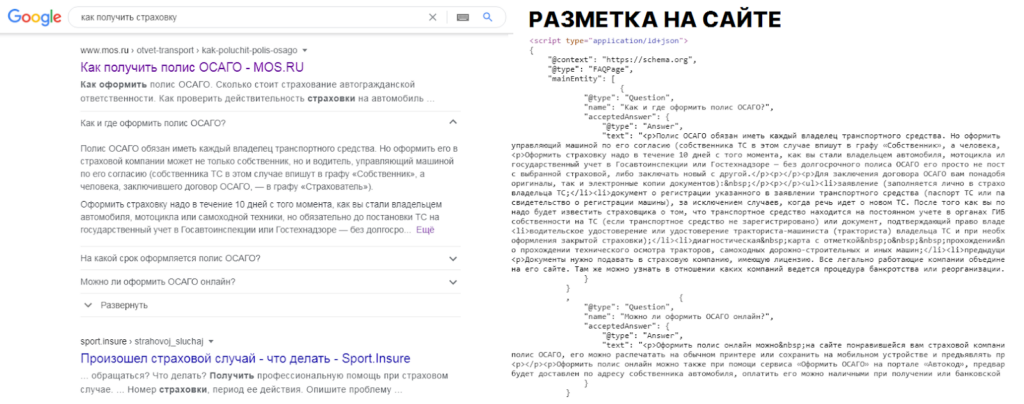
На запрос пользователя поисковые системы выдают список релевантных ссылок. Описание (сниппет) каждой ссылки при этом может выглядеть по-разному. Как, например, вот в этом случае:

Почему у одних сайтов в сниппете показывается дополнительная информация (адрес, контакты, отзывы и пр.), формирующая так называемый расширенный сниппет, а у других – нет? Всё дело в микроразметке (структурированных данных).
Как работает микроразметка
Предположим, вы разместили на сайте статью. Поисковик понимает, что в ней написано, но не всегда может самостоятельно определить элементы статьи: заголовок, имя автора, картинки, рейтинг и т. д. Если добавить на страницу специальный код (микроразметку), — который будет разъяснять поисковым системам, что есть что, — они смогут отобразить больше информации о сайте или компании в сниппете. Это, в свою очередь, улучшает пользовательский опыт в поиске: юзеры смогут получать интересующие их данные прямо в выдаче и тратить меньше времени на выбор наиболее подходящего их запросу сайта.
Микроразметка не является фактором ранжирования и не оказывает прямого влияния на SEO. Более того, никто не гарантирует, что сразу после внедрения кода вы получите ощутимый приток посетителей на сайт. Однако это мощный инструмент, который помогает привлекать внимание в выдаче и выделять ресурс на фоне конкурентов.
Поэтому нужно заниматься разметкой страниц, но не в первую очередь, а когда сайт уже будет на первой странице поиска, в верхней его части, где сниппет играет более значимую роль для пользователя, когда он принимает решение о переходе.
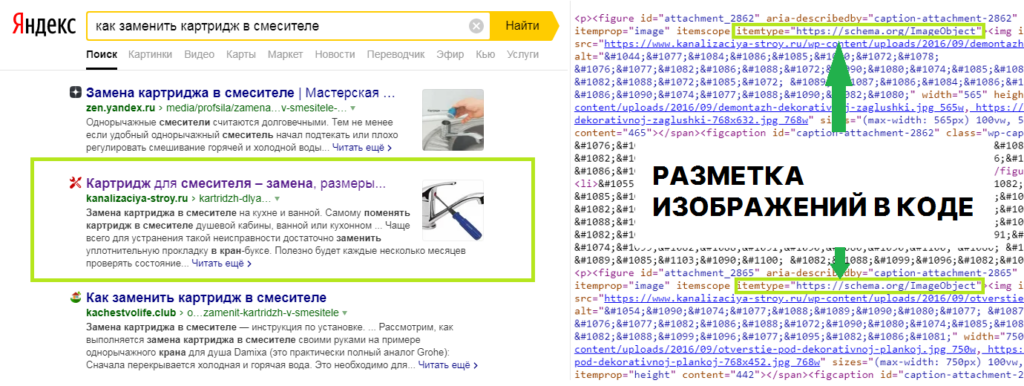
Вот как может выглядеть статья с микроразметкой в поиске «Яндекса»:

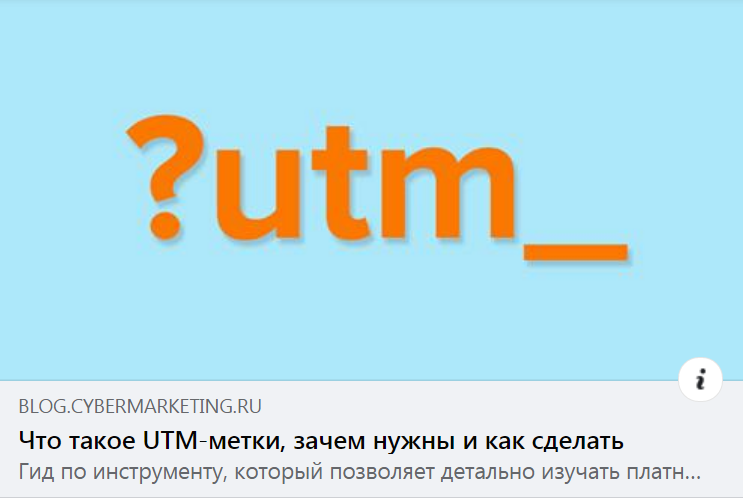
Кстати, не только поисковые системы используют структурированные данные на сайтах. Микроразметка также позволяет формировать красивые ссылки на внешние ресурсы в соцсетях. Например, когда пользователь делится ссылкой в «Фейсбуке», она выглядит так:

Но если не внедрить на страницу микроразметку для соцсетей, пост с ссылкой может сформироваться иначе: неправильная картинка, отсутствующие элементы и пр. Это не очень хорошо, так как от привлекательности ссылки зависит то, насколько активно по ней будут переходить. Если соцсети — один из источников трафика на сайт, о настройке микроразметки нужно подумать в первую очередь.
Читайте также: 10 способов получить бесплатный трафик на сайт
Типы расширенных сниппетов: в каком случае микроразметка наиболее полезна?
Расширенные сниппеты могут показываться как по коммерческим, так и по информационным запросам. Для разных типов контента у поисковых систем предусмотрены разные «плюшки», которые сайт может получить в выдаче.
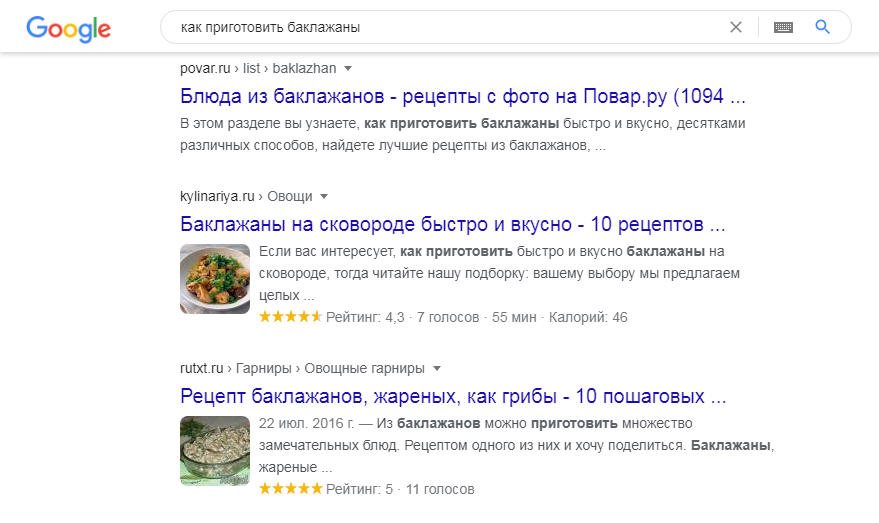
В примере выше был показан сайт с разметкой информационной статьи. Но есть типы содержимого, которые могут дать больше возможностей для формирования информативного и привлекательного сниппета. Одним из самых наглядных примеров такого контента являются рецепты:

При продвижении кулинарного сайта игнорирование микроразметки может негативно сказаться на посещаемости из поиска – пользователю проще кликнуть на тот рецепт, который больше понравится ему на картинке или будет подходить по другим параметрам, отображаемым в расширенном сниппете.
Еще один пример информационного контента – страница вопросов и ответов, которая тоже может иметь особый вид в поиске.

Кроме представленных примеров Google поддерживает нестандартные сниппеты для товаров, компаний, страниц формата Q&A (форумы), программного обеспечения и многих других типов контента. У «Яндекса» набор похожий, но немного отличается. Полный перечень видов содержимого страниц, по которым показываются расширенные сниппеты, можно посмотреть в справке.
Размечать можно не только текст, но и отдельные изображения и видео на странице. Это не только увеличит вероятность их попадания в сниппеты, но и улучшит представление в сервисах поиска по этому типу контента («Google Картинки», «Яндекс.Видео» и т. д.).
Из чего состоит микроразметка
Для внедрения структурированных данных на сайт необходимо пользоваться общепринятыми обозначениями, которые можно найти в специальных словарях.
Словари содержат наборы сущностей и их свойств, характеризующих содержимое страницы. К примеру, у вас есть интернет-магазин с товарами. Чтобы в сниппете выводилось правильное описание и цена, нужно использовать специальную сущность (Product) с соответствующим набором свойств.
Среди основных словарей можно выделить:
- Schema.org. Практически общепринятый стандарт разметки. Он одинаково поддерживается «Яндексом», Google и Bing.
- Microformats.org (микроформаты). Используется в основном для разметки контактов, отзывов и данных о товарах. «Яндекс» поддерживает этот формат для разметки контактной информации и рецептов.
- Open Graph. Это уже словарь немного иного типа – его применяют для разметки ссылок в соцсетях. Open Graph включает всего несколько типов данных: с его помощью вы можете указать заголовок, описание, картинку, тип материала и саму ссылку на материал.
Микроразметка реализуется при помощи синтаксиса. Например, ту же schema.org можно внедрить несколькими разными способами (микроформаты, в отличие от неё, уже содержат синтаксис). Их тоже бывает несколько:
- JSON-LD.
- Microdata.
- RDFa.
Рассмотрим каждый из типов более подробно.
JSON-LD
Самый удобный синтаксис: не нужно размечать каждый элемент – просто добавляете кусок кода между элементами <head></head> или <body></body> сайта.
Пример кода:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Organization",
"name": "My Company",
"url": "https://mycompany.ru/",
"description": "Мы предоставляем лучшие услуги во всём мире.",
"email": "support@mycompany.ru"
}
</script>
Microdata
Здесь всё иначе: код не вставляется отдельным блоком, а «обволакивает» каждый элемент. То есть к существующим тегам добавляются дополнительные атрибуты. Аналогичный прошлому пример, реализованный с помощью микроданных, будет выглядеть так:
<p itemscope itemprop="organization" itemtype="https://schema.org/Organization">
<a href="https://mycompany.ru/" itemprop="url">
<span itemprop="name">My Company</span></a>
<span itemprop="description">Мы предоставляем лучшие услуги во всём мире.</span>
Связь с нами: <span itemprop="email">support@mycompany.ru</span>
</p>
RDFa
Этот синтаксис всегда используется в связке с Open Graph. Его код похож на предыдущий, но выглядит слегка иначе:
<p vocab="https://schema.org/" typeof="Organization">
<a href="https://mycompany.ru/" property="url">
<span property="name">My Company</span></a>
<span property="description">Мы предоставляем лучшие услуги во всём мире.</span>
Contact us at: <span property="email">support@mycompany.ru</span>
</p>
На самом деле третий тип синтаксиса в поиске встречается редко. Если для разметки на сайте используется словарь schema.org, её обычно реализуют при помощи JSON-LD и микроданных.
Синтаксис JSON-LD содержит меньше кода, проще воспринимается и правится, рекомендован Google, но имеет существенный недостаток – поиск «Яндекса» пока его не поддерживает.
Как внедрить структурированные данные на страницу
Размечать содержимое страницы можно несколькими способами:
- Вручную (для этого нужно хотя бы на базовом уровне разбираться в коде).
- С помощью Google Tag Manager.
- При помощи плагинов CMS.
При ручном способе внедрения микроразметки писать код с нуля, разумеется, не нужно. Его необходимо просто добавить в правильное место. А получить готовую разметку можно благодаря специальным генераторам.
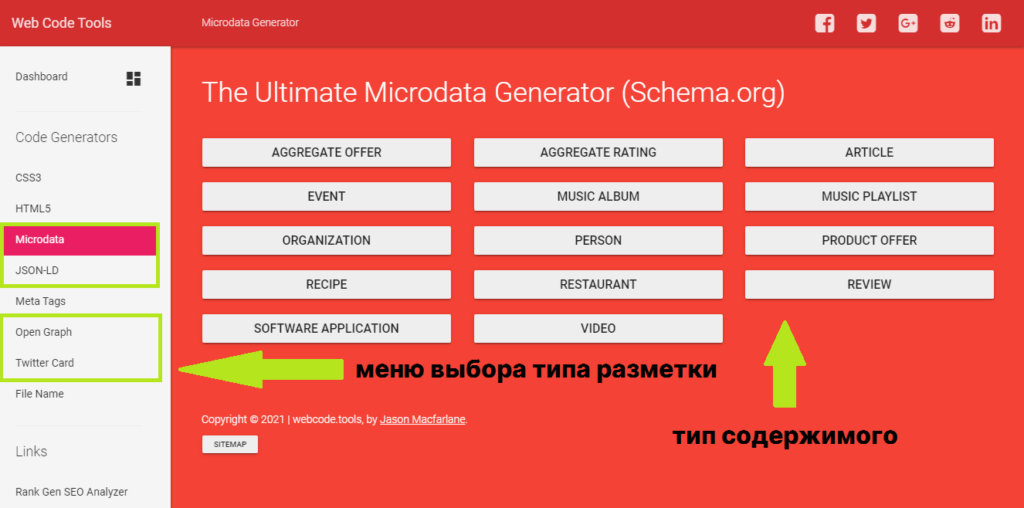
Один из самых многофункциональных сервисов – Web Code Tools. С его помощью можно создавать разметку и для соцсетей, и для поиска.

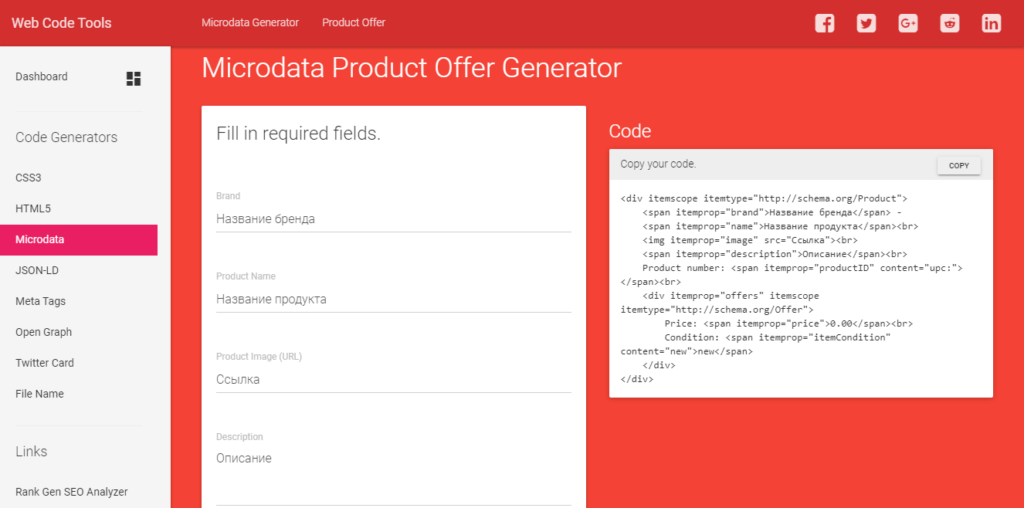
Все виды содержимого страниц, для которых доступны расширенные сниппеты, представлены в основном списке. Если необходимо добавить товар, к примеру, выбираем предпоследний вариант – Product Offer.
Теперь нужно вписать в пустые поля соответствующие свойства и скопировать код, сгенерированный справа.

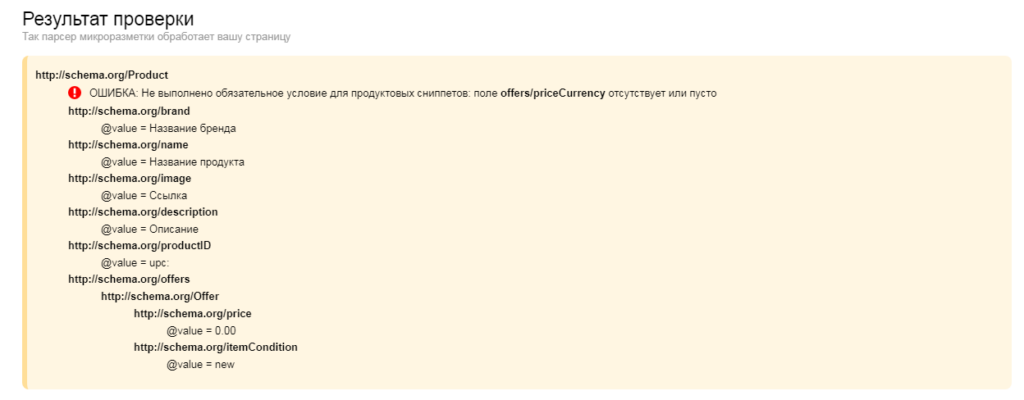
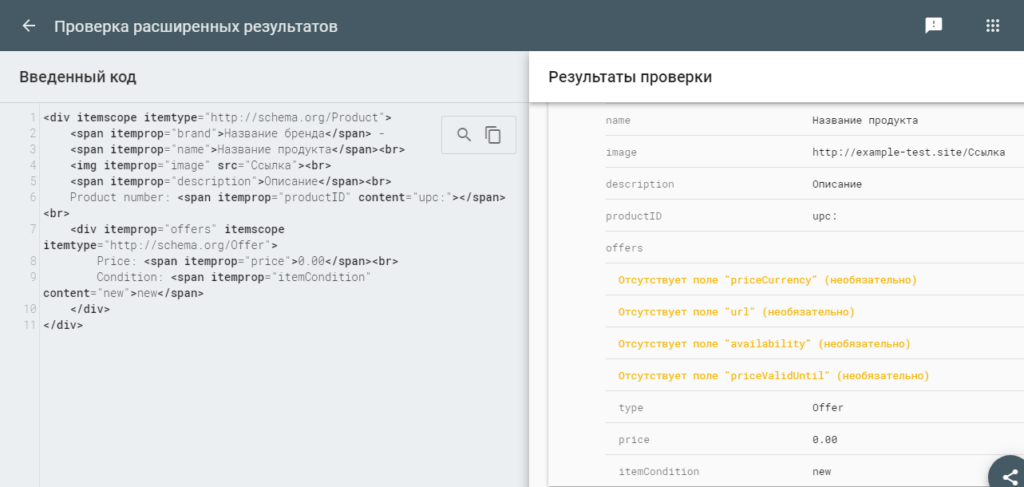
Прежде чем вставлять полученный фрагмент HTML или скрипт (в случае JSON-LD) на сайт, его необходимо проверить в специальном валидаторе. Можно воспользоваться инструментами Google и «Яндекса». Они оба работают по схожему принципу: вы вставляете в поле код или ссылку на страницу с размещенным в ней кодом, инструмент анализирует содержимое и выводит отчёт.
В отчётах сервисов поисковых систем есть некоторые различия. Один и тот же недописанный фрагмент сервисы восприняли по-разному. «Яндекс» выдал ошибку и указал на то, что одно из обязательных свойств было пропущено.

Google, в свою очередь, просто выдал предупреждение:

Теперь разберем подробнее каждый из способов внедрения кода на сайт.
Читайте также: Оптимизируем сайт: технический аспект
Ручной метод
Скрипт JSON-LD можно поместить в любое место страницы в секцию
или . Это делается в редакторе исходного кода за несколько секунд. С микроданными сложнее – придется искать именно тот фрагмент содержимого, который был размечен, и менять его на сгенерированный код или приписывать каждый атрибут к существующим тегам отдельно.Если вы продвигаетесь только в Google, внедрить микроразметку можно гораздо проще – при помощи специального маркера. Это позволит избежать взаимодействия с кодом и быстро получить результат. Однако для других поисковиков такая разметка работать не будет.
Добавление с помощью Google Tag Manager
Этот способ подходит для внедрения разметки типа «Организация», так как код добавляется сразу на все страницы сайта.
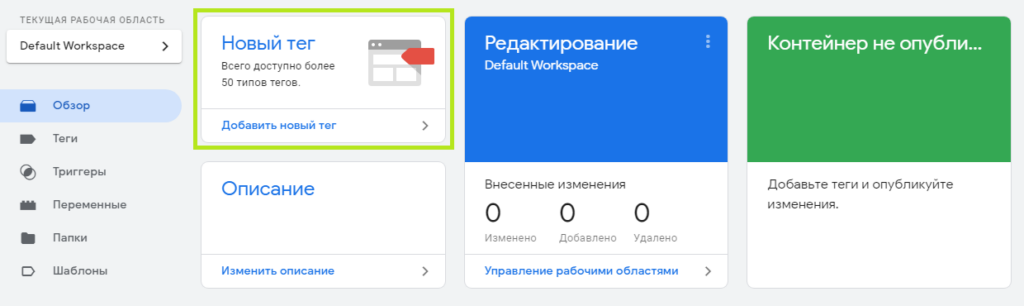
Перейдите в Менеджер тегов и добавьте новый тег.

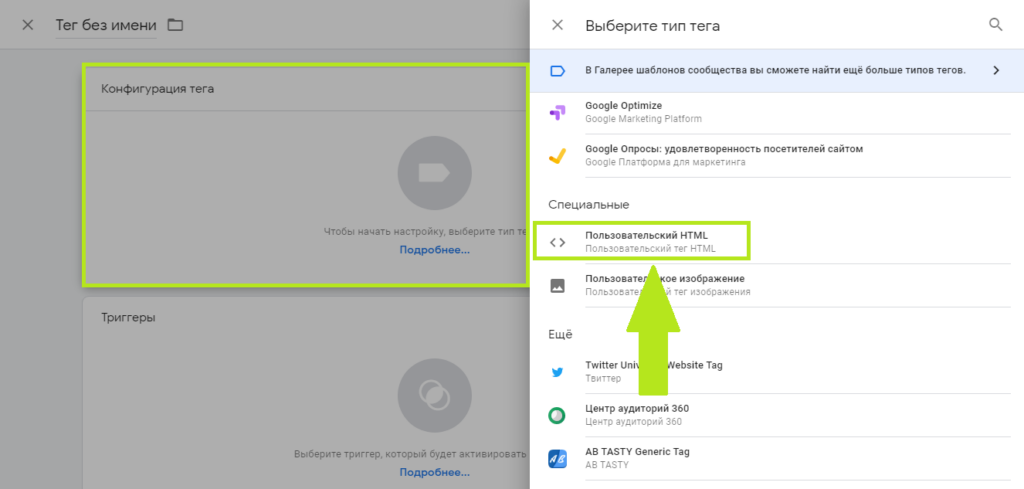
Щелкните на область «Конфигурация тега», прокрутите появившийся справа список ниже и выберите «Пользовательский HTML».

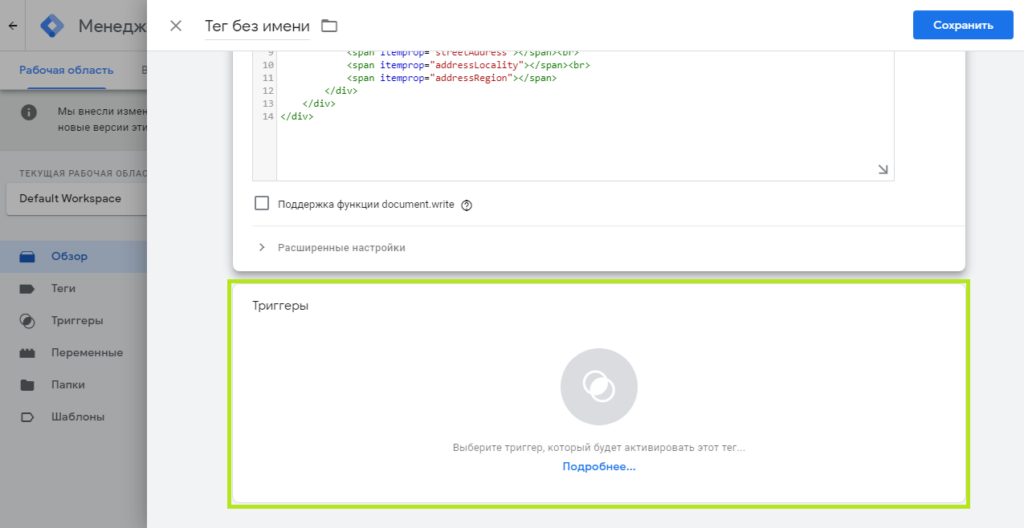
Вставьте код и нажмите на область «Триггеры». В открывшемся меню выберите All Pages.

После выбора триггера осталось нажать «Сохранить» в правом верхнем углу и задать имя тега.
Использование плагинов CMS
Плагины популярных CMS позволяют генерировать и внедрять микроразметку прямо в панели управления сайтом (сразу при создании или редактировании страниц или в настройках плагина).
Существует много доступных вариантов. Если ваш сайт использует WordPress, для него есть как специализированные плагины, так и отдельные модули в составе SEO-плагинов (All in One SEO, Yoast и т. д.). С модулями часто бывают проблемы, так как они не совсем корректно внедряют разметку. Кроме того, они могут отсутствовать в бесплатной версии.
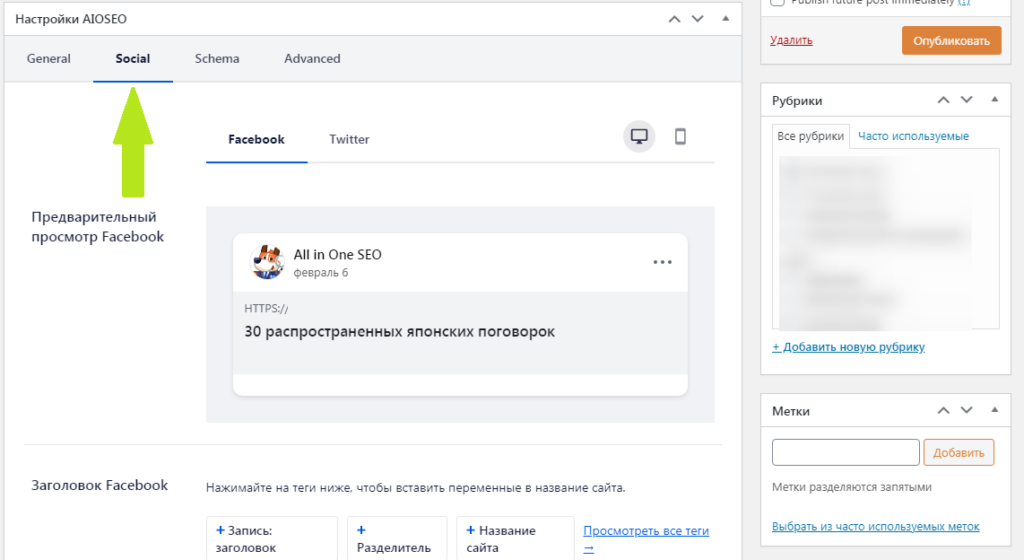
Разметка для соцсетей, однако, в большинстве случаев доступна. В плагине All in One SEO её можно найти в одной из вкладок с настройками под статьей, которую вы добавляете или редактируете.

Примеры специализированных бесплатных плагинов, с помощью которых можно добавить структурированные данные: Schema (JSON-LD) и Schema — All In One Schema Rich Snippets (microdata).
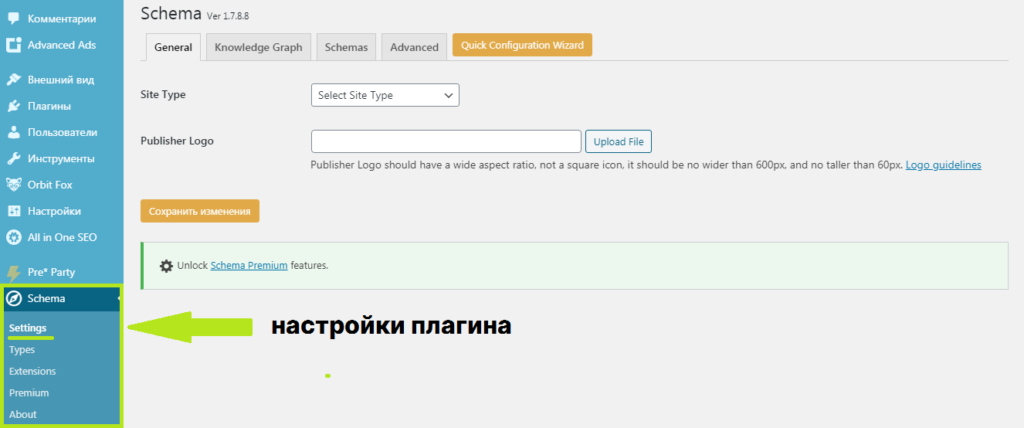
В бесплатной версии Schema микроразметка доступна для статей, контактов, видео и некоторых других типов контента. Добавляются структурированные данные в настройках плагина.

Во вкладке General нужно выбрать тип сайта и загрузить логотип. Заполнение полей в разделе Knowledge Graph позволит попасть в граф знаний Google, если ваша компания/персона достаточно узнаваемы. Вкладка Schema содержит набор элементов (хлебные крошки, футер, хедер, комментарии, видео, аудио) и страниц («О нас» и «Контакты»), для которых можно активировать микроразметку.
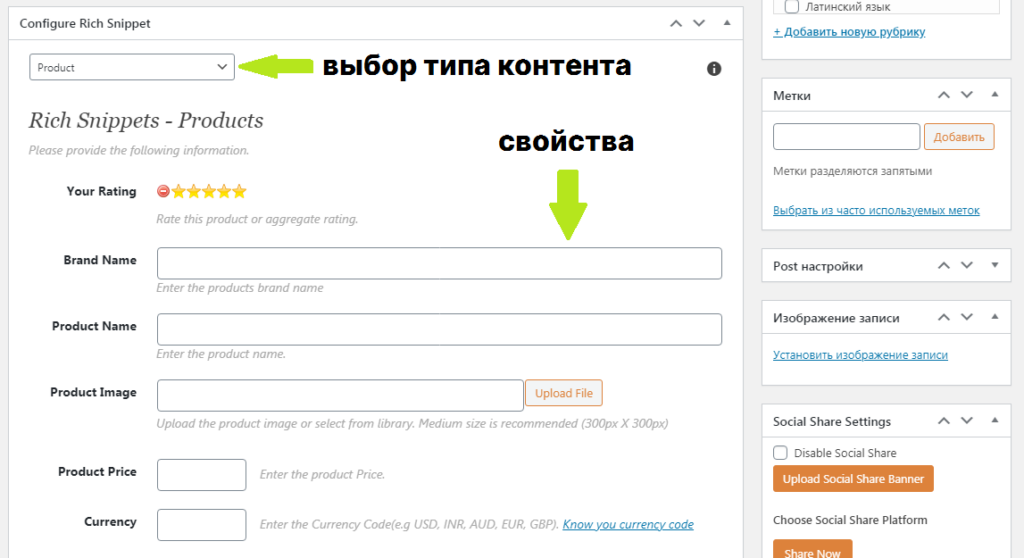
All In One Schema Rich Snippets – полностью бесплатный плагин, который настраивается отдельно для каждой добавляемой или редактируемой страницы (настройки можно найти под редактором записей/страниц/товаров). На выходе получается код в формате микроданных, поэтому разметка подходит и для «Яндекса».

Разметка добавлена. Это всё?
Когда вы внедрили код, проверьте его еще раз с помощью валидаторов, но уже на странице (вместо фрагмента кода вставьте в валидатор соответствующий URL). Затем отправьте адреса измененных страниц на переобход поисковыми роботами. Это можно тоже сделать в инструментах вебмастера «Яндекса» и Google.
В панели вебмастера Google, кстати, есть специальный раздел «Улучшения», в котором можно смотреть отчёты о страницах с микроразметкой и вовремя отслеживать возможные проблемы. Но эта функция доступна, только если типы расширенных результатов поддерживаются поиском.
Конечно, микроразметка — только небольшая часть поисковой оптимизации. Чтобы эффективно продвигать сайты в «Яндекса» и Google, нужно гораздо больше знать и уметь, и для этого приходится постоянно учиться. Не важно, предприниматель вы или специалист, изучаете SEO с нуля или уже джуниор-оптимизатор, — вы найдете пользу в курсах, статьях, вебинарах от CyberMarketing.

