Иллюстрации и фотографии, использованные с умом, полезны не только для пользователей, но и для SEO. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из Яндекс Картинок или Google Images.
Важно не просто размещать картинки, а сделать так, чтобы поисковики могли понимать, что изображено на них, и показывать в ответ на соответствующие поисковые запросы.
Другая часть оптимизации — это сам подбор картинок, оптимизация их размеров и веса файлов. Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
1. Используйте качественные и релевантные изображения
2. Используйте оригинальные изображения по возможности
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
4. Выберите правильный формат изображения
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
6. Загружайте на сайт изображения точно по размеру
7. Используйте адаптивные картинки
8. Заполните атрибуты title и alt
9. Создайте Sitemap-файл для изображений
10. Добавьте подписи к изображениям
11. Используйте микроразметку Open Graph и Twitter Cards
12. Структурированные данные Schema.org — для лучшего отображения в поиске
13. Размещайте изображения на своем хостинге
Несколько слов от поисковых систем
Чек-лист: обязательные условия оптимизации картинок
1. Используйте качественные и релевантные изображения
Для того чтобы изображения принесли пользу вам и вашему сайту, они должны быть качественными и релевантными — банально, но это так. Релевантность картинок — один из самых важных факторов для поисковых систем. Убедитесь, что иллюстрации соответствуют теме статьи.
Размещайте изображения рядом с текстом, который они иллюстрируют.
Также важно качество картинки: размытые, нечеткие или плохо обрезанные изображения формируют плохое впечатление о сайте и продукте.
С другой стороны, яркие и качественные картинки хорошо влияют на поведенческие и социальные факторы. Они привлекают внимание пользователей, делают материалы более кликабельными и виральными. Репост с яркой привлекательной картинкой получит больше внимания в соцсетях.

У изображения должна быть цель
Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс.
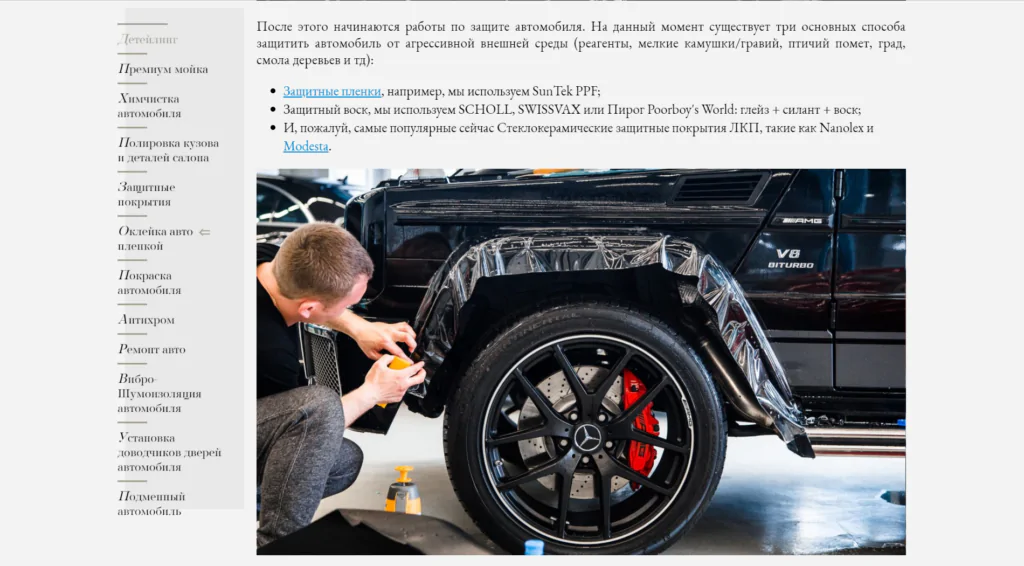
Если вы рассказываете пользователю о своем продукте (товаре или услуге), логично разместить качественное изображение товара или фото предоставления услуги (например, результата).

Также полезно использовать мини-инфографику, в которой наглядно показаны полезные статистические данные. Или скриншоты, которые помогают пользователю разобраться с настройками интерфейса сервиса.
Например, в блоге PromoPult мы часто рассказываем о работе с различными инструментами и наглядно показываем настройки с помощью скриншотов. На скриншоте — пример из статьи о настройке внешней рекламы на Wildberries.
Иллюстрации на абстрактные темы (например, SEO или личностный рост) трудно сделать действительно релевантными. Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.

2. Используйте оригинальные изображения по возможности
Для SEO также важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Как проверить картинку на оригинальность
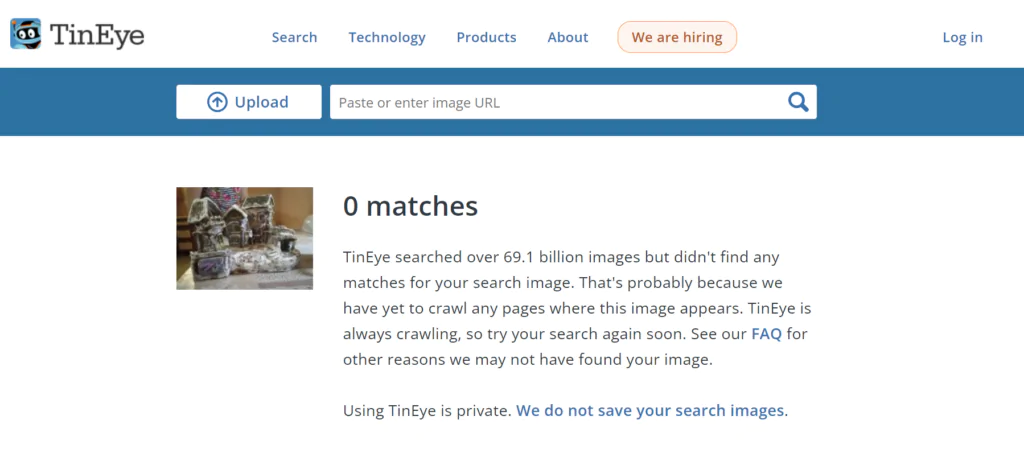
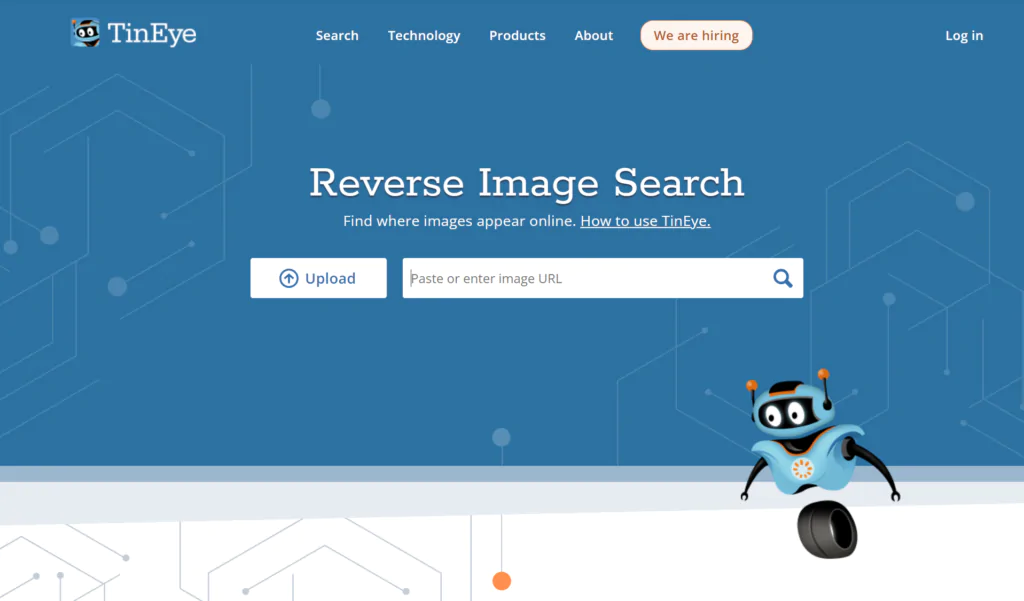
- С помощью сервиса TinyEye.

Здесь можно загрузить изображение или указать ссылку на него. Сервис проверит его и выдаст 0 результатов, если изображение уникальное:
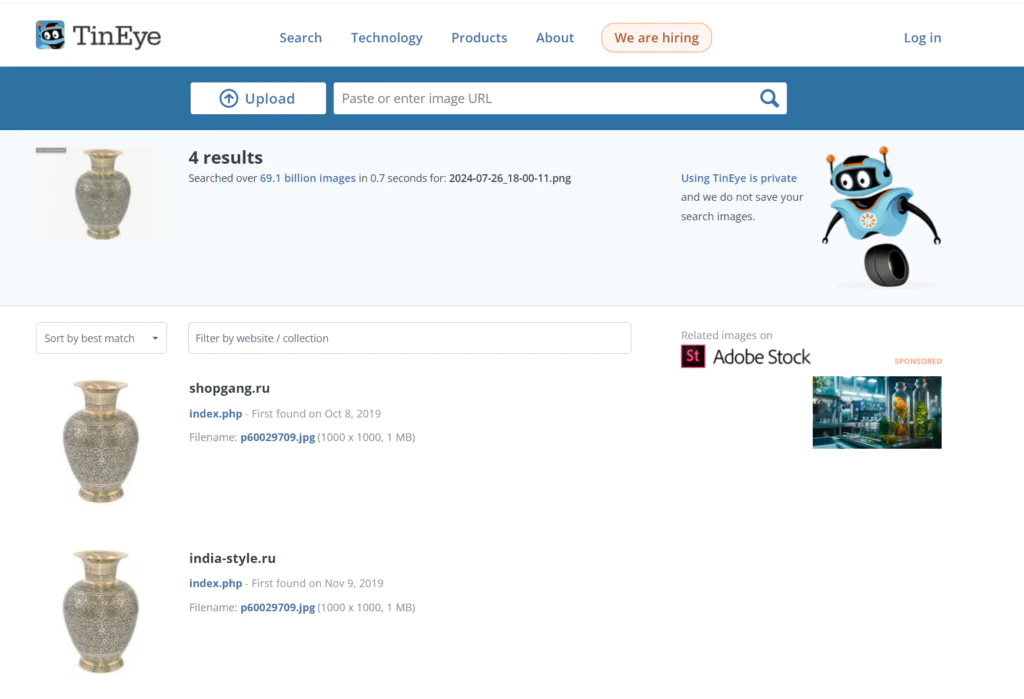
Если же картинка уже используется на каких-либо сайтах, то TinyEye покажет список этих сайтов:
- Проверить, есть ли изображение в индексе поисковых систем.
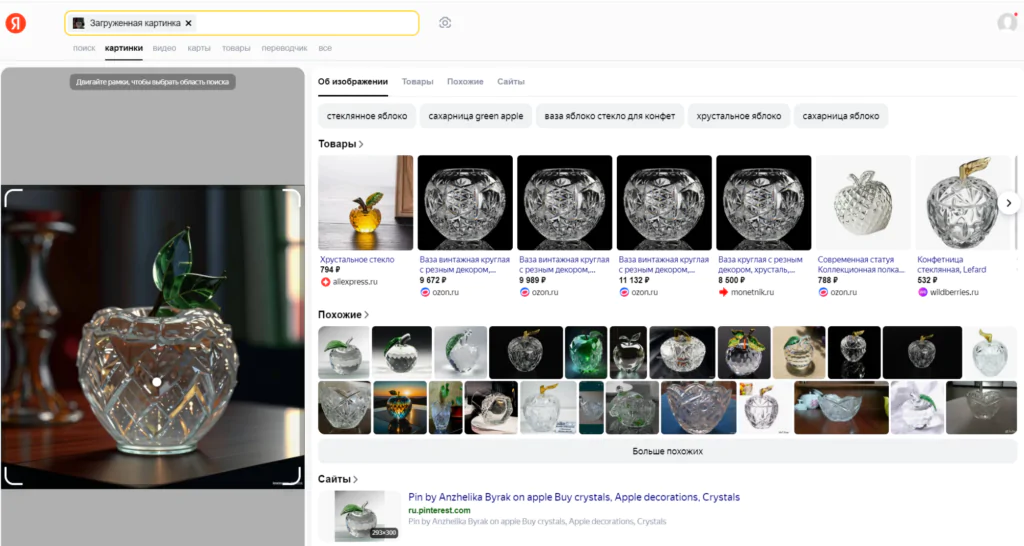
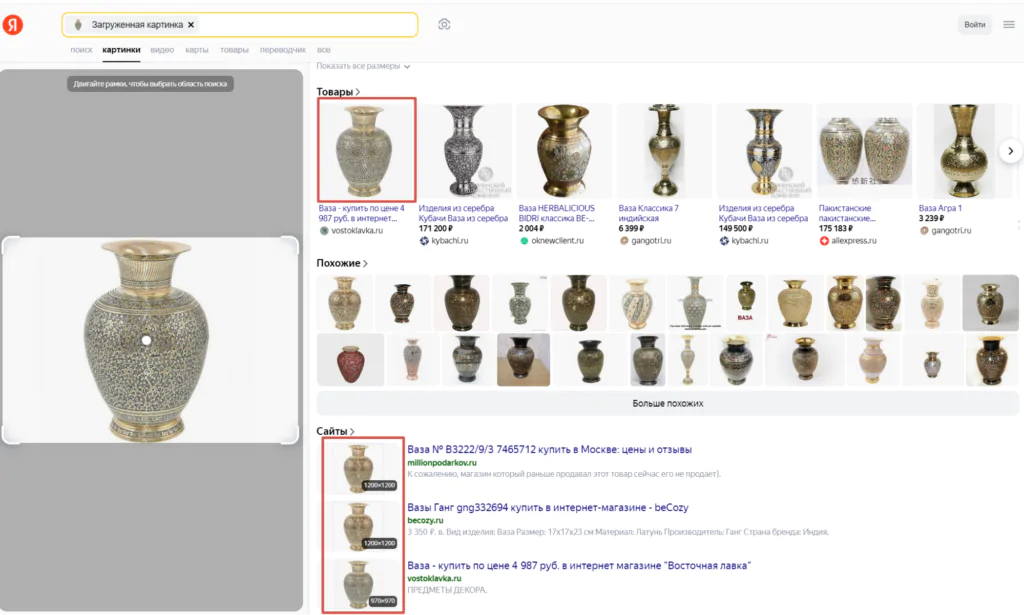
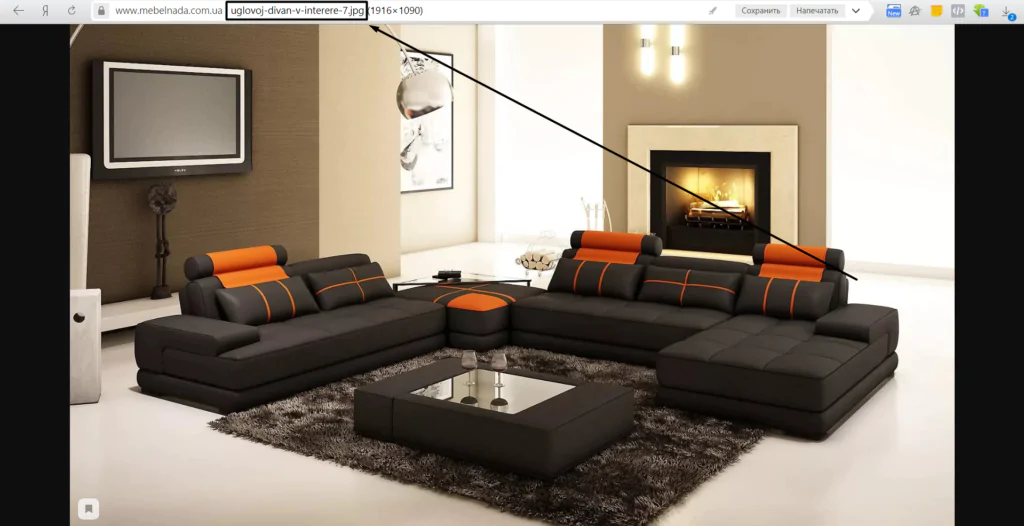
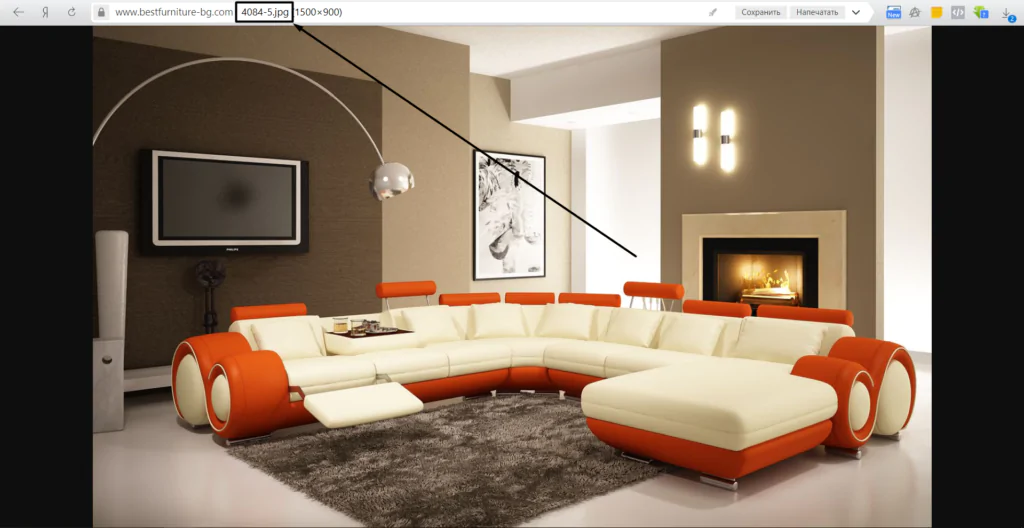
Например, загрузите фотографию в Яндекс Картинках. Если в индексе поисковика ее нет, вы увидите только похожие изображения:
Если картинка есть в индексе, то Яндекс ее покажет:
Не используйте изображения, защищенные авторским правом
В Рунете не слишком-то уважают авторские права на фотографии и пока еще можно (закрыв глаза, наступив на собственную совесть и найдя серьезное оправдание) пренебрегать правами на изображения. Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией.
Подробнее о типах лицензий на изображения.
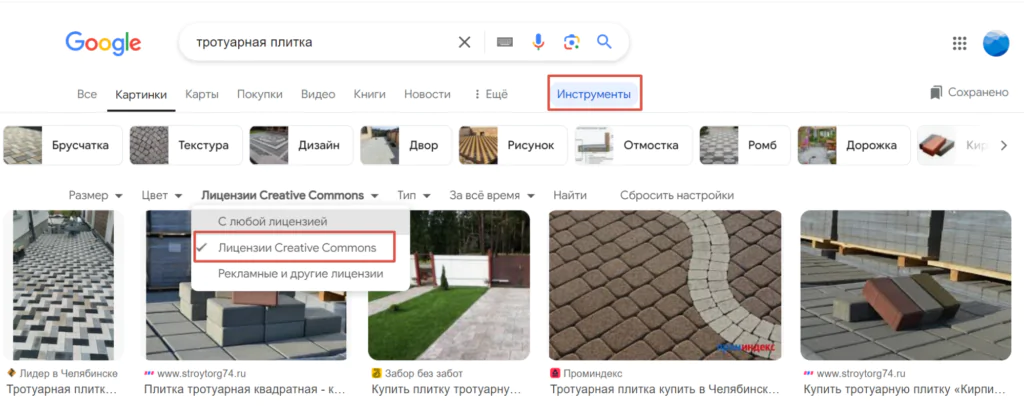
Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google.
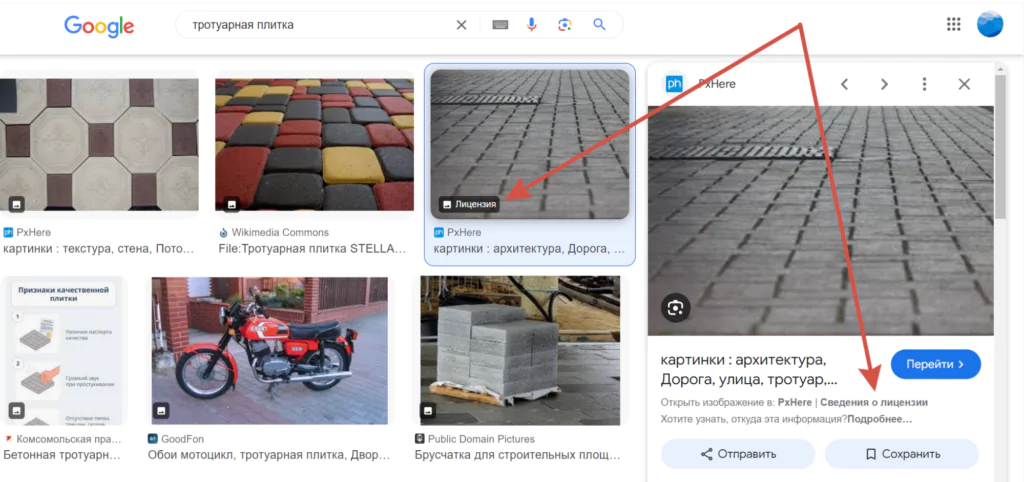
В Google Картинках вбейте поисковый запрос, а затем выберите Инструменты и тип лицензии Creative Commons. Этот тип лицензий разрешает бесплатное использование картинок, но могут быть дополнительные условия, например, требование указать автора.

Если выбрать пункт «Рекламные и другие лицензии», то Google покажет картинки с сайтов, которые распространяют их как платно, так и бесплатно. Чтобы узнать более подробную информацию и все условия использования, смотрите сведения о лицензии.
О поиске бесплатных картинок можно почитать в справке Google.
Есть много фотостоков с качественными и небанальными фотографиями, доступными для коммерческого и некоммерческого использования. Список таких ресурсов — здесь.
Картинки с фотостоков можно улучшить
Картинку можно сделать более интересной и привлекательной с помощью несложной обработки и оформления.
Например, вот такая картинка:
…обретает новую жизнь в блоге Максима Ильяхова с его фирменной оранжевой рамкой.
Для такого оформления необязательно быть мастером Фотошопа. Достаточно онлайн-сервисов — таких, как Flyvi или Supa.
Также сейчас есть много сервисов на нейросетях, которые помогут улучшить изображения. Например, в BigJPG и AI Image Enlarger можно увеличивать размер картинок без потери качества, устранять шумы и размытие.
Оригинальные изображения с помощью нейросетей
С помощью нейросетей можно также создавать графический контент с нуля. Сервисы Midjourney, Kandinsky (Fusion Brain) и Шедеврум генерируют качественные, детализированные картинки на основе промпта — текстового запроса. Можно указать объект, его действия, тип и стиль изображения, настройки камеры и т. д. — подробное описание поможет получить нужный результат.

О нейросетях для генерации картинок, видео и текстов рассказали в подборках: часть 1 и часть 2.
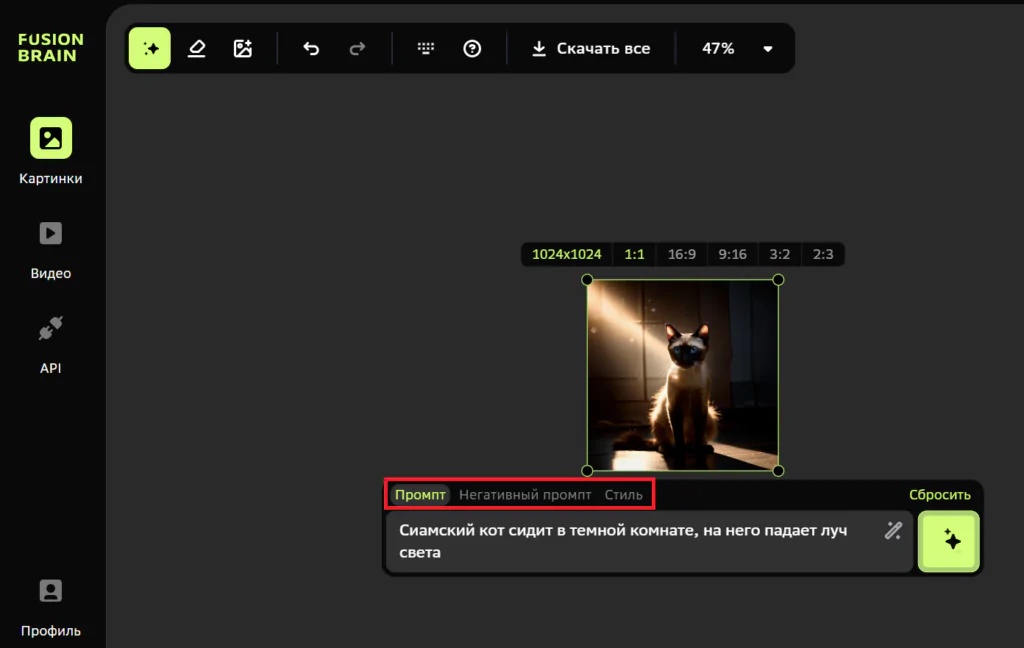
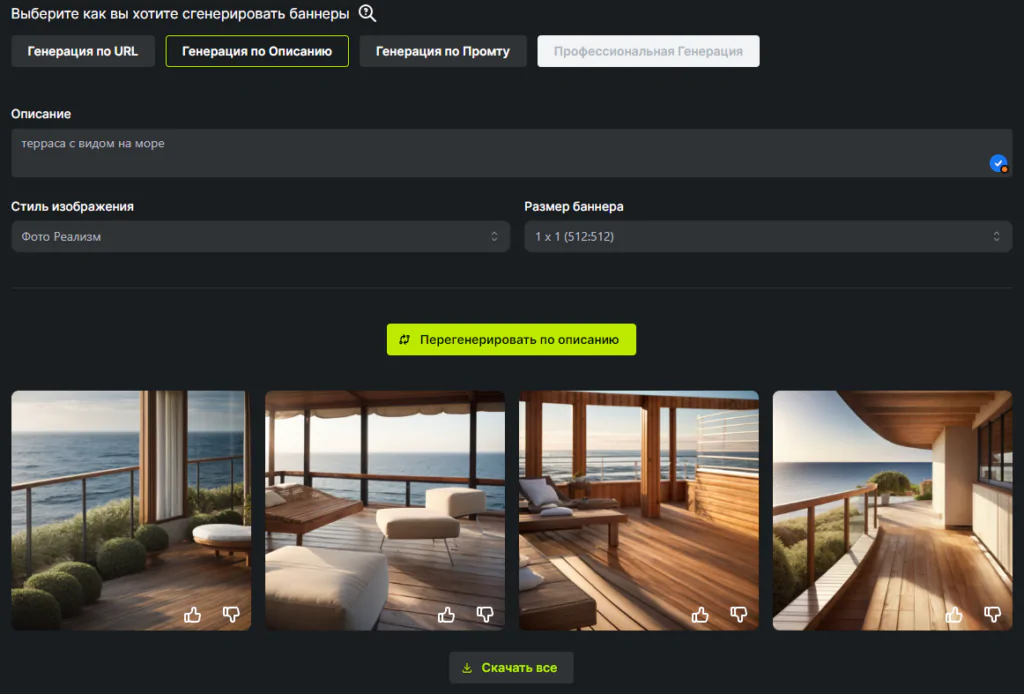
В PromoPult есть бесплатный AI инструмент для генерации уникальных картинок. За несколько секунд он создаст изображение на основе контента страницы, описания или промпта. Можно выбрать стиль и размер изображения.

Подробная инструкция по работе с инструментом — здесь.
Модуль SEO в PromoPult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Чтобы выдать в ответ на запрос пользователя релевантную картинку, поисковые роботы используют все доступные текстовые элементы.
Помимо универсальных атрибутов title и alt (о которых мы еще поговорим) роботы Яндекса и Google обращают внимание на название загруженного файла. Название должно соответствовать содержимому картинки. Например, если на фотографии — шоколадный торт, то стоит заменить набор букв и цифр, автоматически сгенерированных камерой, на название.
Правильно: shokoladnyj_tort_s_kremom.jpg
Неправильно: DSC4980.jpg
Перед загрузкой файлов на сайт переименуйте их. Если это возможно, используйте в названии файла одно из целевых ключевых слов для этой страницы.
Название изображения должно быть небольшим и простым, содержать хотя бы одно ключевое слово, хорошо описывающее суть картинки.
Яндекс учитывает транслитерацию, поэтому смело можете называть файлы транслитом. Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.


Название файла ничем не поможет вашим посетителям, так как они его никогда не увидят (разве что захотят скачать вашу инфографику). Но правильное и релевантное название — это способ предоставить поисковым системам немного дополнительной информации о содержимом страницы.
Оптимизация фото для интернет-магазина
Если у вас интернет-магазин и вы размещаете много фотографий товаров, можно пойти еще дальше.
Допустим, вы продаете мужские кроссовки Nike. Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Подумайте о том, как пользователи ищут товары на вашем сайте. Какие шаблоны названий они используют при поиске? Люди, которые ищут эйр максы, могут вбивать поисковый запрос по-разному:
- кроссовки Nike air max мужские,
- мужские кроссовки air max Nike,
- мужские Nike air max,
- найки эйр макс
- и так далее.
Посмотрите, какие паттерны преобладают (просто проверьте это в аналитике). Возьмите тот шаблон, который встречается чаще всего, и используйте его как основу при создании названий для картинок.
Пропишите правила переименования картинок для контент-менеджера, если хотите оптимизировать их для продвижения интернет-магазина.
Если же вы не хотите настолько углубляться, просто убедитесь, что название описывает содержимое картинки и содержит релевантное ключевое слово.
4. Выберите правильный формат изображения
При выборе типа файла для картинок (как и при всей работе с картинками) важно соблюдать баланс между качеством и размером. «Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Вот несколько рекомендаций:
- Для интернет-магазинов оптимальный вариант — JPEG. Этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций.
- PNG используйте, если нужно сохранить прозрачность фона. Остальные форматы (кроме WebP) не поддерживают эту возможность. Иногда PNG выигрывает у JPEG и по весу файла.
- Для логотипов и иконок используйте векторный SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG. Например, менять их размер без потери качества.
Вместо JPEG и PNG можно использовать более современный формат WebP. Этот формат сохраняет высокое качество при еще меньших размерах файла. Конвертировать фотографию в WebP можно с помощью Squoosh. Правда, есть нюанс — старые версии некоторых браузеров могут не поддерживать WebP.
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Стоит учитывать, что Google использует время загрузки страницы как один из факторов ранжирования.
Можно пойти двумя путями:
- Уменьшить вес файлов изображений на сайте.
- Оптимизировать способ отображения картинки — показывать превью.
Насколько большими должны быть файлы изображений?
Для интернет-магазинов, где на одной странице размещаются десятки (а то и сотни) изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов (не каталоге) могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт.
Как уменьшить вес изображений
Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.
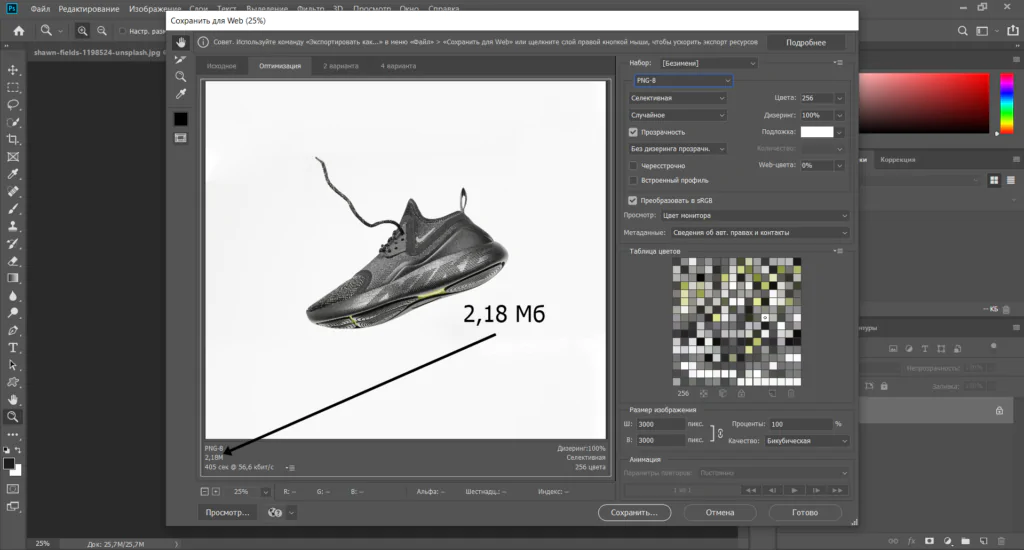
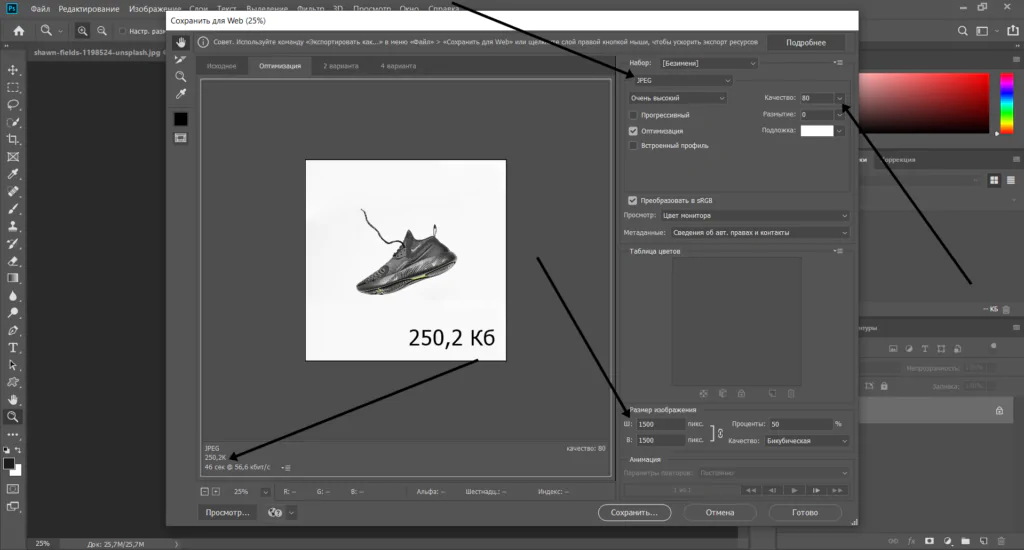
Вес изображения можно уменьшить при экспорте картинки в Фотошопе (Файл > Экспортировать > Сохранить для Web), просто снизив качество.
Что здесь можно сделать:
- Выбрать JPEG-формат.
- Немного снизить качество (до 60-80%).
- Изменить размеры изображения.
Для примера, картинка в формате PNG-8 и размером 3000х3000 пикселей занимает 2,18 Мб:
Сохраняем ее в JPEG, снижаем качество до 80%, а также уменьшаем размеры до 1500х1500 пикселей. Вес после оптимизации — 250,2 Кб.

Сервисы для сжатия картинок
Если вы не мастер Photoshop (и не купили лицензионную версию), можно воспользоваться одним из сервисов для сжатия картинок.
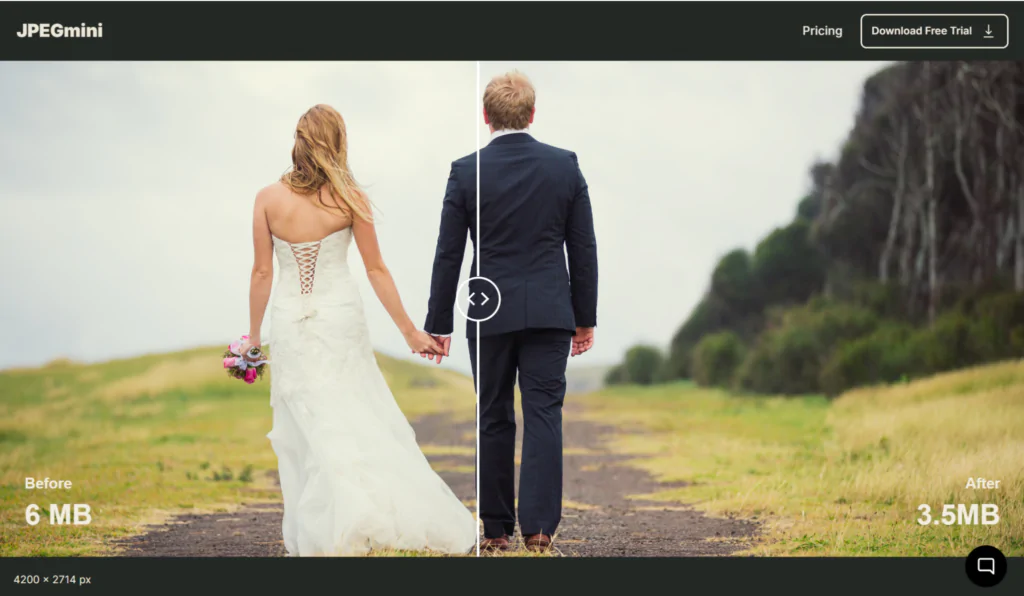
JpegMini — позволяет уменьшать вес картинок до 80%.
ImageOptim — десктопная программа для Mac. Позволяет оптимизировать картинки без потери качества. Программа удаляет из файла картинки метаданные: местоположение GPS, серийный номер камеры, данные о снимке и т.д. Работает с форматами JPEG, SVG , GIF и PNG.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия WebP, PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 Мб каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights. Подробный гайд по работе с инструментом — в этой статье.
Повышаем скорость загрузки за счет превью
Используйте уменьшенный вариант изображения (превью) для отображения по умолчанию. Просмотр изображения в полном размере — по клику на картинке.


Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
Помните: каждая лишняя секунда загрузки обходится вам потерями трафика.
6. Загружайте на сайт изображения точно по размеру
Об оптимизации веса изображений мы уже рассказали, а сейчас поговорим о целесообразности загрузки больших изображений.
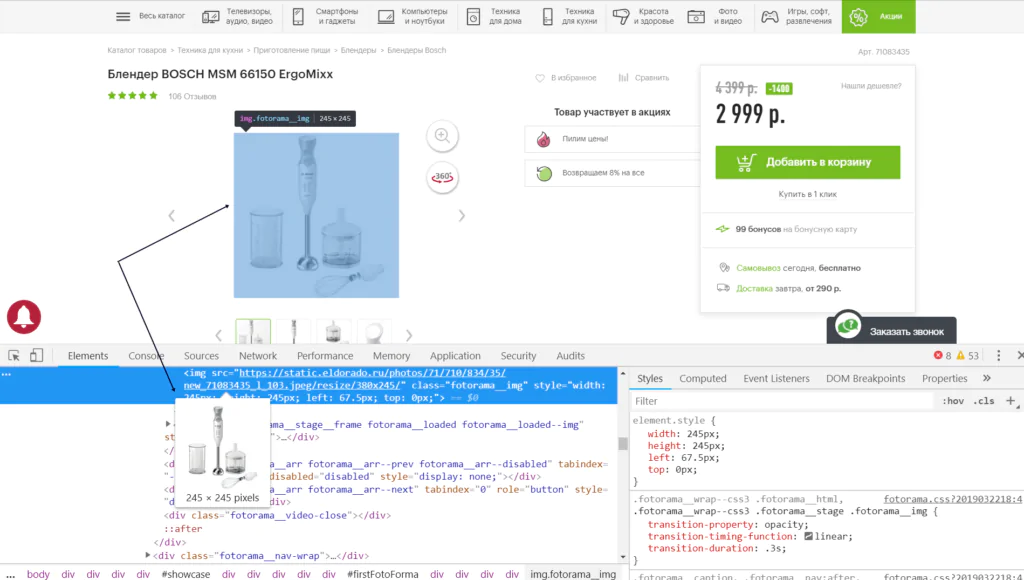
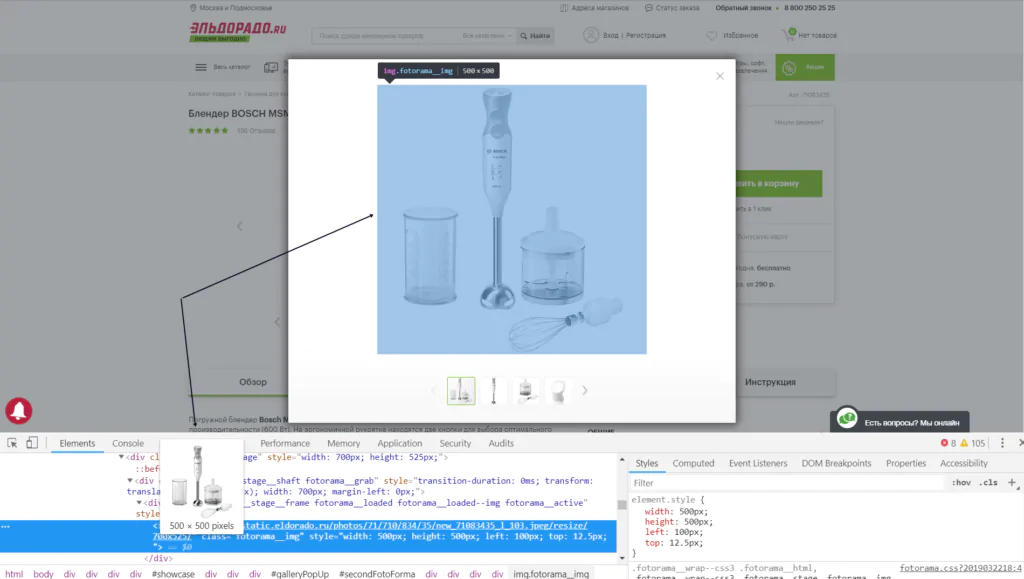
К примеру, вы загрузили картинку в размере 2500х1500 пикселей, а на странице она должна отображаться в размере 250х150 пикселей. Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Что с этим делать?
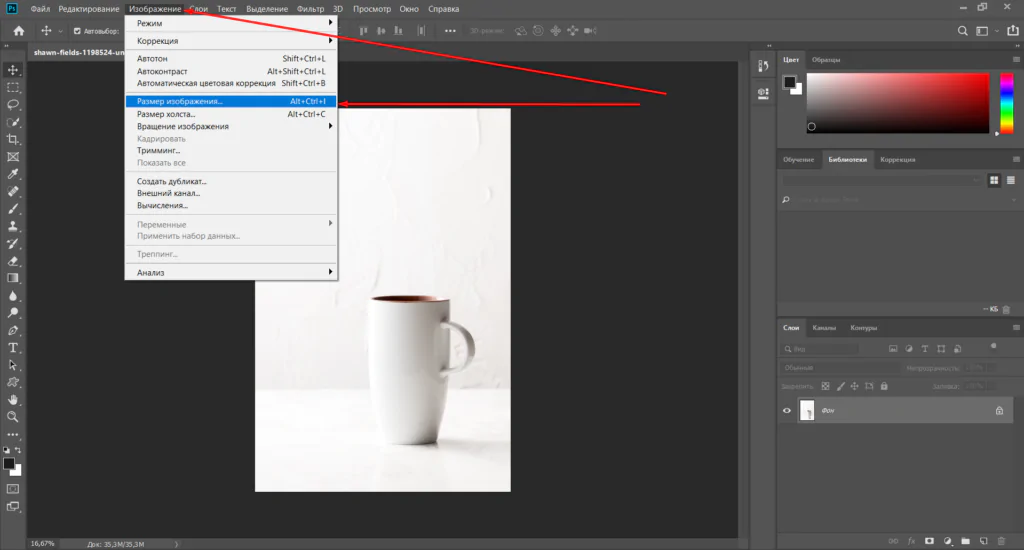
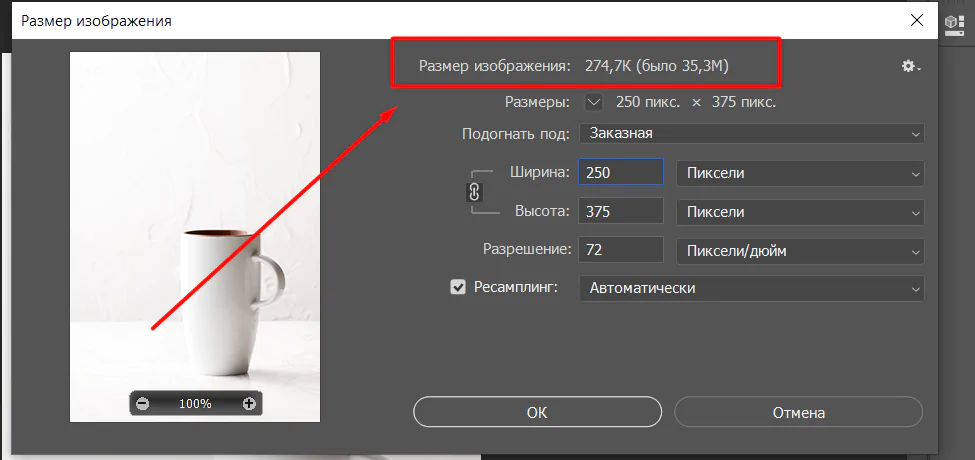
Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в Фотошопе. Выберите Изображение → Размер изображения:
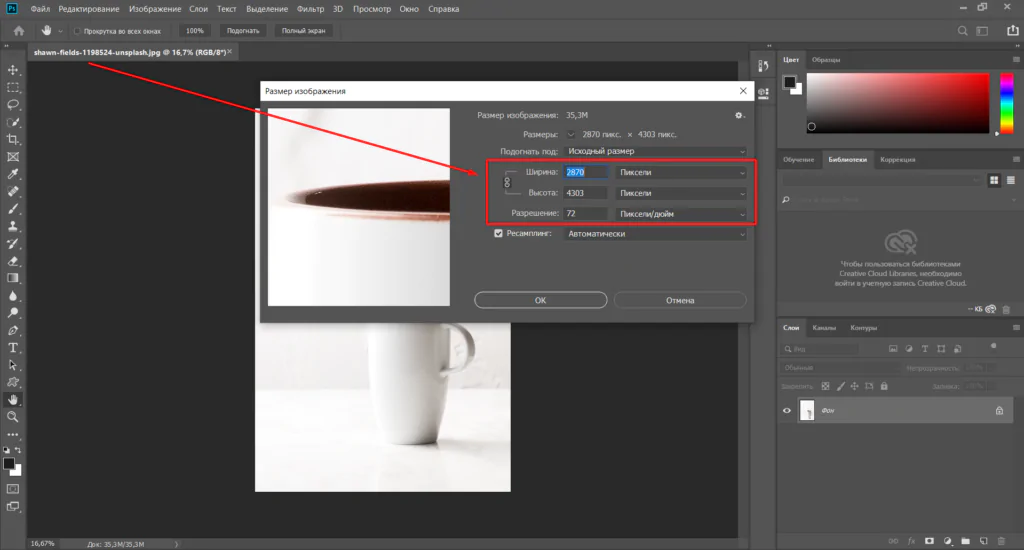
Укажите нужное значение пикселей. Измените только одно значение (например, ширину). Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом:

Если не можете использовать Фотошоп, можно воспользоваться онлайн редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Совет: если у вас в статье размещена большая детализированная инфографика или сложный скриншот, их также стоит разместить с превью и открывать оригинал по клику. Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
7. Используйте адаптивные картинки
Адаптивность — не роскошь, а необходимость. Важно, чтобы картинки корректно отображались на любых устройствах: от смартфонов до retina-дисплеев с высоким разрешением. Для этого размер картинок должен соответствовать размерам экрана устройства, с которого пользователь будет их просматривать.
Например, вы разместили фото в разрешении 800 х 400 пикселей:
- Один пользователь зайдет на сайт со смартфона, и фотография будет смотреться нормально.
- Другой пользователь использует iMac с retina-дисплеем. На таком дисплее картинка будет отображаться с существенной визуальной потерей качества.
Что можно сделать: загрузите несколько вариантов исходного изображения (в разных размерах) и показывайте для экранов с разным разрешением картинки соответствующих размеров.
Используйте для этого атрибут srcset. С его помощью можно указать в элементе <img> несколько версий одного изображения для экранов разных размеров.
Вот так выглядит html-код:
<img srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="example-800w.jpg" alt="адаптивная страница">
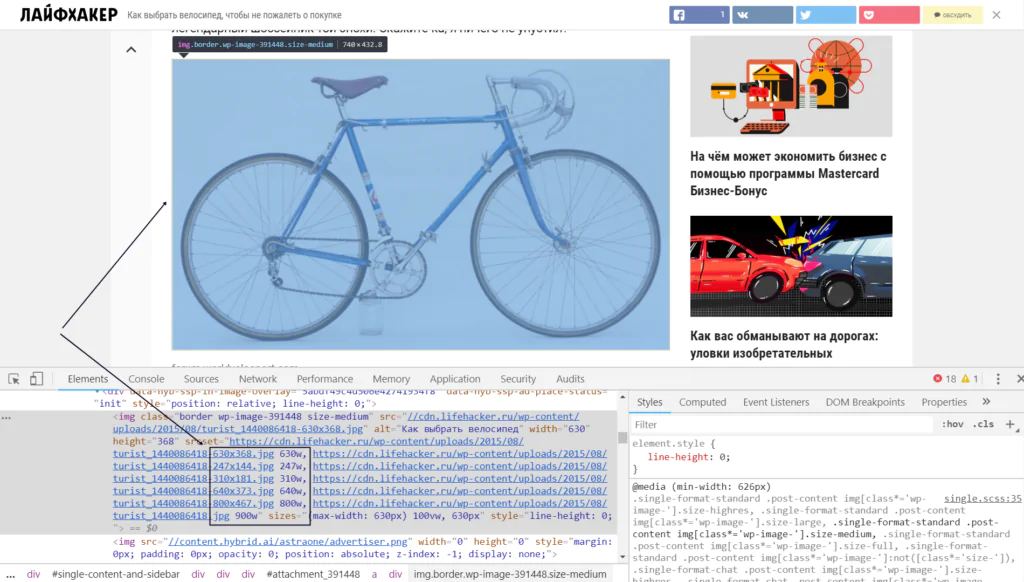
А так это реализовано у Лайфхакера, например:

8. Заполните атрибуты title и alt
Поисковые системы рекомендуют всегда заполнять атрибуты title и alt. Особенно это важно для страниц, контент которых состоит по большей части из изображений.
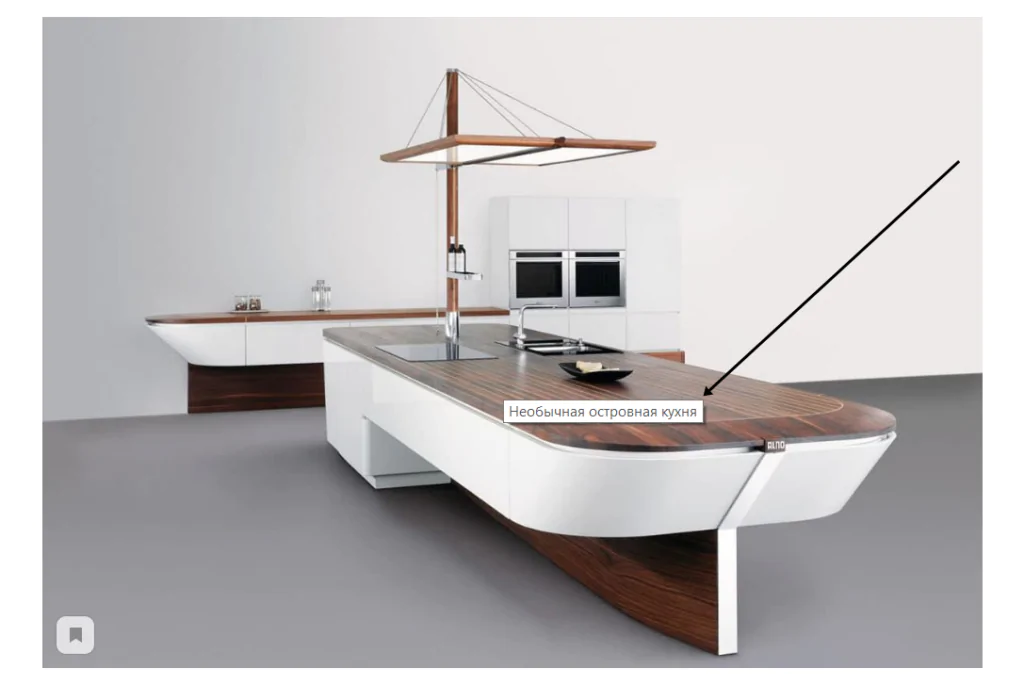
Title предоставляет дополнительную информацию о картинке. Текст, указанный с помощью этого атрибута, показывается при наведении курсора на изображение:

Вот так выглядит код, в котором заданы атрибуты title и alt:
<img alt="Фото необычной островной кухни" class="inline-image" src="https://designmyhome.ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
Атрибут alt — текстовая альтернатива для изображений. Используется для того, чтобы описать содержимое или суть картинки.
Если браузер по какой-то причине не может загрузить или отрисовать картинку — он покажет текст, который указан в этом атрибуте.

Нужно обязательно добавлять альтернативное описание картинки:
- Если картинка не загрузится, браузер покажет описание и пользователь сможет хотя бы понять, что он должен был увидеть.
- Полезно для ранжирования. Используйте ключевые слова в атрибутах. Это поможет поисковым роботам понять, что изображено на картинке, и затем предлагать ее в ответ на релевантный запрос пользователей в поиске по картинкам.
- Альтернативное описание может служить как анкор для внутренней ссылки, если изображение — это ссылка на другую страницу сайта.
Вот несколько простых правил для атрибутов alt:
- Заполняйте атрибуты alt для каждого изображения (особенно это касается фотографий товаров).
- Описание должно быть коротким, написано простым языком.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Размещайте в alt только те ключевые слова, которые относятся к изображению.
- Избегайте переспама.
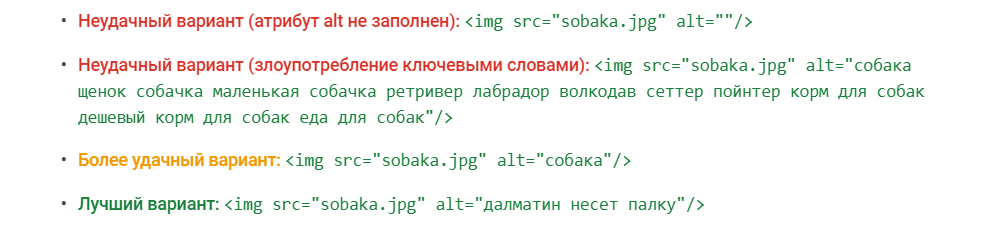
Хороший пример того, как правильно заполнять атрибут alt, приводит Google в справке для вебмастеров:
9. Создайте Sitemap-файл для изображений
Чтобы убедиться, что поисковые роботы проиндексируют все изображения на страницах сайта, следует указать их в Sitemap-файле.
Это поможет поисковым роботам найти те изображения, которые иначе они бы не обнаружили (например, если изображения загружаются с помощью JavaScript).
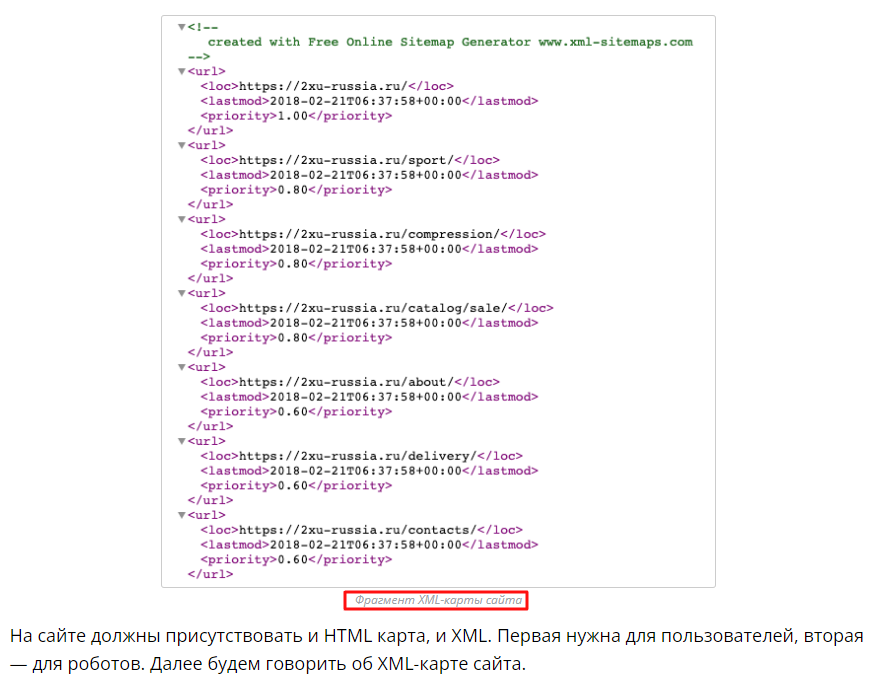
Для картинок можно создать отдельный XML-файл или обновить существующую карту сайта.
В Sitemap-файле для изображений (в отличие от обычных XML-файлов) можно указывать URL с других доменов. Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Пример кода:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="https://www.yandex.ru/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/image.png</image:loc>
<image:geo_location>Карелия</image:geo_location>
</image:image>
</url>
</urlset>
С помощью такого синтаксиса можно указать до 1000 изображений для одной страницы.
Подробнее о Sitemap-файлах для изображений: справка Google, справка Яндекса.
Для сайтов на WordPress есть специальный плагин XML Sitemap Generator for Google. В нем можно автоматически создать разные типы карт, в том числе для картинок.
10. Добавьте подписи к изображениям
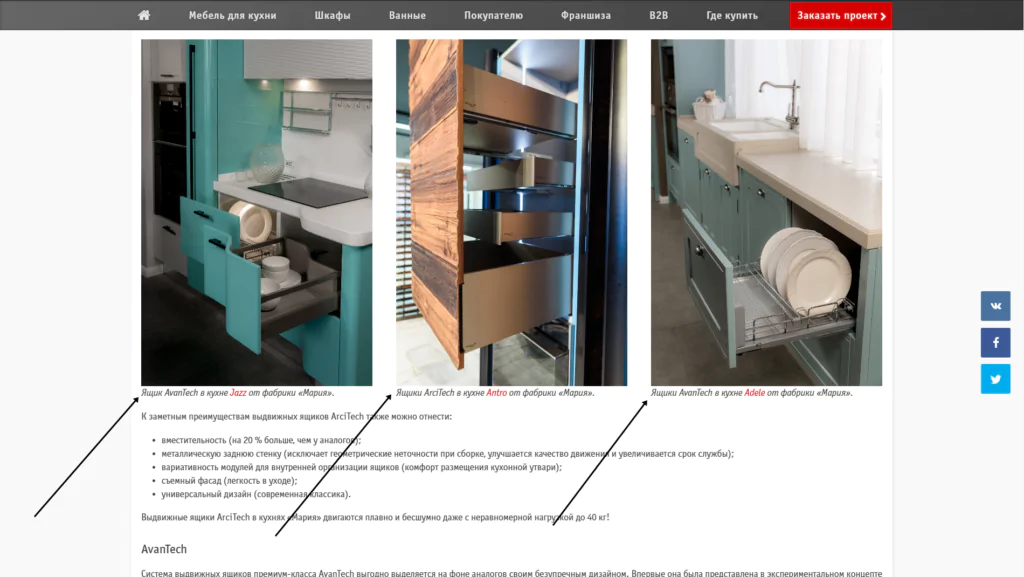
Подпись — это текст, сопровождающий изображение на странице. Например, так:

Почему важно добавлять подписи? Потому что люди обращают на них внимание при быстром сканировании страницы.
Что можно сделать в подписи:
- написать о том, что изображено на картинке или фотографии, особенно если это неочевидно или пояснение важно для статьи в целом,
- разместить дополнительную полезную информацию,
- добавить ключевое слово.
Подписи изображений также хорошо влияют на SEO. Дело в том, что поисковые роботы для понимания того, что изображено на картинке, учитывают контекст, в котором она размещена. То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
И все же главное, о чем нужно думать, — будет ли эта подпись полезна для пользователя. Размещайте в подписи важную информацию, которая относится к изображению. Также подписи важны для скриншотов интерфейсов или изображений, которые могут быть не всем понятны.

Важно: чтобы подпись была в глазах поисковика не еще одной строкой основного текста, размещайте этот текст именно как подпись к картинке — большинство CMS позволяет это сделать.

11. Используйте микроразметку Open Graph и Twitter Cards
Микроразметки Open Graph и Twitter Cards нужны для того, чтобы настроить внешний вид поста в социальных сетях при репосте статьи с сайта.
Если вы публикуете на сайте интересный и полезный контент для пользователей, то вам обязательно нужно внедрить микроразметку.
И когда пользователи захотят поделиться статьей у себя в соцсетях:
- такой пост будет выглядеть привлекательно;
- подтянется нужная картинка с правильными размерами;
- ссылка будет иметь правильный заголовок и описание.
Это важно. Чем лучше будет выглядеть пост со ссылкой на ваш сайт — тем выше вероятность, что другие пользователи кликнут по нему и перейдут на сайт
Open Graph
Разметка Open Graph — разработка Facebook*. Кроме Facebook*, ее также используют несколько других соцсетей: ВКонтакте, X (Twitter), LinkedIn, Pinterest.
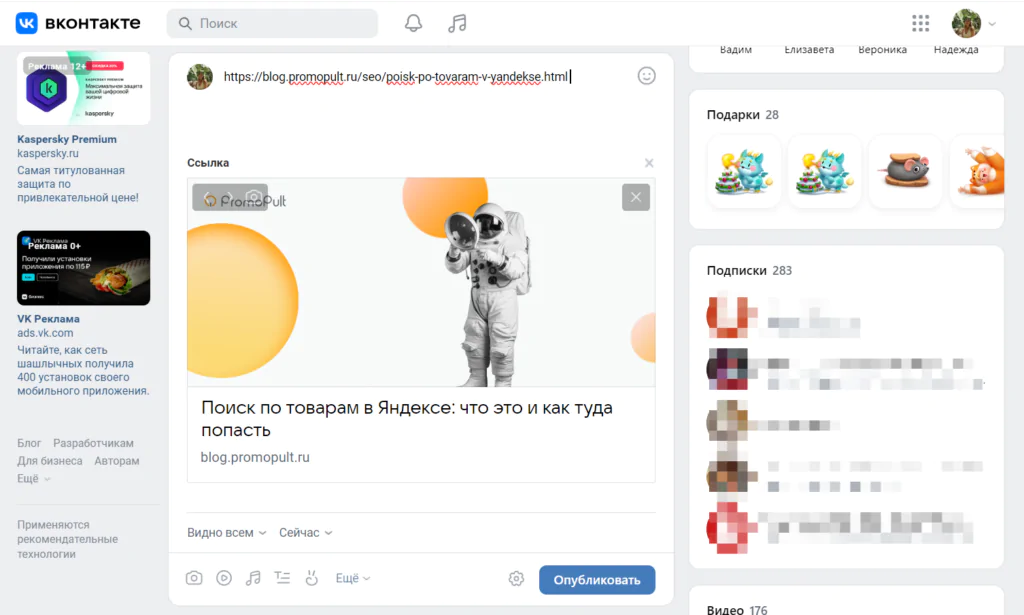
Вот как выглядит пост в ВКонтакте, если мы размещаем ссылку на статью с разметкой Open Graph:
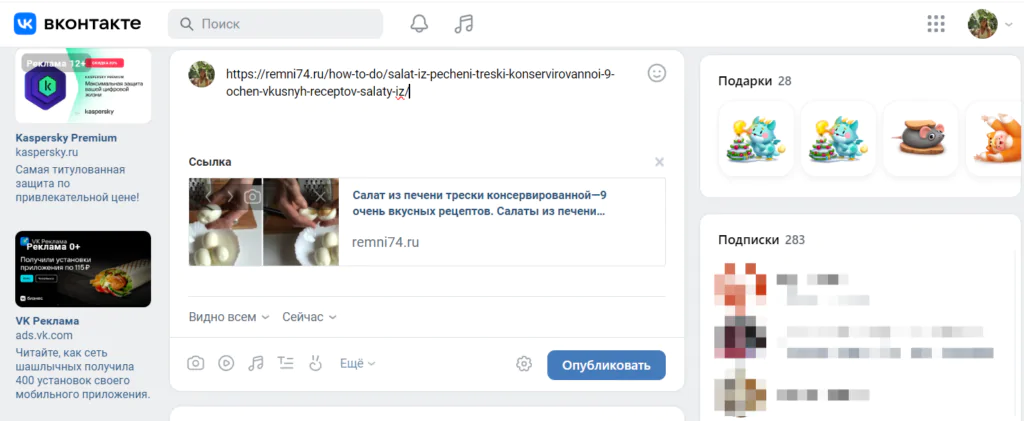
А так — если на странице нет микроразметки:
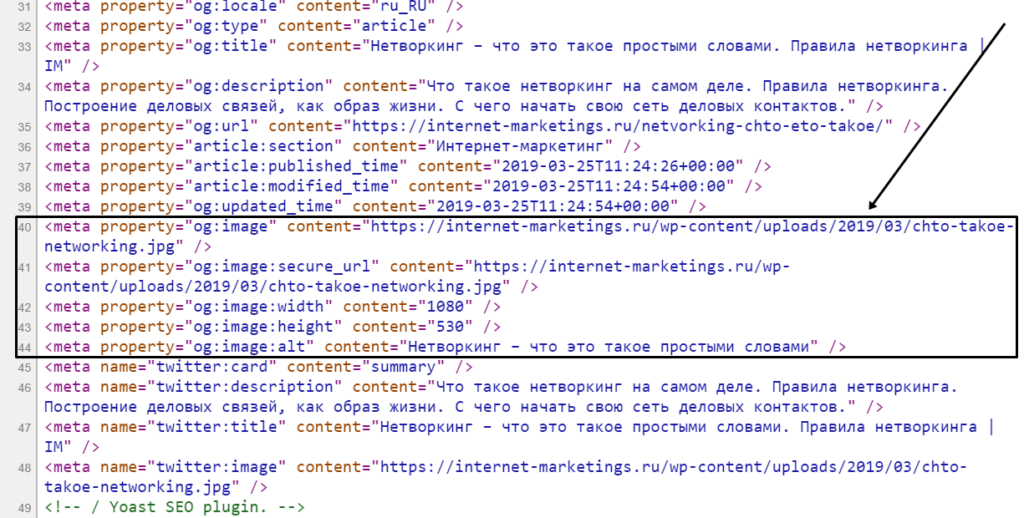
Код микроразметки Open Graph для изображений выглядит так:

Подробнее о микроразметке можно почитать в справке Яндекса, а также в официальном руководстве.
А еще у нас есть подробная статья о разметке Open Graph.
Twitter Cards
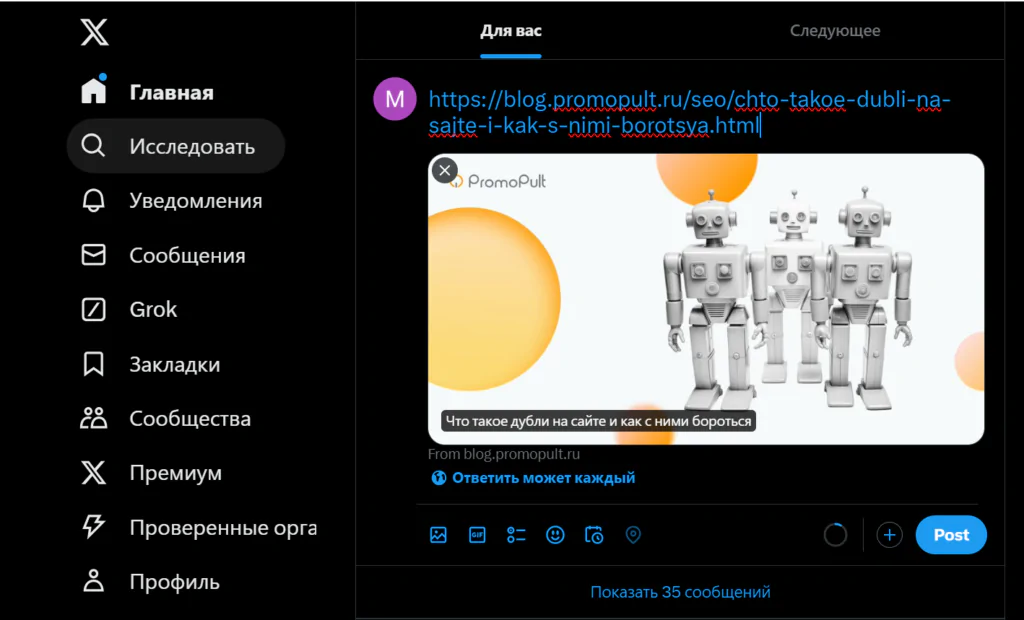
Twitter Cards отвечает за внешний вид постов в социальной сети X (Твиттер). Если этой разметки нет, соцсеть использует Open Graph.
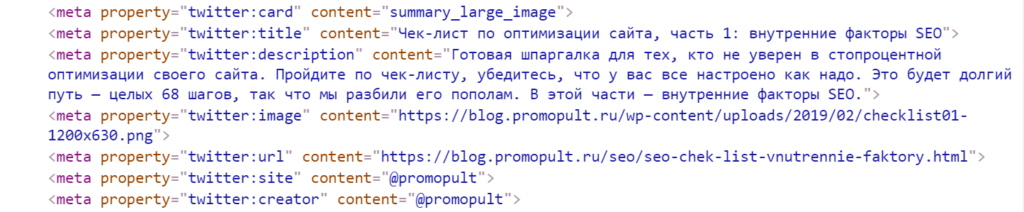
Так выглядит код с разметкой Twitter Cards:

Подробнее о микроразметке Twitter Cards — в руководстве Твиттера.
Как добавить
Для сайтов на WordPress микроразметку можно добавлять автоматически с помощью плагинов Yoast SEO или All In One Seo Pack.
Также есть плагины и для других CMS:
- Open Graph Meta — для OpenCart;
- Open Graph — для Битрикс.
Почему это хорошо для оптимизации: более привлекательные репосты в соцсетях дадут более качественный трафик на сайт.
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Еще один вид микроразметки, который стоит использовать — Schema.org. С ее помощью вы можете точно указать поисковым системам, какой тип контента представлен на странице.
В основном Schema.org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
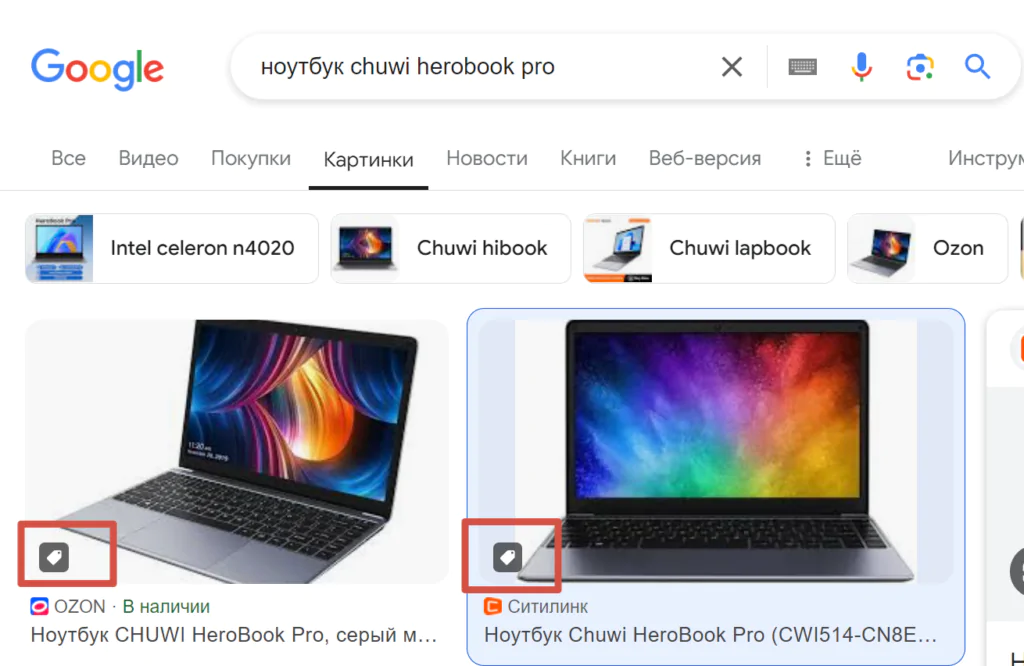
Например, в Google Картинках изображения из карточек товаров (размеченных с помощью Schema.org) будут отображаться со специальным значком «Продукт»:
В Google Картинках поддерживаются структурированные данные для нескольких типов контента:
- товары;
- видео;
- рецепты.
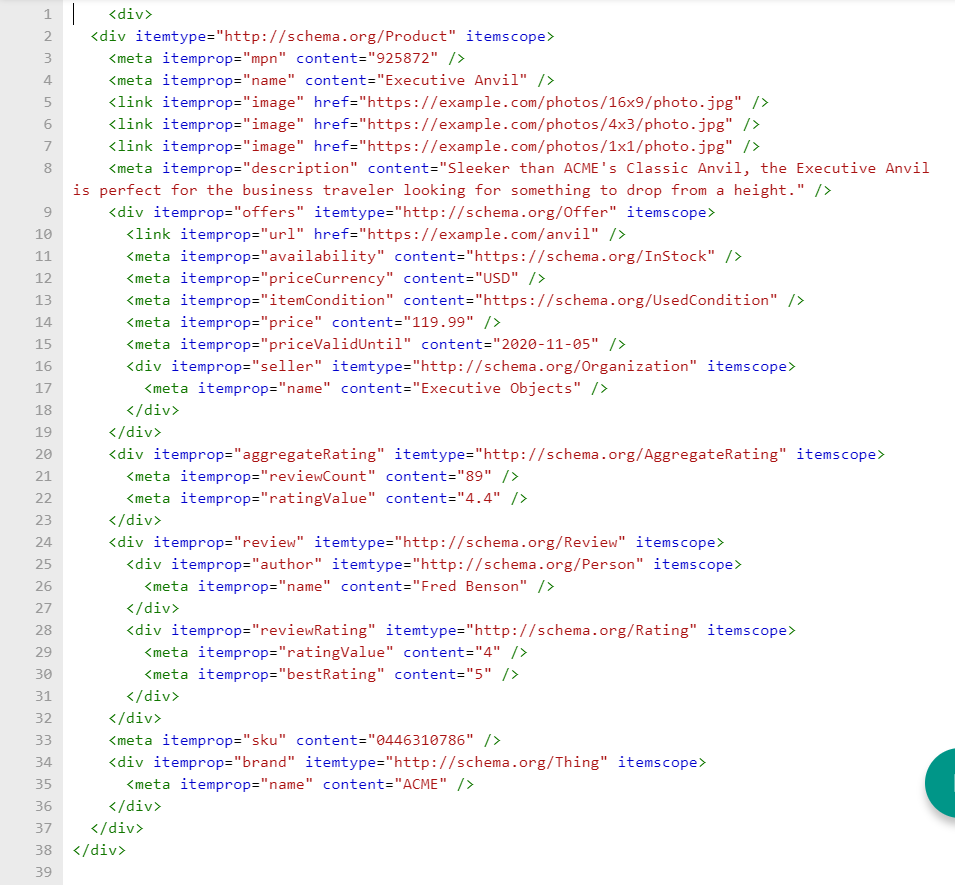
Пример кода разметки для товара:

Подробнее о разметке можно почитать в справочных материалах Google:
13. Размещайте изображения на своем хостинге
Иногда изображения размещают на сторонних ресурсах (например, на хостингах для картинок Imgur, FactPic или других). Это делают для экономии места на собственном хостинге.
Такой вариант сопряжен с рисками — если фотохостинг будет перегружен трафиком либо изменит правила хранения и отображения картинок, иллюстрации на вашем сайте могут не загружаться или загружаться не все.
Лучше размещать все изображения на собственном веб-сайте. Воспользуйтесь рекомендациями по оптимизации размера файлов изображений, чтобы они загружались быстрее и не замедляли работу веб-страниц.
Сети доставки контента (CDN)
CDN — отличный вариант для того, чтобы не перегружать страницы своего сайта изображениями и другими медиафайлами. Сети доставки контента могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — когда дело доходит до обратных ссылок. Картинка размещается на домене CDN. Поэтому когда кто-то ссылается на изображение с вашего сайта, он фактически ссылается на CDN. Таким образом ваш сайт недополучает ссылочную массу.
Рекомендации:
- Для крупных ресурсов с огромным количеством медиаконтента и миллионной посещаемостью можно использовать CDN, чтобы не терять трафик из-за медленной загрузки страниц.
- Сайты с ежедневной посещаемостью в несколько тысяч посетителей, скорее всего, могут справиться и без CDN.
Несколько слов от поисковых систем
Google рекомендует:
- Использовать только те изображения, которые вписываются в контекст страницы и дополняют остальное содержание по смыслу.
- Не использовать неоригинальные изображения.
- Размещать картинки рядом с релевантным текстом.
- Заполнять атрибуты alt.
- Уделять внимание качеству и содержанию страниц. Google учитывает качество информации с сайта при ранжировании картинок. А также может использовать фрагменты текста страницы в описаниях к изображению в Google Картинках.
- Прорабатывать структуру URL для изображений, так как кроме названий файлов картинок Google также учитывает пути в URL.
- Оптимизировать сайт под просмотр с мобильных устройств.
Яндекс рекомендует:
- Размещать качественные изображения.
- Уделять внимание качеству сайта в целом.
- Всегда прописывать атрибуты title и alt.
- Прилегающий к изображениям текст должен быть релевантным картинке.
Чек-лист: обязательные условия оптимизации картинок
- Размещайте только релевантные изображения. Они должны дополнять основной контент страницы или объяснять что-то быстрее и лучше, чем текст.
- Используйте оригинальные изображения или изображения с открытой лицензией. В России уже есть случаи, когда за использование чужих фотографий приходится выплачивать штрафы.
- Давайте файлам изображений понятные названия.
- Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG.
- Сжимайте картинки, если визуально не будет заметно потерь качества.
- Загружайте изображения в тех размерах, в которых они будут отображаться на сайте.
- Для разных экранов — разные версии одного изображения.
- Обязательно прописывайте title и alt.
- Добавьте список изображений в Sitemap-файл.
- Подписывайте изображения, если это полезно для пользователей.
- Позаботьтесь о внешнем виде постов в соцсетях с ссылками на ваши статьи. Тут вам помогут OpenGraph и Twitter Cards.
- Используйте Schema.org.
- Лучше размещать медиаконтент на своем хостинге. Если его слишком много — используйте CDN.
*Соцсети Instagram и Facebook запрещены в РФ. 21.03.2022 компания Meta признана в России экстремистской организацией.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2Vtzqw25Y9U