Из статьи вы узнаете:
- зачем нужен аудит юзабилити и коммерческих факторов;
- по каким направлениям анализировать юзабилити;
- что представляют собой коммерческие факторы и как провести их аудит.
В первой части статьи мы рассказали, как провести аудит интернет-магазина в части анализа трафика и уровня SEO-оптимизации. Но остается еще два блока: юзабилити и коммерческие факторы. Пройдемся по ним детально.
1 Юзабилити
От удобства пользования сайтом зависит то, насколько быстро и эффективно посетитель:
- сориентируется в ассортименте;
- найдет подходящие товары;
- получит информацию о продукции и условиях покупки;
- оформит и оплатит заказ.
Если сайт долго загружается, имеет неудобную верстку, сложен для восприятия, то вероятность, что пользователь уйдет ни с чем, повышается. Аудит юзабилити как раз и вскрывает «узкие места».
1.1 Скорость загрузки страниц
Что смотреть
Скорость загрузки страниц не должна превышать 3 секунды (но чем быстрее, тем лучше). С каждой дополнительной секундой ожидания «отваливаются» потенциальные покупатели — возвращаются к поиску и переходят на более быстрые сайты конкурентов.
Как проверить
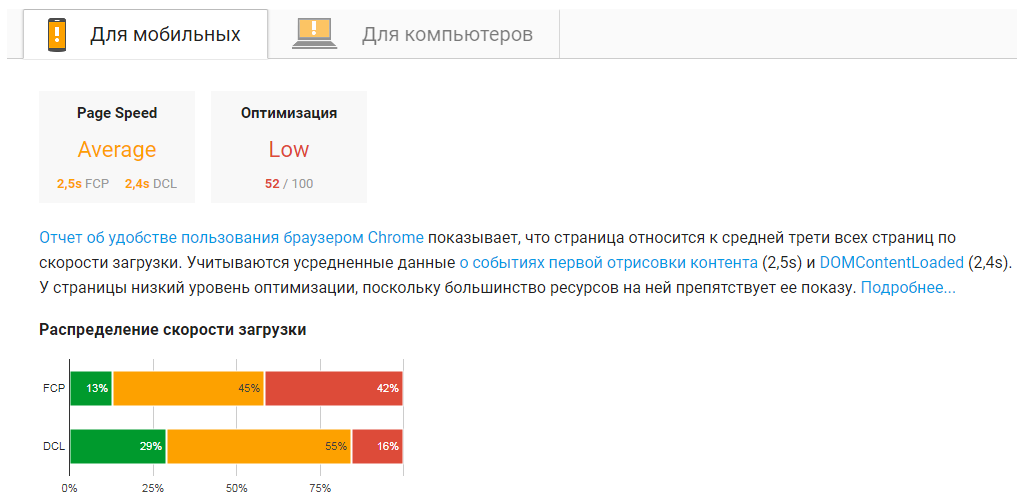
- PageSpeed Insights. Этот сервис от Google оценивает два показателя: время отрисовки контента (FCP) и загрузки HTML-документа (DCL). Чем меньше каждый показатель, тем лучше. Оценка проводится для мобильной и десктопной версии сайта. Также даются предложения по оптимизации скорости сайта.
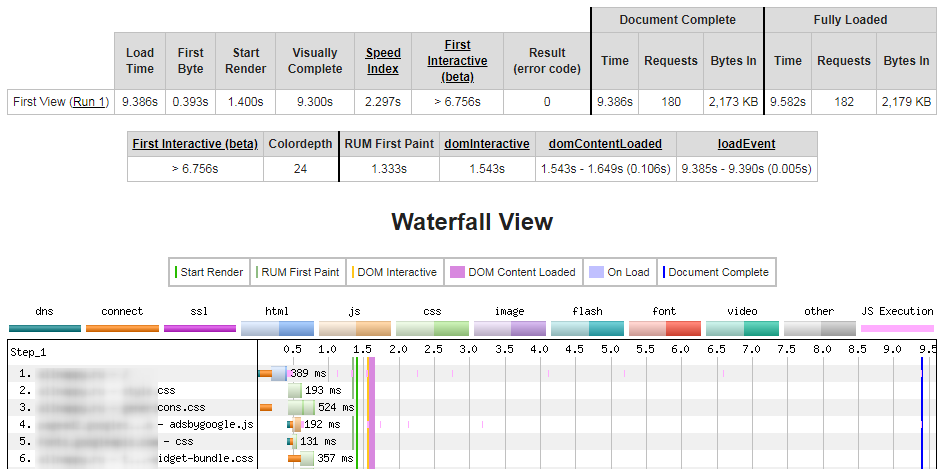
- WebPageTest. Этот сервис дает развернутую информацию о скорости загрузки страниц. Здесь подробно отражена скорость загрузки каждого элемента страницы, поэтому можно без проблем определить, что именно тормозит работу сайта.
Для ускорения работы сайта обычно обращаются к программистам. Но некоторые действия можно выполнить самостоятельно:
- сжать изображения без потери качества до размера не более 40-50 Кб (с помощью ImageCompressor или Iloveimg);
- настроить Gzip-сжатие;
- настроить кеширование страниц;
- сжать HTML и CSS;
- отключить неиспользуемые плагины (но лучше — отказаться от части плагинов в пользу реализации функций на PHP);
- перенести скрипты из шапки сайта в подвал.
Этих действий обычно достаточно, чтобы ускорить сайт более чем в 2 раза.
1.2 Мобильная адаптация
Мобильная аудитория интернет-магазинов растет и часто превышает 60-65% (особенно в случае с товарами широкого потребления). В такой ситуации игнорировать адаптацию площадки под мобильные устройства нельзя.
Как проверить
Проверить адаптацию можно с помощью специального инструмента от Google. Но прохождение теста не означает, что сайт удобен для посетителей. Важно вручную протестировать работу магазина и обратить внимание на:
- читабельность шрифтов;
- размеры кнопок;
- интуитивность интерфейса;
- доступность важных функций (фильтров, детального просмотра) и корректная работа скриптов;
- отсутствие ошибок в процессе оформления и оплаты заказа.
При разработке магазина придерживайтесь принципа mobile-first — то есть основной упор делайте на качество именно мобильной версии.
1.3 Структура каталога
Организация каталога — намного более сложный процесс, чем может показаться. При правильном подходе каталог превращается из перечня товаров в инструмент продаж.
Что смотреть
По поводу структуры каталога сложно дать какие-то рекомендации — многое зависит от ширины ассортимента и специфики товаров. Вот ряд моментов, на которые полезно обратить внимание при аудите каталога:
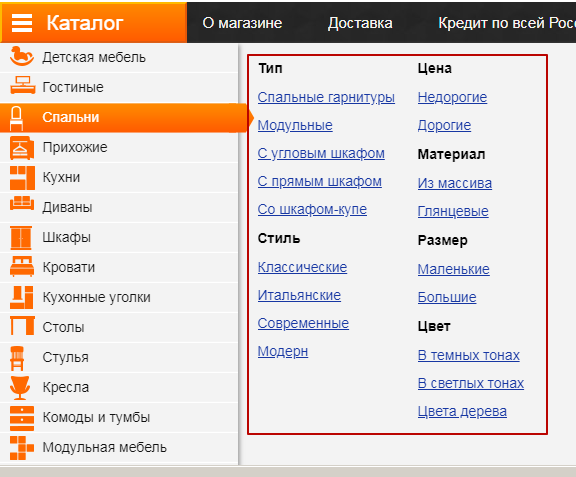
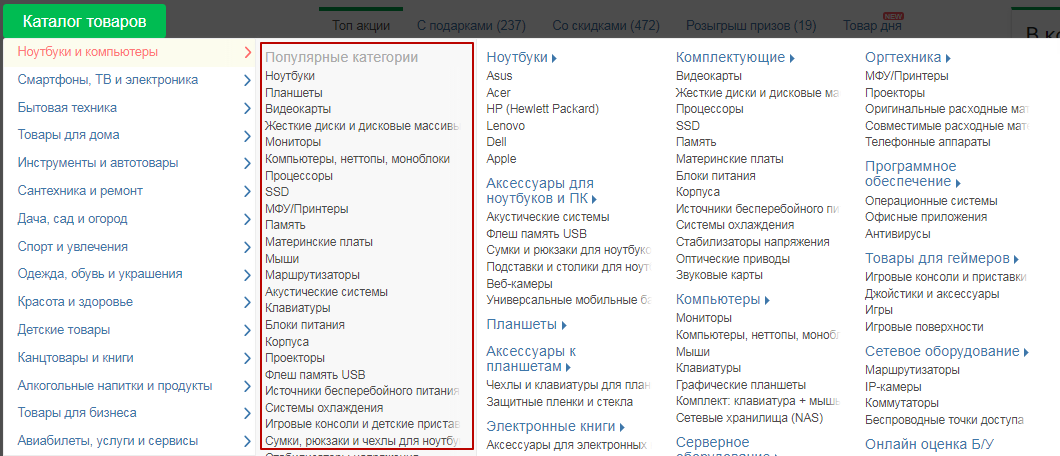
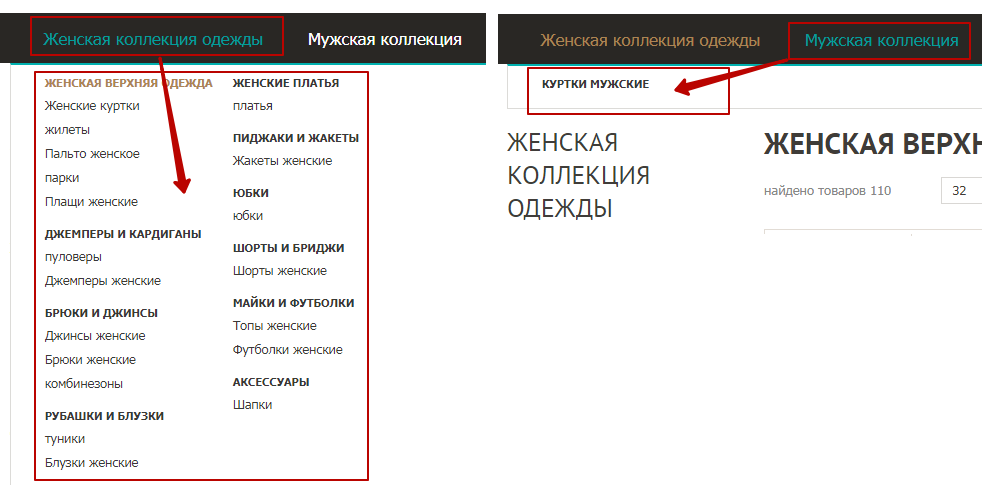
- Учтены ли потребности аудитории. Хорошо, когда каталог строится с учетом популярной семантики, а не просто по линейному принципу «от категории к товару». Вот пример такого каталога (анкоры ссылок в каталоге учитывают наиболее частотные запросы):
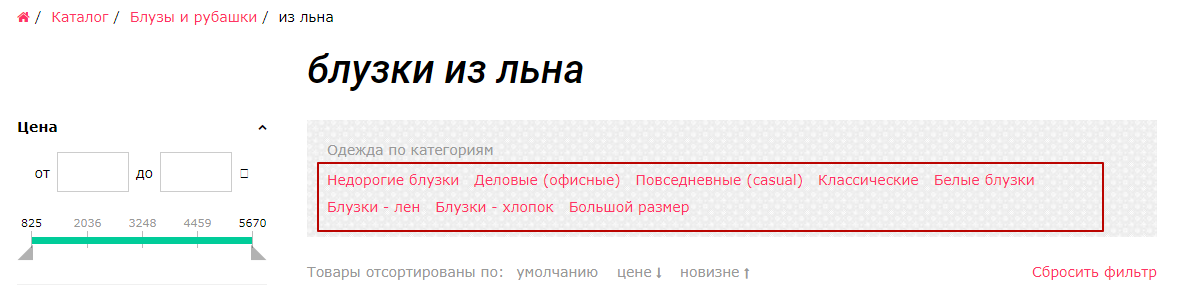
- Есть ли уточняющие теги. Позволяют без применения фильтров перейти в нужную категорию.
- Есть ли популярные категории. На основе статистики переходов можно сформировать список популярных категорий — особенно это уместно, если каталог слишком обширный.
- Соблюдается ли принцип 3-х кликов. Суть в том, что для попадания на страницу с нужным товаром пользователь должен сделать не более 3-х кликов. В противном случае навигационная цепочка становится длинной.
- Нет ли в каталоге дисбаланса. Плохо, когда в одной категории, например, двадцать позиций, а в другой — одна. Желательно выстроить каталог так, чтобы он был наполнен равномерно. Если в какой-то категории мало позиций, возможно, стоит ее объединить с другой или пересмотреть принцип формирования каталога.
1.4 «Хлебные крошки»
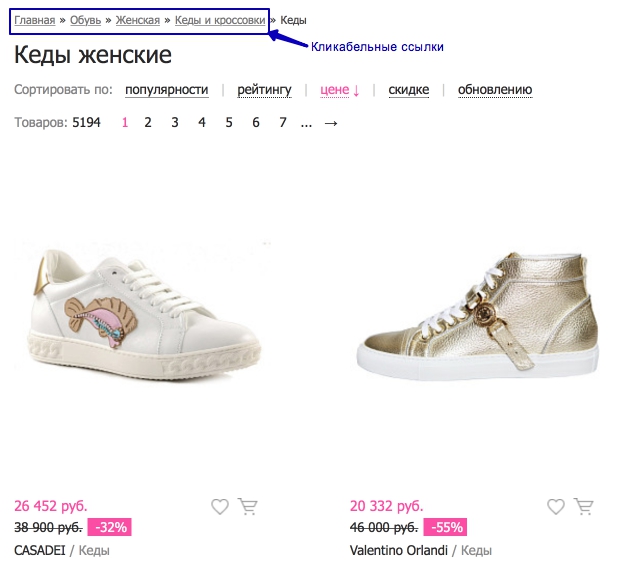
Так называют навигационную цепочку, которая отражает путь от главной к текущей странице.
Что смотреть
- «хлебные крошки» должны быть на сайте (это улучшает навигацию и является способом внутренней перелинковки);
- кликабельными должны быть только страницы верхнего уровня;
- заголовок текущей страницы должен быть отражен в цепочке, но не должен быть кликабельным;
- неудачная реализация цепочки — когда отражается только ссылка на предыдущую страницу, а не весь путь.
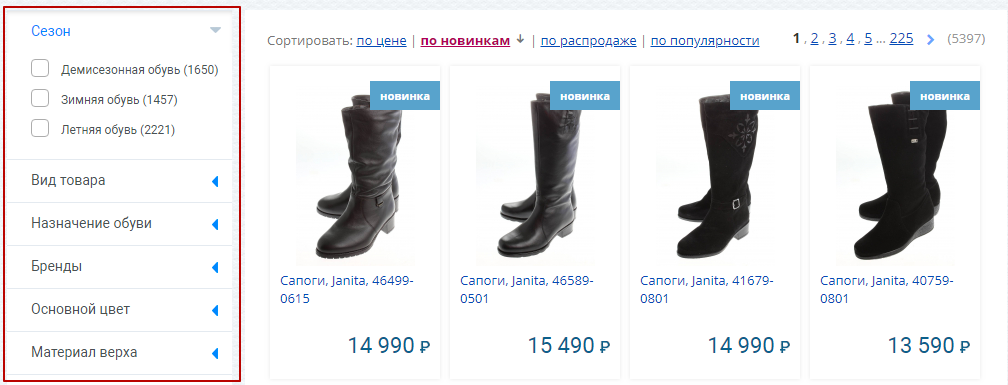
1.5 Фильтры
Фильтры помогают пользователям выбрать подходящий товар.
Что смотреть
- какие параметры фильтрации используются: цена, сезон, размер, цвет и мн. др. — в зависимости от специфики товара и потребностей аудитории;
- как реализованы фильтры: в сайдбаре или над каталогом, есть ли «ползунки», нужно ли что-то вводить вручную, есть ли автоматическая фильтрация или каждый раз нужно нажимать кнопку «Показать» и т. п.;
- как формируются страницы с результатами фильтрации: имеют статический URL или URL с GET-параметрами.
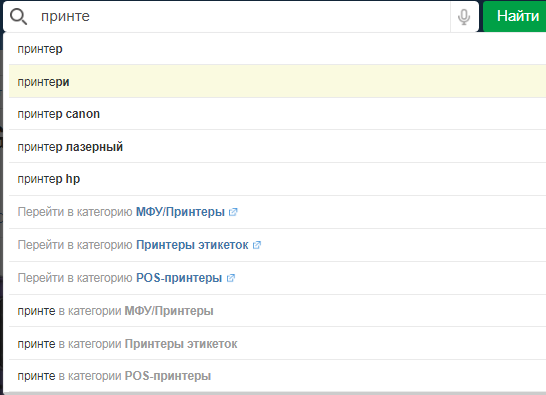
1.6 Поиск по сайту
Поиск позволяет быстро найти нужные товары или категории.
Что смотреть
- какой поиск используется — встроенный или от Яндекса / Google;
- где размещено поле поиска и удобно ли это;
- есть ли «умный» поиск (со всплывающими подсказками) и насколько хорошо он реализован.
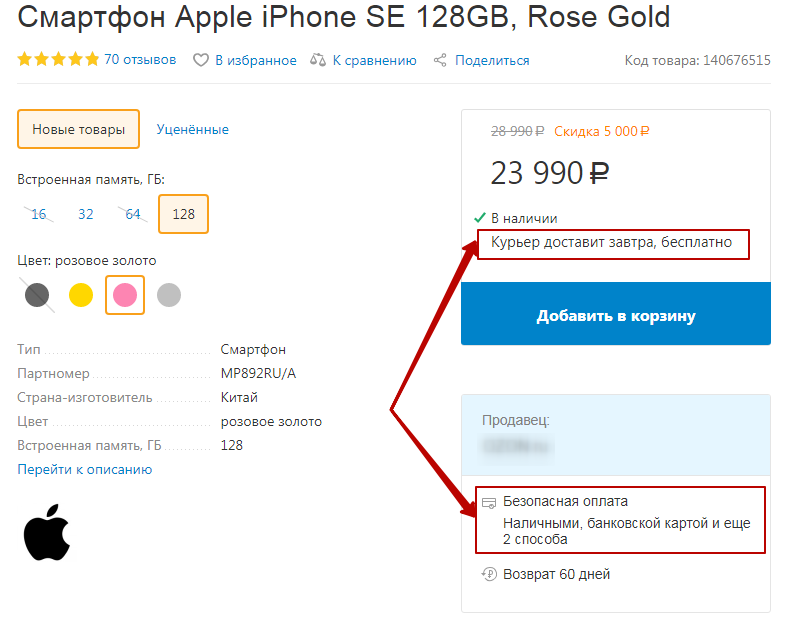
1.7 Карточки товаров
Это одна из ключевых составляющих интернет-магазина. От правильного оформления карточки товара во многом зависит конверсия.
Что смотреть
Правильная карточка товара содержит такие элементы:
- заголовок (название товара + самые важные характеристики);
- код товара (артикул);
- цена и наличие товара (если товара нет, должна быть кнопка «Уведомить о наличии»);
- кнопка «Купить» (хорошо заметная на общем фоне);
- кнопка «Купить в 1 клик»;
- фото с разных ракурсов с возможностью увеличения;
- характеристики и описание товара;
- выбор модификации товара (цвет, размер, вес и т. п.);
- возможность добавить дополнительные опции и услуги (сборка, занос на этаж, настройка и т. п.);
- срок гарантии;
- способы оплаты и доставки;
- отзывы;
- кнопки для расшаривания страницы в соцсетях;
- кнопка «Добавить в избранное»;
- кнопка «Сравнить» (если на сайте есть инструмент сравнения);
- кнопка «Задать вопрос о товаре»;
- модули перекрестных продаж (кросс-селл).
Также удобно, когда есть возможность быстро просмотреть товар прямо из каталога (не переходя в карточку) и тут же заказать его.
1.8 Корзина
Добавление товара в корзину является одним из целевых действий, приближающих к покупке. Для того чтобы на этом этапе не упустить клиента, необходимо правильно продумать корзину.
Что смотреть
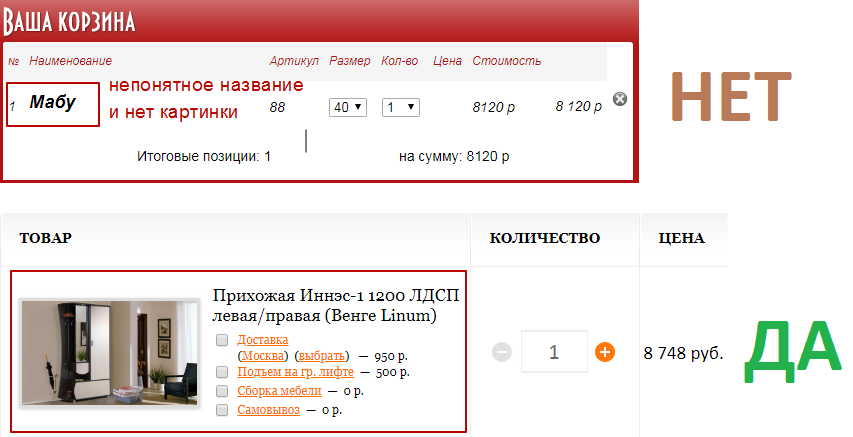
В корзине должно быть указано:
- полное название товара и изображение;
- количество товара (с возможностью его изменить);
- полная стоимость (со всеми налогами и сборами);
- кнопка возврата к покупкам;
- возможность удалить товарные позиции из корзины.
Самая распространенная ошибка — отсутствие изображения и информации о товаре (хотя бы в заголовке). Пользователь должен без возврата к карточке товара понять, правильный ли товар он покупает.
1.9 Форма заказа
Это финальная часть оформления заказа. Необходимо внимательно отнестись к этому этапу, чтобы не спугнуть клиента.
Что смотреть
Признаки правильной формы заказа:
- минимально необходимое количество полей (форма не должна выглядеть как анкета при приеме на работу);
- используется автоподстановка (населенного пункта, улицы, телефонного кода, способа доставки, отделения транспортной компании и т. п.);
- внесенные данные не пропадают, если страница выдает ошибку;
- возле формы заказа отображается список товаров, сумма, информация о доставке (так покупатель будет уверен, что все делает правильно);
- есть возможность указать способ оплаты (если их несколько).
2 Коммерческие факторы
Эта группа факторов напрямую влияет на продажи интернет-магазина. Кроме того, они важны для SEO — поисковые системы отдают предпочтение сайтам, которые привлекают больше внимания посетителей и более конверсионные.
2.1 УТП
Уникальное торговое предложение (УТП) — это то, чем магазин выделяется на фоне конкурентов.
Что смотреть
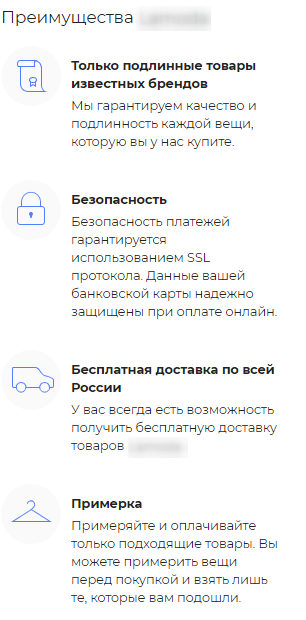
Примеры УТП:
- цены ниже, чем у конкурентов;
- более широкий ассортимент;
- бесплатная доставка;
- бесплатный подъем на этаж, сборка, настройка;
- доставка в день заказа;
- рассрочка;
- гарантия 24 месяца (если конкуренты дают, например, 12 месяцев);
- доступность операторов в режиме 24/7.
Не путайте УТП с офферами. Офферы — это конкретные выгодные предложения (акции, скидки, распродажи, подарки), а УТП — это то, что принципиально отличает вас от конкурентов. Проанализируйте, какие УТП используют конкуренты и продумайте, как именно будете отстраиваться от них.
2.2 Call-to-action (призыв к действию)
Призыв к действию подталкивает покупателя к покупке.
Что смотреть
Проанализируйте тексты на сайте на предмет наличия в них призыва к действию. Например, часто вместо надписи «В корзину» используют надпись «Купить», а в офферах используют повелительное наклонение («спешите», «закажите», «покупайте»).
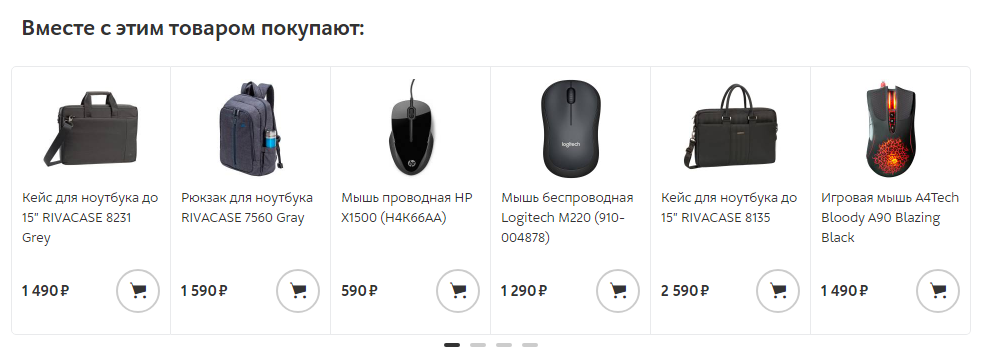
2.3 Cross-sell и Up-sell
Для увеличения продаж используются блоки с рекомендованными товарами. Они размещаются в карточках товаров и иногда в корзине.
Есть два варианта реализации:
- Cross-sell. Предлагаются товары из других категорий: например, если человек выбирает смартфон, ему можно предложить пленку для экрана, чехол или УМБ.
- Up-sell. Поднятие суммы чека: например, если человек выбирает стиральную машину, ему можно предложить несколько более дорогих, но и более функциональных.


2.4 Офферы и лид-магниты
Необходимо проанализировать, как именно магазин собирает лиды и чем привлекает внимание потенциальных покупателей.
Что смотреть
Изучите офферы на своем сайте. Сравните с конкурентами и магазинами в других отраслях — наверняка вы почерпнете интересные идеи.
Вот примеры офферов:
- скидка 25% на все товары;
- рассрочка 0% на 24 месяца;
- промокод на 500 рублей при первой покупке;
- скидка 10% при подписке на рассылку;
- скидка 20% при покупке от 5000 рублей;
- +5% к скидке по программе лояльности;
- 15% скидка к 8 марта и т. д.
2.5 Работа с отзывами
Что смотреть
На сайте магазина должна быть возможность оставить отзывы. Важно, чтобы отзывы были реальными и находили ответы со стороны администрации. Удалять негативные отзывы нежелательно — необходимо с ними работать (так вы покажете свою компетентность).
2.6 Онлайн-консультант
Многие покупатели предпочитают не звонить в магазин, а спросить у консультанта в режиме онлайн.
Что смотреть
В процессе аудита обратите внимание на такие моменты:
- корректность работы модуля консультанта в разных браузерах и на разных устройствах;
- указан ли график работы консультанта;
- доступен ли консультант в указанное время;
- сколько времени потребовалось ждать ответа;
- решил ли консультант проблему и предложил ли альтернативу;
- как отреагировал на грубость.
2.7 Оплата и доставка
Прозрачные условия оплаты и доставки — один из факторов принятия решения о покупке.
Что смотреть
- созданы отдельные страницы с информацией об оплате и доставке;
- указаны службы доставки, сроки, стоимость для товаров разного вида;
- описан порядок получения товара в службе доставки и курьером;
- есть калькулятор расчета стоимости доставки (желательно);
- подробно описаны способы оплаты;
- описано, что делать, если товар не дошел или оплата не прошла;
- информация об оплате и доставке есть в карточке товара и на этапе оформления заказа.
2.8 Контакты и способы связи
Посетитель должен без проблем найти информацию о вашем магазине.
Что смотреть
- контакты вынесены на отдельную страницу;
- указаны точные адреса (офис, склад, точки выдачи, шоу-румы, филиалы и т. п.);
- схема проезда (желательно — с интеграцией Яндекс.Карт или Google Карт);
- есть юридическая информация о магазине;
- указаны все возможные способы связи (многоканальный телефон, Telegram, Skype, e-mail, Viber, форма обратной связи и т. п.);
- есть модуль обратного звонка;
- в шапке сайта указан телефон и график работы магазина.
Чек-лист по SEO-аудиту сайта
Теперь вы знаете, по каким направлениям анализировать не только посетителей и оптимизацию, но и юзабилити, и коммерческие факторы сайта. Результаты анализа станут базой для улучшения сайта с точки зрения SEO-оптимизации и роста конверсии.
Вот сводный чек-лист по SEO-аудиту сайта:
1. Аудит посетителей:
- трафик (объем, динамика, сезонность);
- источники переходов (поиск, контекст, прямые заходы, по ссылкам на сайтах);
- данные о посетителях (демография, регион, типы устройств, интересы);
- вовлеченность (время на сайте, глубина просмотра, отказы).
2. Аудит SEO-оптимизации:
- мета-теги (Title, Description);
- оптимизация текстов (длина, содержание, ключевые слова, уникальность, грамотность);
- оптимизация изображений (качество и вес изображений, атрибуты alt);
- позиции сайта в Яндексе и Google;
- индексация (количество и состав страниц в индексе, наличие дублей и страниц с конфиденциальными данными);
- внутренняя перелинковка;
- внешние обратные ссылки (количество, динамика, качество доменов, анкор-лист);
- индекс качества сайта (ИКС).
3. Аудит юзабилити:
- скорость загрузки страниц;
- мобильная адаптация;
- структура каталога;
- «хлебные крошки»;
- фильтры;
- поиск по сайту;
- карточки товаров;
- корзина;
- форма заказа.
4. Аудит коммерческих факторов:
- УТП;
- Call-to-action;
- Cross-sell и Up-sell;
- офферы и лид-магниты;
- работа с отзывами;
- онлайн-консультант;
- оплата и доставка;
- контакты и способы связи.
Больше узнать о SEO вы можете на интенсивных курсах, которые проводит обучающий центр Cybermarketing в Москве. Всего за 8 занятий вы узнаете, по какому принципу ранжируются сайты, как работать с семантикой, оптимизировать сайт, нарабатывать правильные ссылки и улучшать поведенческие факторы.
И не пропустите событие года в сфере интернет-маркетинга — конференцию Cybermarketing-2018, которая пройдет 10 ноября. Место встречи — Москва, офис Mail.ru. 25 спикеров, 1200 участников, памятные подарки, промо-мероприятия, afterparty — будет интересно!