В сентябре 2021 года Google завершил апдейт под названием Page Experience, важными составляющими которого стал комплекс сигналов Core Web Vitals. Отныне официально скорость загрузки страницы и удобство взаимодействия с ней пользователя являются сигналами ранжирования.
Узнать, насколько быстро грузится веб-страница и как ее ускорить, можно с помощью бесплатного инструмента от Google — PageSpeed Insights. Рассказываем, что он собой представляет и как с ним работать.
PageSpeed Insights: что это за инструмент и как он работает
Page Speed Insights (PSI) — бесплатный инструмент Google, который анализирует скорость загрузки веб-страницы на мобильных устройствах и компьютерах и дает рекомендации по ее ускорению.
PSI оценивает скорость загрузки на основании таких данных:
- Собственные данные, которые инструмент получает при имитации загрузки страницы. Имитация позволяет оценить реальную скорость загрузки и обнаружить проблемы, которые ее снижают. Недостаток — эксперимент проводится в управляемых условиях. Поэтому можно упустить факторы, негативно влияющие на процесс загрузки страницы реальным пользователем.
- Скорость загрузки страницы у реальных пользователей. Данные берутся из отчета об удобстве пользования браузером Chrome. Этот источник информации позволяет объективно оценить скорость загрузки страницы. Недостаток — доступ к ограниченному набору данных. Эксперимент с имитацией страницы позволяет получить больше данных о скорости сайта/веб-страницы.
Инструмент оценивает скорость загрузки страницы по 100-бальной шкале. Все загрузки веб-страницы принимаются за 100%. Далее инструмент отслеживает, какой процент загрузок страницы прошел быстро, какой со средней скоростью, а какой с низкой.
Например, в отчете обязательно оценивается два показателя — первая отрисовка контента (FCP) и визуальная стабильность (CLS).
Критерии оценки:
- Страница загружается медленно. CLS — более 0,25, FCP — более 3 сек.
- Средняя скорость загрузки. CLS — от 0,1 до 0,25, FCP — от 1,8 до 3 сек.
- Высокая скорость загрузки. CLS — 0,1 и менее, FCP — от 0 до 1,8 сек.
На основании анализа этих и других результатов инструмент выводит сообщение, пройдена ли проверка, а также дает общую оценку скорости работы страницы. Вот шкала оценки:
- 0-49 баллов. Если сайт получает такое количество баллов, то попадает в красную зону — страница загружается медленно.
- 50-89 баллов. Оранжевая зона — средняя скорость загрузки страницы.
- 90–100 баллов. Зеленая зона — высокая скорость загрузки страницы.
PSI оценивает работу сайта сразу на компьютерах и мобильных устройствах и предоставляет отчеты с оценкой скорости загрузки и рекомендациями по ее ускорению отдельно для ПК и мобильных. Оба отчета содержат идентичную информацию.
Как работать с PageSpeed Insights: пошаговая инструкция
Переходим на страницу инструмента PageSpeed Insights. Вводим домен сайта и кликаем «Анализировать».
Для просмотра отчета по загрузке страницы на компьютере переходим на вкладку «Компьютер», а на мобильном — на вкладку «Мобильные устройства».
Система сгенерирует отчет, который состоит из двух блоков:
- Фактическая производительность сайта (полевые данные).
- Проблемы с производительностью (лабораторные данные).
Ниже рассмотрим отчет по скорости загрузки мобильной версии страницы.
Нет времени и ресурсов на аудит и техническую оптимизацию сайта? Поможет PromoPult! В модуле SEO все работы выполняются в срок и по чек-листу. Можно доверить специалистам комплексную оптимизацию или часть работ взять на себя. В системе много бесплатных инструментов, понятные отчеты, готовые для внедрения рекомендации. Возможно продвижение в рассрочку.
Фактическая производительность сайта
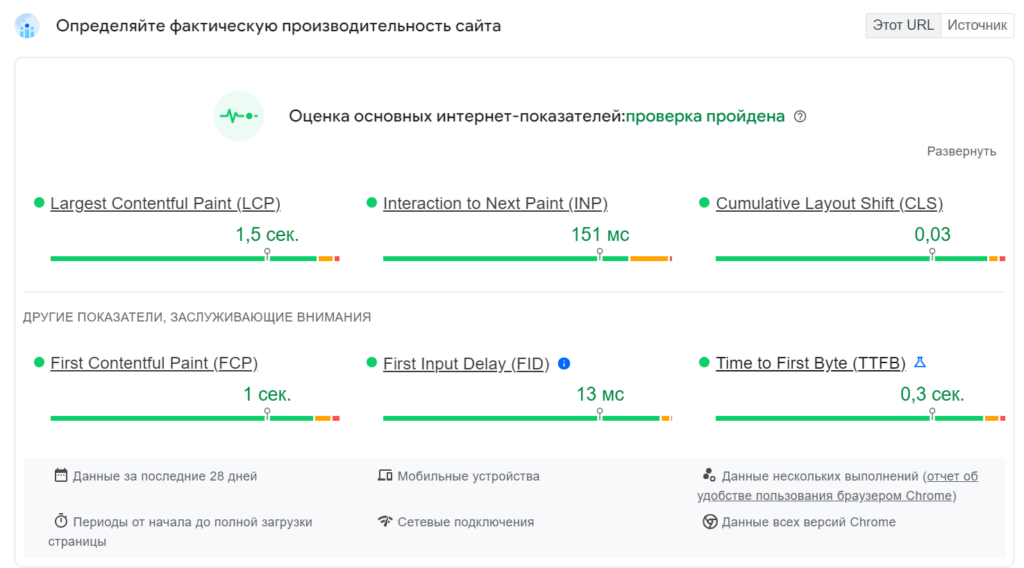
Система оценивает скорость загрузки по данным наблюдений. Такая оценка отражает опыт взаимодействия со страницей пользователей через браузер Chrome и формируется на основании результатов, полученных за последние 28 дней. В отчете шесть метрик и сообщение, пройдена проверка или нет.
Разберем метрики и результаты по ним.
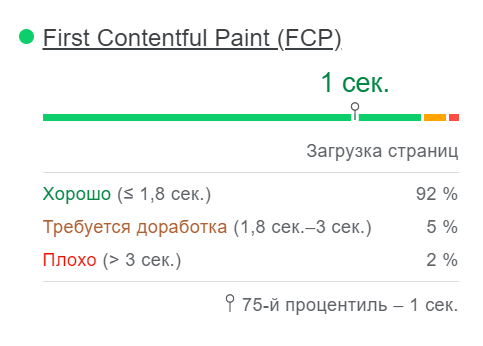
Первая отрисовка контента (FCP) — время с момента перехода пользователя на страницу до момента отрисовки первого бита контента из DOM. Это может быть любой контент на странице: текст, картинка, иконка и т. д.
В нашем отчете были получены такие результаты по показателю FCP:
- у 92 % загрузок этой страницы хороший показатель FCP (меньше 1,8 секунды);
- у 5 % загрузок этой страницы показатель FCP составляет от 1,8 до 3 секунд, поэтому его требуется улучшить;
- у 2% загрузок этой страницы фиксируется плохой показатель FCP — более 3 секунд, его также нужно улучшить.
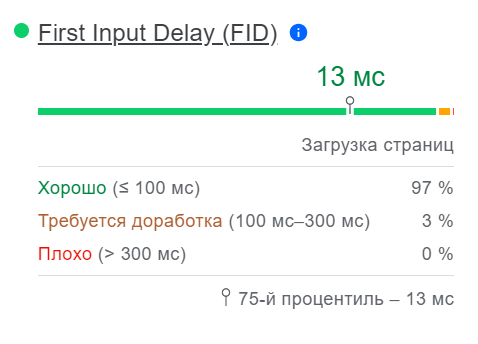
Первая задержка ввода (FID) обозначает, сколько времени прошло с момента первого взаимодействия пользователя с сайтом до момента отклика страницы. Например, пользователь кликнул по ссылке. Оценивается, сколько времени понадобилось браузеру на то, чтобы ответить на это взаимодействие.
В отчете мы получили такие результаты по FID:
- у 97 % загрузок хороший показатель по FID — менее 100 мс.
- у 3 % загрузок показатель FID составляет от 100 до 300 мс. Это средний показатель, требуется его улучшить.
Плохой показатель по FID не был зарегистрирован за последние 28 дней.
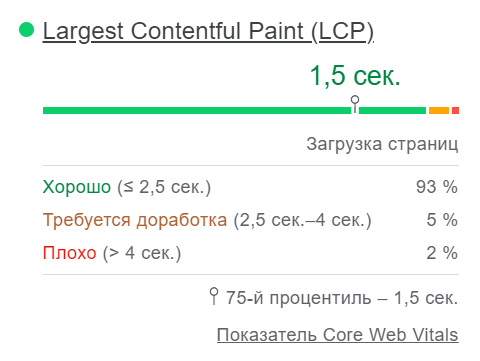
Отрисовка крупного контента (LCP) — время, которое требуется браузеру на отображение самого крупного видимого элемента на странице.
Результаты по LCP:
- у 93 % загрузок хороший результат — меньше 2,5 секунды.
- у 5 % средний результат — от 2,5 до 4 секунд.
- у 2 % плохой результат — более 4 секунд.
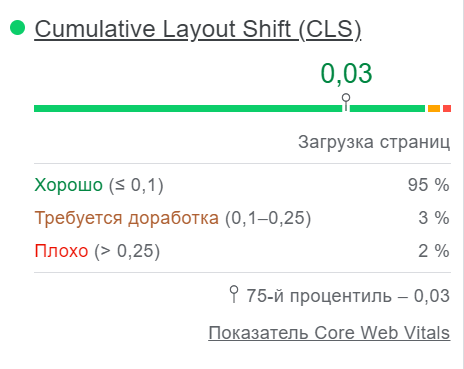
Накопительный сдвиг макета (CLS) — показатель оценивает визуальную стабильность сайта. Учитывает суммарное смещение всех элементов, происходящее вне зависимости от действий посетителя страницы.
Результаты по CLS:
- у 95 % загрузок этой страницы хороший показатель CLS — меньше 0,1.
- у 3 % загрузок средний результат, требуется доработка.
- у 2 % загрузок страницы плохой результат — более 0,25.
INP (скорость отклика). Эта метрика учитывает задержку ввода, возникающую при каждом действии пользователя, а не только при первом взаимодействии, как в случае с FID.
Результаты по INP:
- у 86 % загрузок страниц хороший результат — менее 200 мс.
- у 13 % загрузок средний результат, нужна доработка.
- у 1 % загрузок плохой результат — более 500 мс.
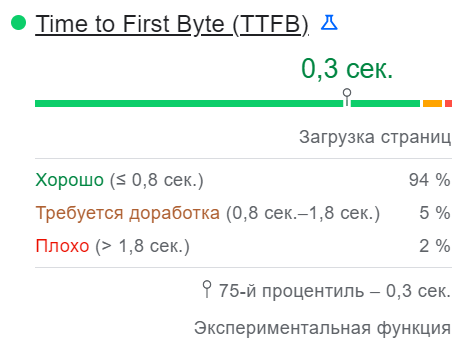
TTFB (скорость реагирования сервера на запрос клиента). Метрика отражает время, прошедшее с момента отправки запроса до получения первого байта информации.
Результаты по TTFB:
- у 94 % загрузок хороший результат — от 0,8 сек.
- у 5 % загрузок — средний результат.
- у 2 % загрузок плохой результат, более 1,8 сек.
Из всех рассмотренных метрик наиболее важными считаются три: LCP, INP и CLS. Они входят в критерии оценки Core Web Vitals и влияют на ранжирование сайта в Google.
В нашем примере по результатам наблюдений PSI делает выводы о том, что за последние 28 дней страница соответствует требованиям Core Web Vitals и сообщает, что проверка пройдена.
В 93 % случаев загрузки страницы показатель LCP был меньше 2,5 секунды, в 86 % случаев INP — менее 200 мс, в 95 % случаев показатель CLS меньше 0,1.
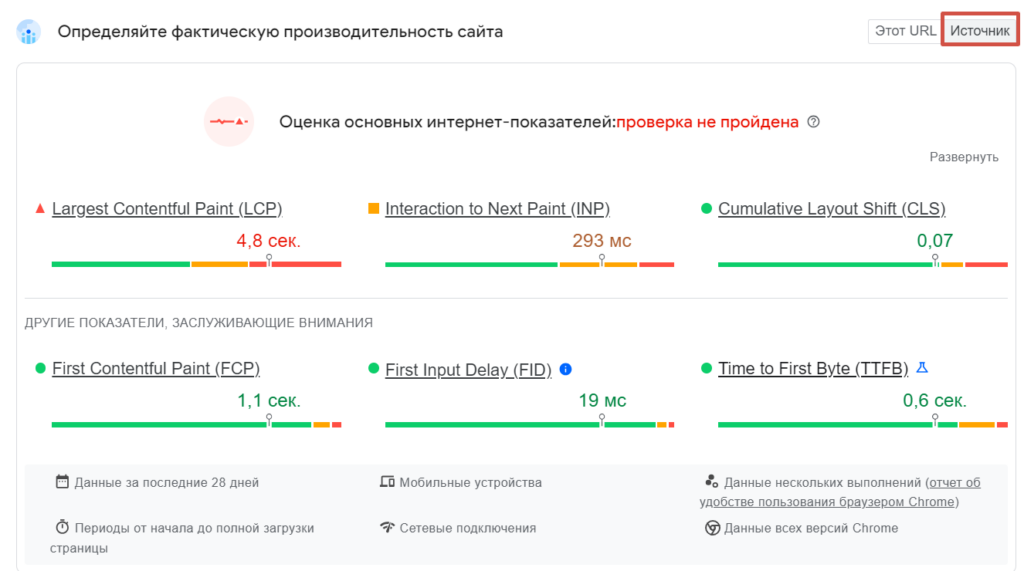
Это данные по конкретному URL. Для получения оценки по сайту в целом надо переключиться на вкладку «Источник».
После этого инструмент покажет оценку всего сайта по рассмотренным выше показателям:
Оценка по всему источнику ниже, чем по рассмотренной выше веб-странице. В выводе сказано, что проверка не пройдена, то есть источник не отвечает требованиям Core Web Vitals.
Подробно о том, что отражают показатели Core Web Vitals и как достичь приемлемых параметров, читайте в статье.
Проблемы с производительностью
В этом разделе отображаются лабораторные данные. PSI имитирует загрузку страниц для сбора достаточного объема данных о скорости работы страницы. При этом используется инструмент Lighthouse, поэтому и метрики для оценки производительности страницы берутся из него.
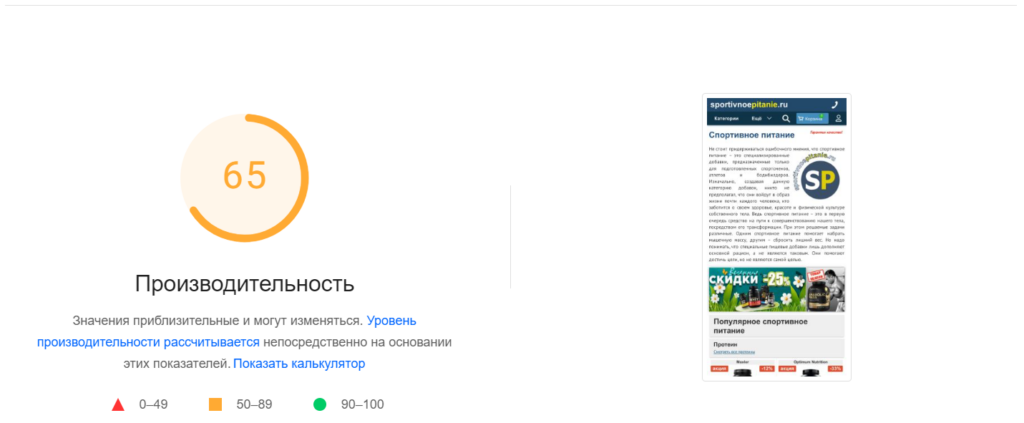
Производительность мобильной версии инструмент оценил в 65 баллов. Это соответствует среднему уровню. Справа можно посмотреть, как отображается страница сайта после полной загрузки.
Показатели эффективности
Далее приведены показатели эффективности, на основании которых рассчитывалась производительность. Каждый отмечен определенным знаком:
- красный треугольник означает, что выявленная проблема приводит к сильному снижению скорости страницы;
- оранжевый квадрат — загрузка протекает со средней скоростью из-за обнаруженных неполадок;
- зеленый кружок — скорость загрузки высокая.
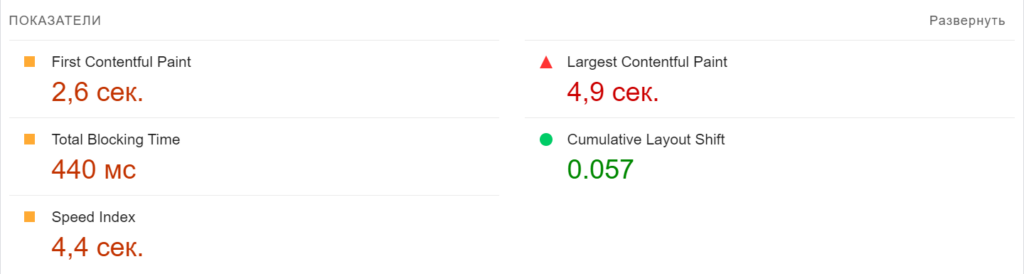
Вот какие результаты были получены в отчете по имитации загрузки страницы:
Анализ проводится по пяти показателям. Три показателя (FCP, LCP, CLS) мы уже рассмотрели выше. Поэтому расшифровывать будем только новые метрики.
Первая отрисовка контента (FCP). В отчете этот показатель составляет 2,6 секунды. Показатель средний, поэтому возле него оранжевый квадрат.
Индекс скорости загрузки (SI) отражает, сколько времени потребуется браузеру на то, чтобы отобразить весь контент на странице. В примере SI составляет 4,4 секунды. Это средний показатель, поэтому он отмечен оранжевым квадратом.
Отрисовка крупного контента (LCP) занимает 4,9 секунды. Это низкая скорость, поэтому рядом красный треугольник.
Время блокировки ввода (TBT) — время между отрисовкой первых элементов до момента, когда можно взаимодействовать со страницей. Считается, что если время выполнения задачи занимает более 50 мс, то она выполняется долго. Поэтому оптимальный показатель TBT составляет 50 мс. В отчете показатель TBT составляет 440 мс, это соответствует среднему значению, поэтому рядом оранжевый квадрат.
Накопительный сдвиг макета (CLS) равен 0,057. Это оптимальное значение, поэтому рядом зеленый кружок.
Показатели производительности тестируемой страницы могут меняться. На результаты влияет множество факторов: изменения маршрутизации интернет-трафика, тестирование на разных устройствах, работа антивирусных программ и т. д.
Карта эффективности
После отчета по метрикам в PSI отображается поэтапный процесс отрисовки страницы с момента первого взаимодействия пользователя с браузером.
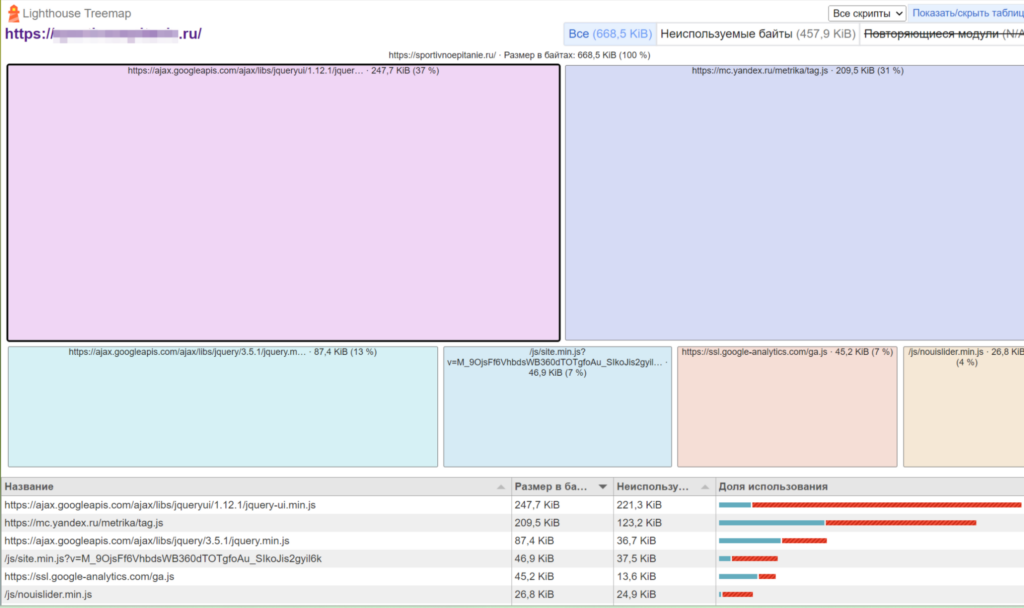
Для получения более подробной информации кликаем на «Открыть карту эффективности»:
В открывшемся окне отобразятся все подвязанные к веб-странице ресурсы, которые уменьшают производительность при загрузке. К таким ресурсам относятся счетчики Яндекс Метрики, Google Analytics, соцсетей и т. д.
В таблице указан размер установленного скрипта и доля использования:
Диагностика
На основании полученных результатов PSI предоставляет рекомендации. Их внедрение, по мнению Google, ускорит работу страницы. Реализовать все рекомендации в полном объеме или выбрать самые критичные — зависит от наличия у вас времени, квалифицированных специалистов в штате и особенностей CMS вашего сайта.
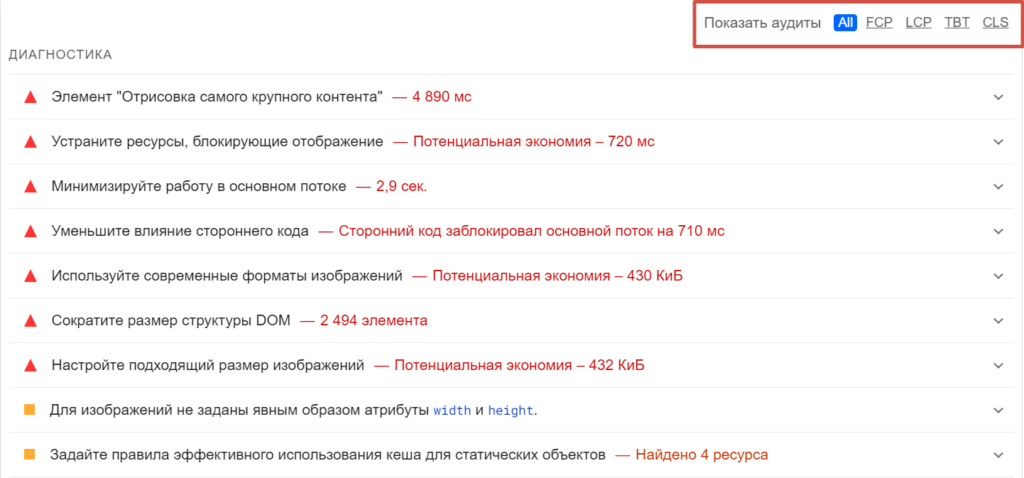
В блоке «Диагностика» перечисляются проблемы, исправление которых повысит производительность сайта. В таблице указаны действия, которые помогут ускорить процесс загрузки сайта и сколько получится сэкономить при их внедрении. При необходимости можно посмотреть результаты аудита в разрезе определенных показателей — FCP, LCP, TBT, CLS:
В нашем примере система рекомендует устранить ресурсы, блокирующие отображение, минимизировать работу в основном потоке, уменьшить влияние стороннего кода и т. д.
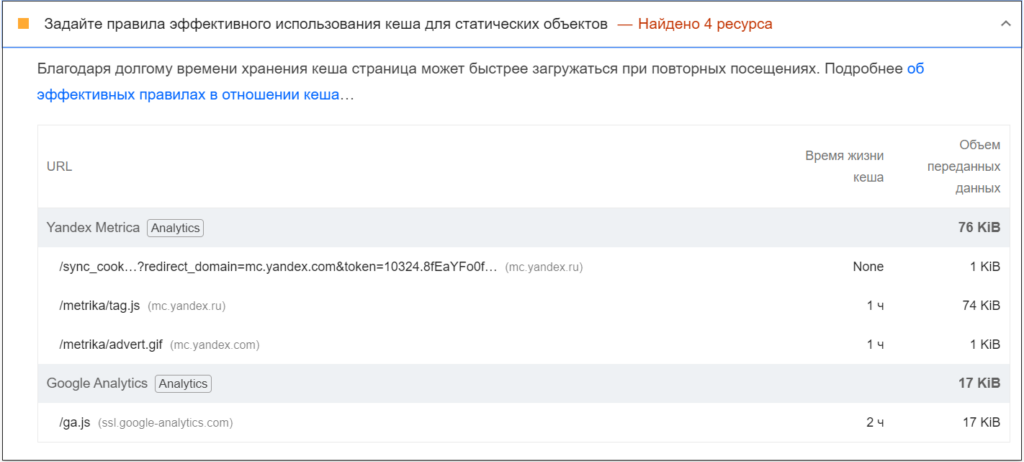
Для просмотра более подробных рекомендаций разворачиваем список напротив выбранной проблемы. Например, раскроем рекомендации инструмента относительно правил эффективного использования кеша для статистических объектов. Всего найдено 4 ресурса, в которых PSI рекомендует сократить размер структуры. Внедрение этих рекомендаций позволит быстрее загружаться странице при повторных посещениях.
Или вот рекомендации по использованию современных форматов изображений. После загрузки картинок в форматах WebP и AVIF можно сэкономить 430 КиБ.
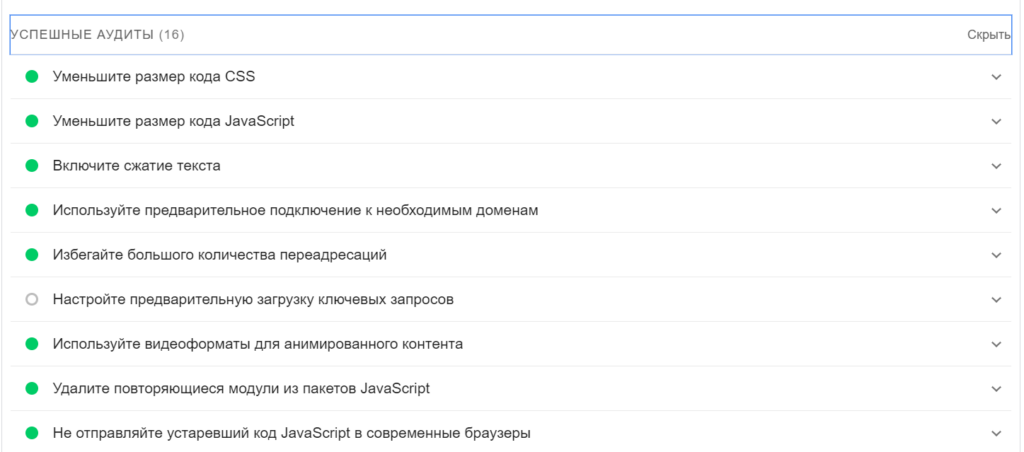
Успешные аудиты
В этом блоке перечислен список успешно пройденных аудитов. Всего их 16. Например, уменьшен размер кода CSS и JavaScript, включено сжатие текста и т. д.
Блок с успешными аудитами будет также во всех перечисленных ниже разделах.
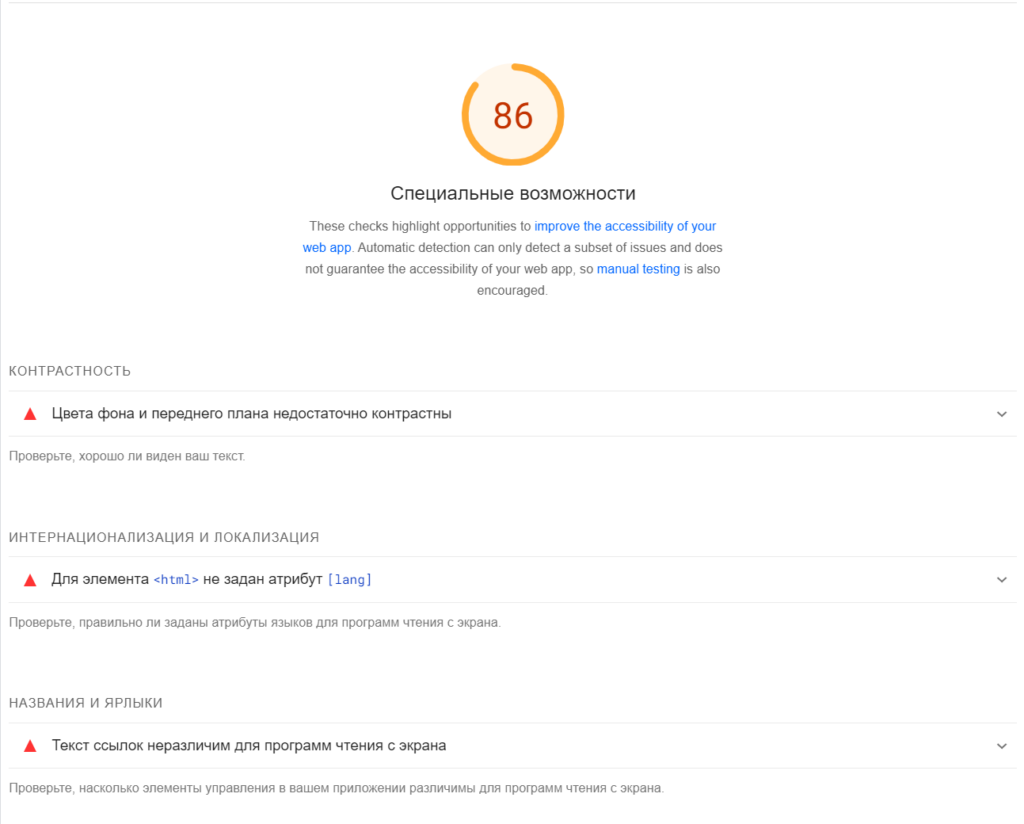
Специальные возможности
В этом разделе оценивается доступность сайта и даны рекомендации по улучшению. Все проблемы разделены по типу. В нашем примере доступность сайта оценена в 86 баллов, что соответствует оранжевой зоне. Система обнаружила ошибки трех типов: контрастность, интернационализация и локализация, названия и ярлыки.
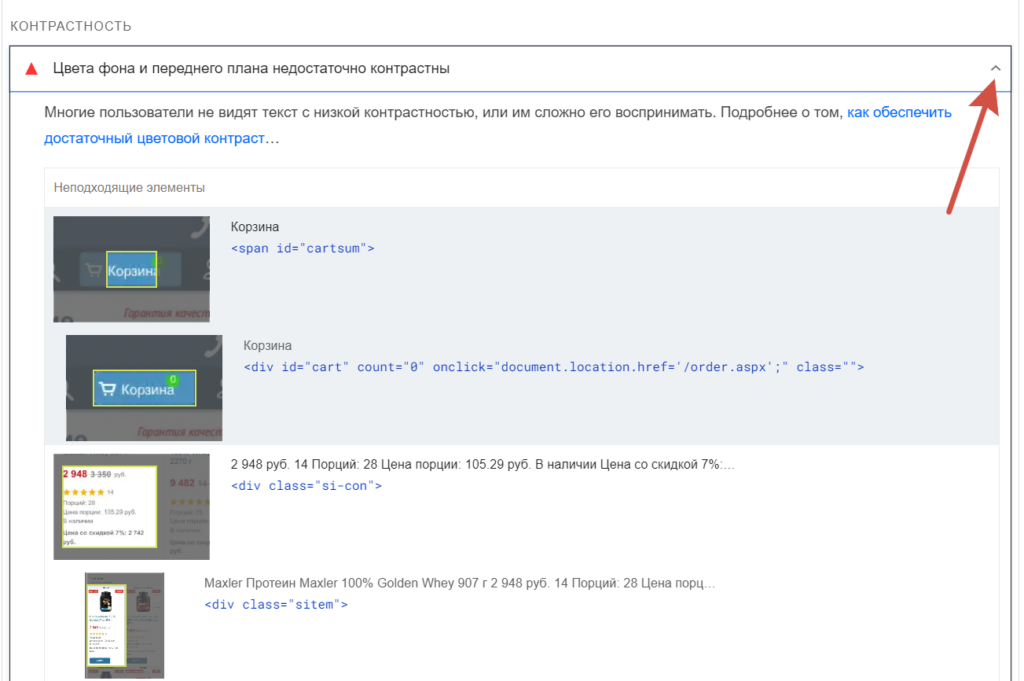
Проанализируем проблему с контрастностью. У нас есть предупреждение, что цвет фона и переднего плана недостаточно контрастны. Раскрываем список и видим все элементы, которые нужно исправить, а также ссылку на информацию, как обеспечить достаточный цветовой контраст.
Рекомендации
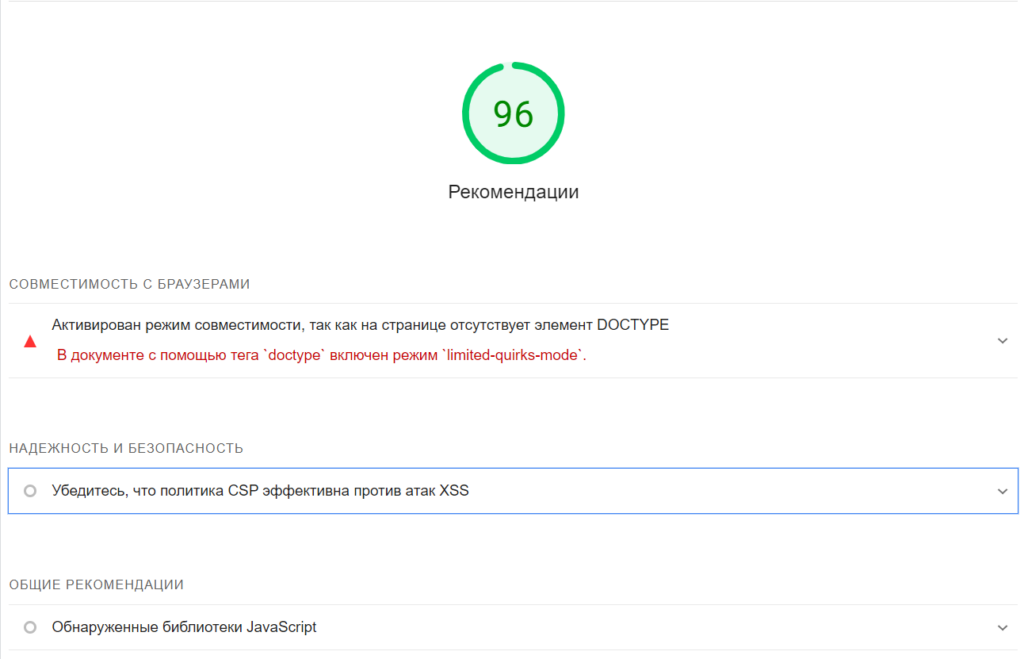
В этом разделе собраны рекомендации, связанные с безопасностью и надежностью сайта, совместимостью с браузерами, удобством для пользователей и т. д. Как и в предыдущем разделе, выставляется общая оценка и приводится список рекомендаций.
Оценка высокая — 96 баллов, но выявлена одна значительная проблема. Система сообщает, что активировано переключение браузера в режим совместимости. Это вредит кроссбраузерности и может привести к некорректному отображению страницы.
Чтобы предотвратить переключение в режим совместимости, нужно добавить тег DOCTYPE в самое начало HTML-кода страницы. Важно, чтобы он был корректным и имел следующий вид: <!DOCTYPE html>.
Поисковая оптимизация
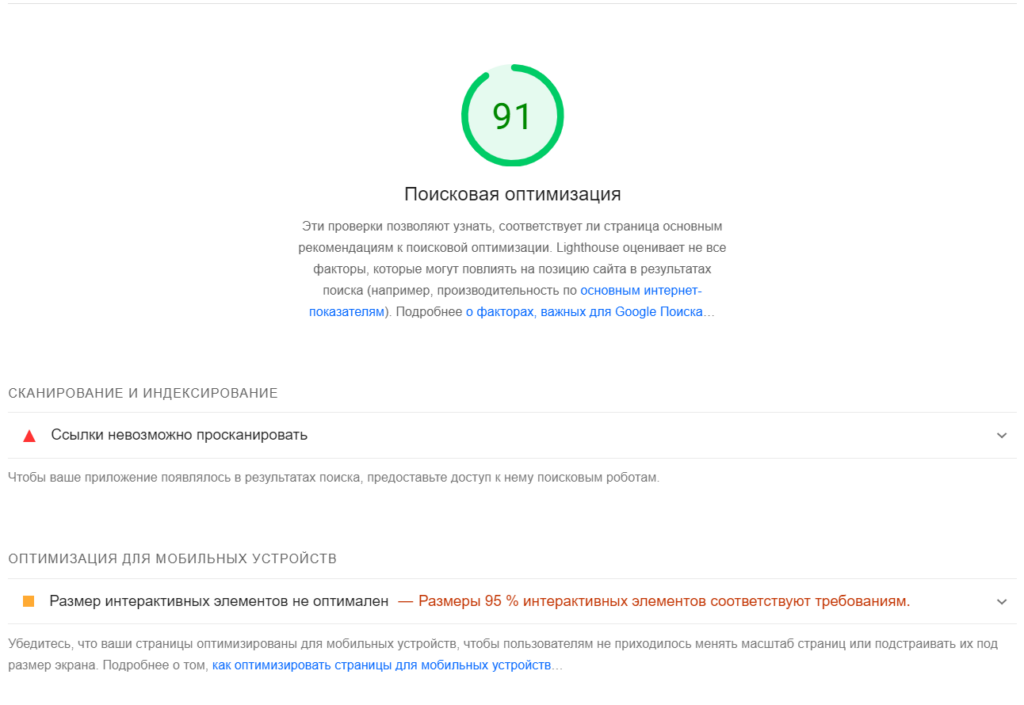
Программа проверяет, насколько страница соответствует требованиям поисковых систем. Выводится общая оценка и рекомендации.
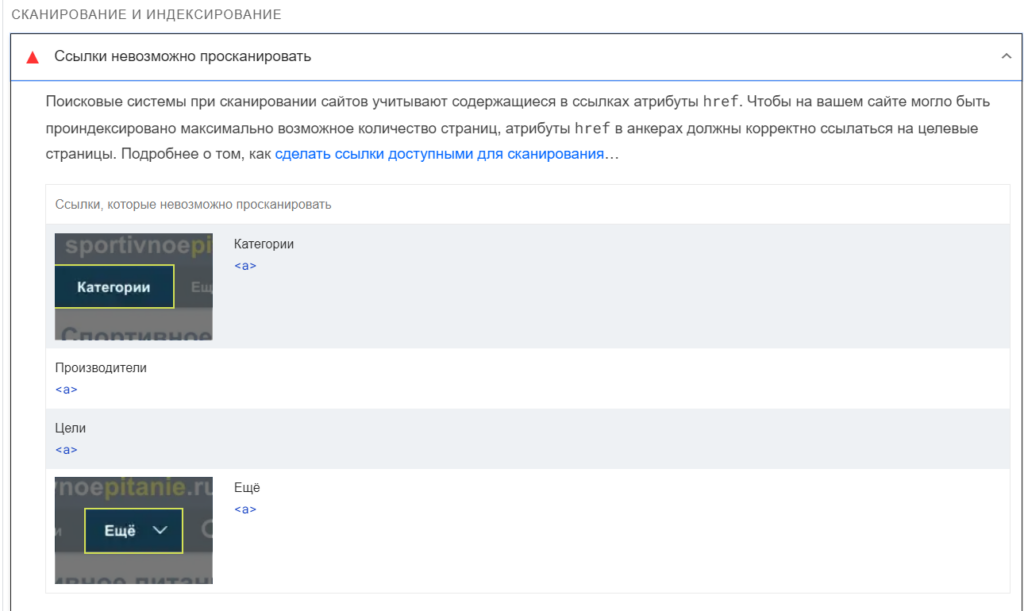
Мы снова получаем высокую оценку — 91 балл. При этом программа нашла одну значимую проблему: поисковые роботы не могут просканировать ссылки. Это может затруднить индексацию связанных с этими ссылками страниц.
Такая проблема возникает, когда в ссылках отсутствует или некорректно используется атрибут href. Развернув подробную информацию, можно увидеть, какие ссылки нужно исправить.
PSI обнаружит проблемы и посоветует, как их исправить
PageSpeed Insights обнаруживает неочевидные проблемы с сайтом и подсказывает, как их исправить. Однако основная задача специалиста по SEO или вебмастера должна заключаться не в достижении оценки 90–100 баллов, а в устранении причин, снижающих производительность страницы.
Есть несколько мероприятий, которые помогут ускорить загрузку:
- Смена хостинга. В некоторых ситуациях сайт грузится медленно не из-за внутренних проблем, а из-за низкой производительности хостинга. Лучше отдавать предпочтение серверам, которые находятся в крупных постоянно обслуживаемых дата-центрах и предоставляют круглосуточную техническую поддержку.
- Оптимизация CSS и JavaScript. Для улучшения производительности сайта часто требуются работы по уменьшению размера шрифта и удалению ненужных фрагментов кода.
- Оптимизация изображений. Сюда относятся мероприятия по подбору оптимального формата, веса, высоты и ширины изображений.
- Оптимизация текста. Важно настроить серверное ПО так, чтобы данные проходили предварительную архивацию. Это позволит сократить сетевой трафик и ускорить процесс получения информации с сервера.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqvHY8th