Из статьи вы узнаете:
- почему глубина просмотра, отказы и прочие показатели ненадежны при оценке уровня юзабилити;
- как использовать Вебвизор и тепловые карты Яндекс.Метрики для повышения удобства сайта;
- чем полезны карты Google Analytics;
- как повысить юзабилити сайта с помощью экспериментов.
Одним из факторов, который влияет на конверсию трафика в лиды, является юзабилити (удобство) сайта. Если сайт не решает проблему пользователя, с которой он пришел, не вызывает доверия и просто неудобен, ожидать высокой конверсии не приходится. В итоге деньги на рекламу тратятся, а получаемый доход в лучшем случае перекрывает расходы на привлечение посетителей.
Может показаться, что проблема юзабилити актуальна для молодых сайтов, которые только начинают «ловить» клиентов. Это не так. Анализ юзабилити — это перманентный процесс. Идеального ресурса нет — всегда нужно что-то дорабатывать.
Вопрос в том, как выявить проблемные (узкие) места. Сделать это можно с помощью систем аналитики Google Analytics и Яндекс.Метрика. Они бесплатные, легко устанавливаются и предлагают широкий набор инструментов для анализа.
С чего начать
В процессе анализа юзабилити в первую очередь уделите внимание таким показателям:
- глубина просмотра;
- время пребывания на сайте;
- время просмотра отдельных страниц;
- показатель отказов.
Важно! Эти показатели демонстрируют лишь общие тенденции, но не дают возможности до конца понять, нравится сайт пользователям или нет, удобен он или нет. Тем не менее, начинать с чего-то стоит.
Глубина просмотра
Глубина просмотра – это количество страниц, которые пользователь посетил за одну сессию. Показатель демонстрирует, насколько пользователя увлек сайт. Как правило, чем выше глубина, тем удобнее и интереснее сайт.
Однако в каждом конкретном случае глубина просмотра может быть разной. Если для анализа блога или интернет-магазина эта метрика релевантна, то, например, для лендинга она не подходит, поскольку страница одна, и глубина просмотра равна 1. Кроме того, высокая глубина просмотра может означать, что сайт не дает ответа на запрос пользователя, и он вынужден просматривать несколько страниц, чтобы решить проблему.
Где смотреть
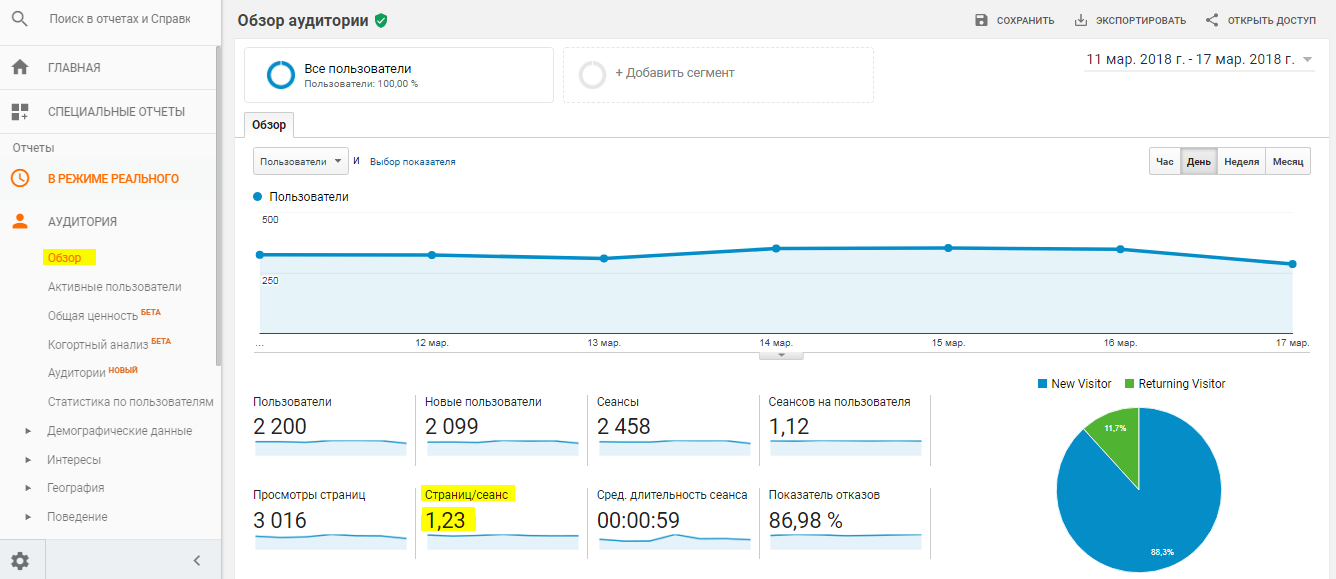
- Google Analytics: «Аудитория» / «Обзор» (показатель «Страниц/Сеанс»):
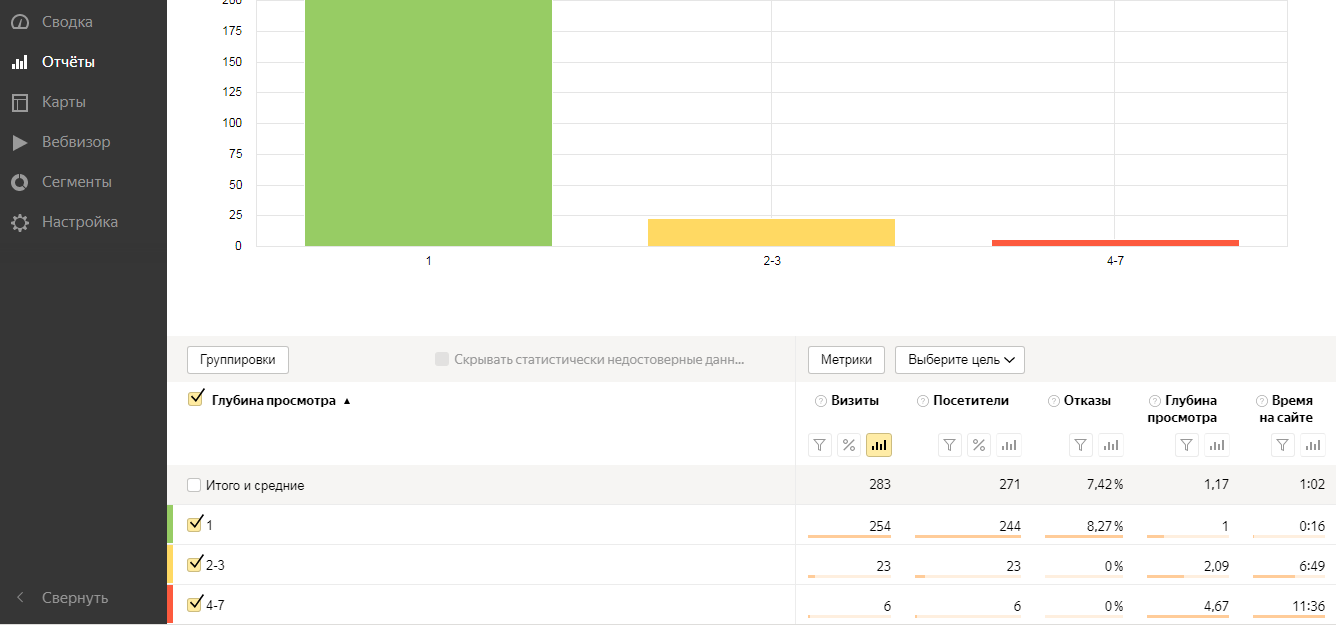
- Яндекс.Метрика: «Отчеты» / «Стандартные отчеты» / «Посетители» / «Глубина просмотра»:


Время пребывания на сайте
Время пребывания на сайте – показатель, позволяющий получить косвенную информацию о заинтересованности пользователей и удобстве сайта.
Почему “косвенную”? Дело в том, что время просмотра не отражает активности. Например, человек может открыть страницу, вернуться через 10 минут и закрыть ее, не дочитав контент. Особенно часто это происходит при просмотре сайта с мобильных устройств. Поэтому время на сайте учитывайте, но только в сочетании с другими метриками и более глубоким анализом.
Где смотреть
- Google Analytics: «Аудитория» / «Обзор» (показатель «Сред. длительность сеанса»);
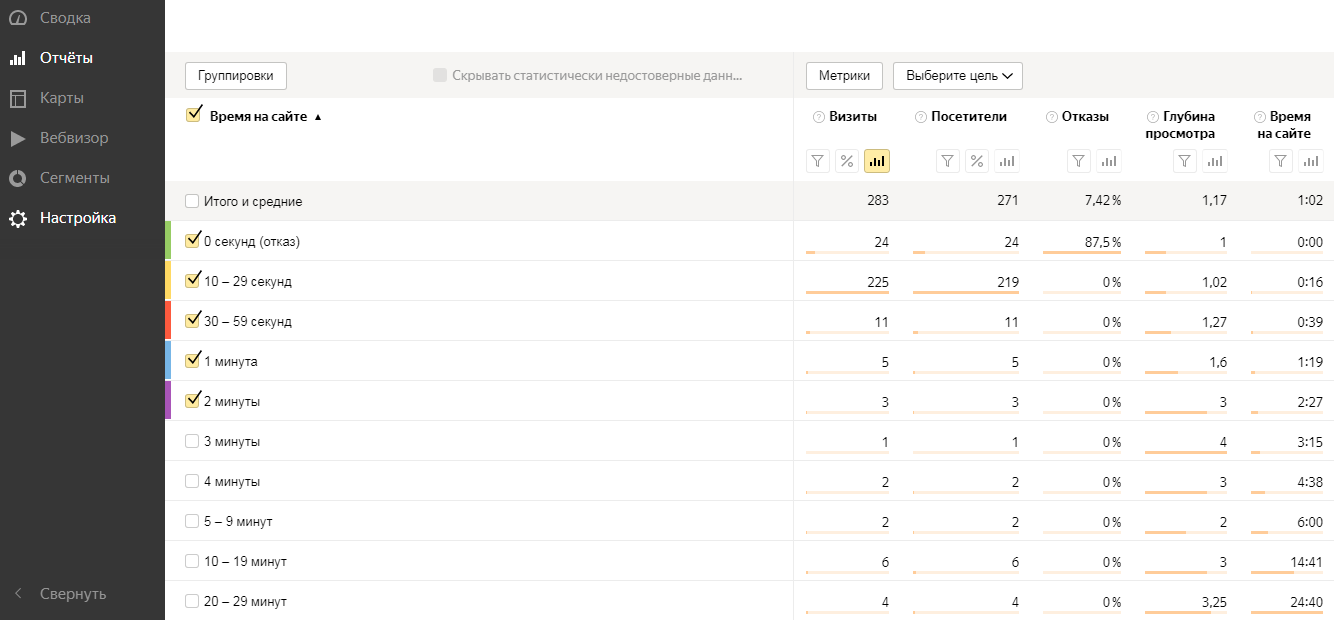
- Яндекс.Метрика: «Отчеты» / «Стандартные отчеты» / «Посетители» / «Время на сайте»:

Время просмотра страницы
Время просмотра страницы – более точная метрика, чем предыдущая, и ее важно учитывать в процессе анализа юзабилити (несмотря на то, что она тоже косвенная). Если какие-то страницы смотрят не так долго, как остальные, то это повод проанализировать их и выявить причины недостаточной заинтересованности посетителей. Возможно, проблема именно в плохом юзабилити.
Где смотреть
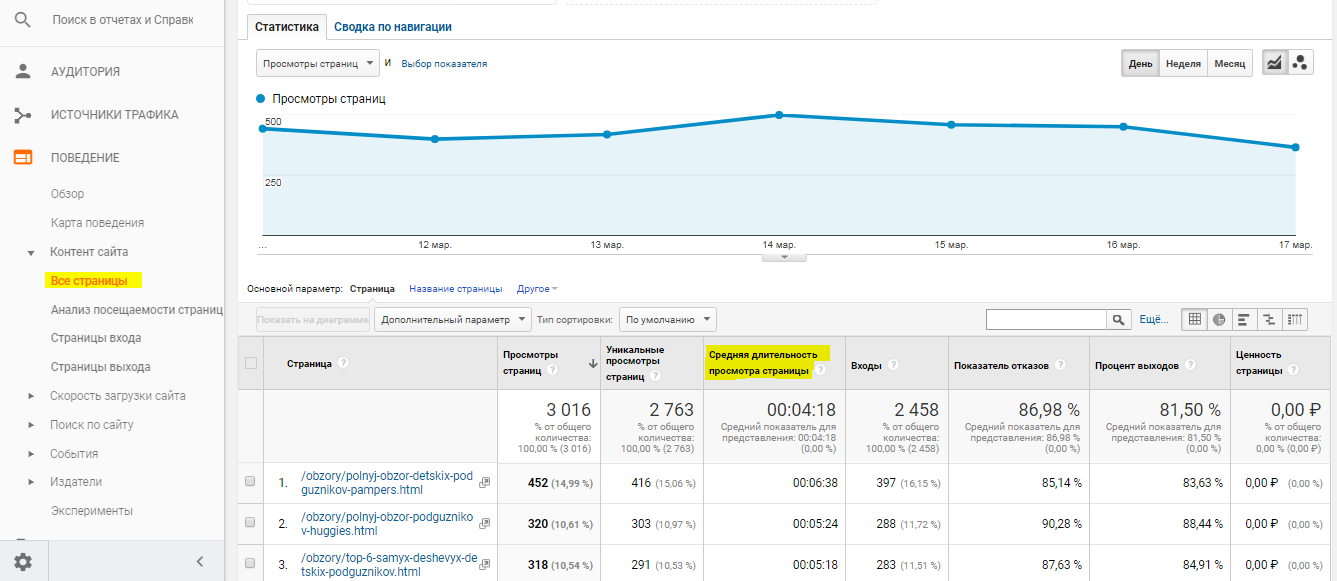
- Google Analytics: «Поведение» / «Контент сайта» / «Все страницы» (показатель «Средняя длительность просмотра страницы»):

В Яндекс.Метрике статистики по среднему времени просмотра отдельных страниц за выбранный период времени нет. Разве что в Вебвизоре можно увидеть время просмотра в разрезе отдельных визитов, но данные доступны только за последние 14 дней.
Показатель отказов
Показатель отказов – это процент пользователей, которые покинули сайт сразу после перехода на него. Причины высокого процента отказов разные: нерелевантный контент, длительная загрузка страницы, наличие ошибок, «кривая» верстка, непригодность для просмотра на мобильных и т. п. Если это показатель высокий (выше 20 %), то с сайтом однозначно что-то не так, и нужно проводить аудит юзабилити, чтобы разобраться с ситуацией.
Где смотреть
- Google Analytics: «Поведение» / «Контент сайта» / «Все страницы» (столбец «Показатель отказов» — средний по сайту и в разрезе отдельных страниц).
- Яндекс.Метрика: «Отчеты» / «Стандартные отчеты» / «Посетители» / «Глубина просмотра».
Важно! Яндекс.Метрика засчитывает отказ, если пользователь покинул страницу спустя не более чем 15 секунд после перехода. Google Analytics считает отказом любые сессии, в которых просмотрено не более 1 страницы (при этом неважно, сколько времени человек проведет на этой странице и какие действия будет совершать). Поэтому более точными считаются отказы именно в Яндекс.Метрике. Хотя при необходимости можно настроить учет отказов в Google Analytics по своим правилам.
Итак, вы провели предварительный анализ и знаете, насколько вовлечены пользователи в просмотр вашего сайта, какие страницы их больше интересуют, а какие меньше, с каких страниц они сразу уходят.
Вместе с тем, на все эти показатели влияет не только юзабилити, но и масса других факторов, поэтому однозначно говорить, что пользователи покидают сайт из-за того, что он неудобен, нельзя. Нужен более глубокий анализ с помощью специальных инструментов.
Инструменты Яндекс.Метрики
Рассмотренные выше метрики фиксируют лишь результаты взаимодействия пользователей с сайтом, но не объясняют, почему они не листают несколько страниц, проводят на сайте мало времени или сразу уходят. Взглянуть на сайт глазами пользователей помогают инструменты от Яндекс.Метрики — Вебвизор и тепловые карты.
Вебвизор
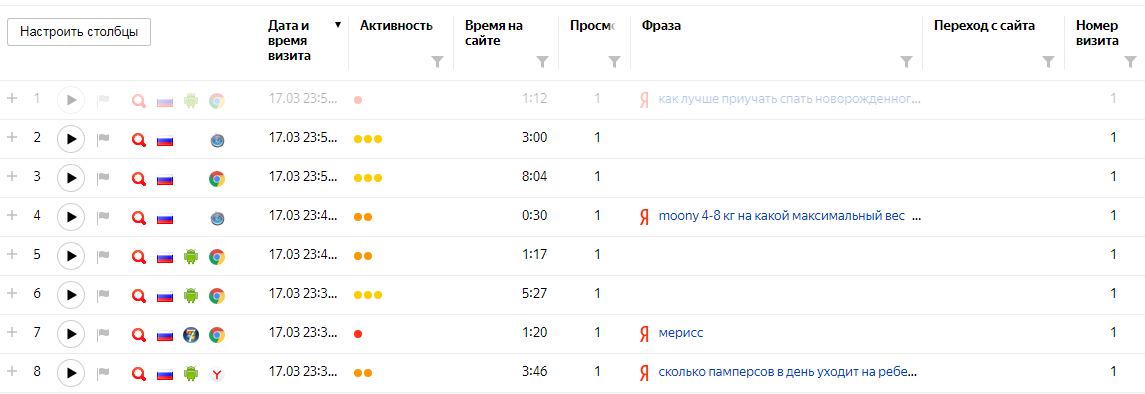
Инструмент Вебвизор записывает действия пользователей на сайте: перемещение курсора, скроллинг, заполнение форм, набор текста, выделение и копирование контента. Данные собираются за последние 14 дней. Информация записывается по каждому визиту:

Вам доступны такие данные о каждом пользователе:
- из какого источника он пришел (поиск, контекстная реклама и т. п.), из какой страны и региона;
- каким браузером пользовался, устройством, с каким разрешением экрана;
- сколько времени смотрел каждую страницу;
- какой уровень активности проявлял;
- по какому запросу был переход (только для переходов из Яндекса);
- номер визита;
- достижение целей.
Такие подробные данные в совокупности с видеозаписью действий позволяют подробно изучить действия пользователей разных категорий.
Как это работает на практике
Допустим, в результате предварительного анализа вы выявили, что достижение целей по пользователям, которые просматривают сайт с мобильных устройств, значительно ниже, чем по тем, которые заходят на сайт с ПК. Просмотрев записи действий пользователей, которые переходили с мобильных устройств, вы определили, что проблема в том, что конверсионный элемент находится слишком низко, и пользователи не доходят до конца. Подняв выше кнопку или форму заказа, можно исправить ситуацию.
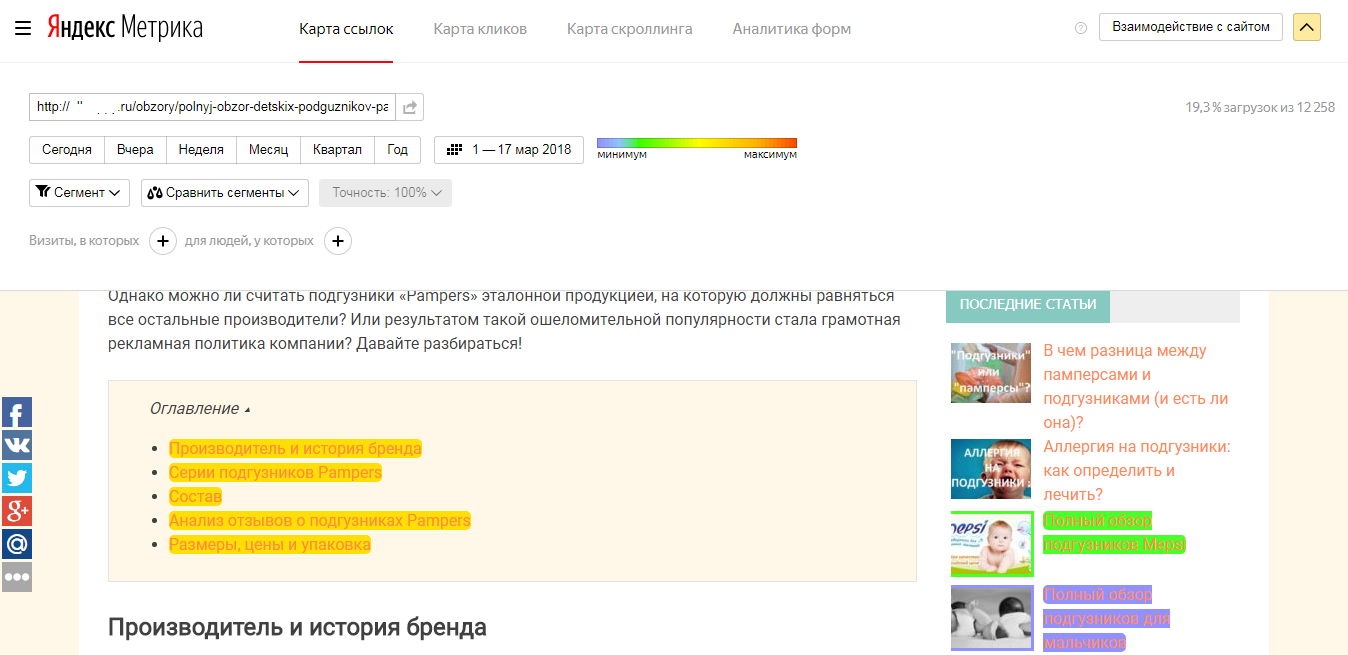
Карта ссылок
Инструмент Карта ссылок показывает статистику кликов по ссылкам на страницах сайта за указанный период. Вы можете просматривать данные по разным сегментам аудитории, тем самым выявляя, какие ссылки больше интересуют разных пользователей. Эта информация станет базой для улучшения юзабилити и повышения вовлеченности посетителей:

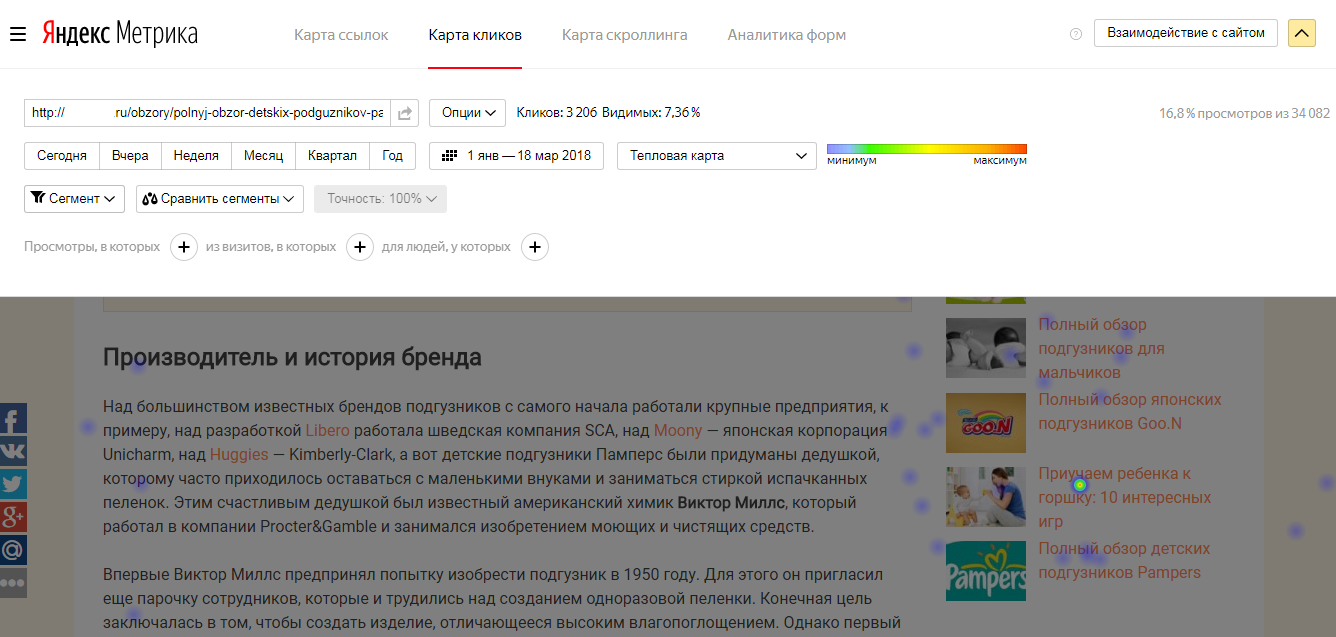
Карта кликов
Инструмент Карта кликов показывает статистику по всем кликам на страницах сайта (не только по ссылкам). Эта информация помогает выгодно размещать кнопки, рекламные блоки, а также лучше понимать ожидания пользователей — например, какой-то элемент может выглядеть как кнопка, а на самом деле быть некликабельным и сбивать с толку.

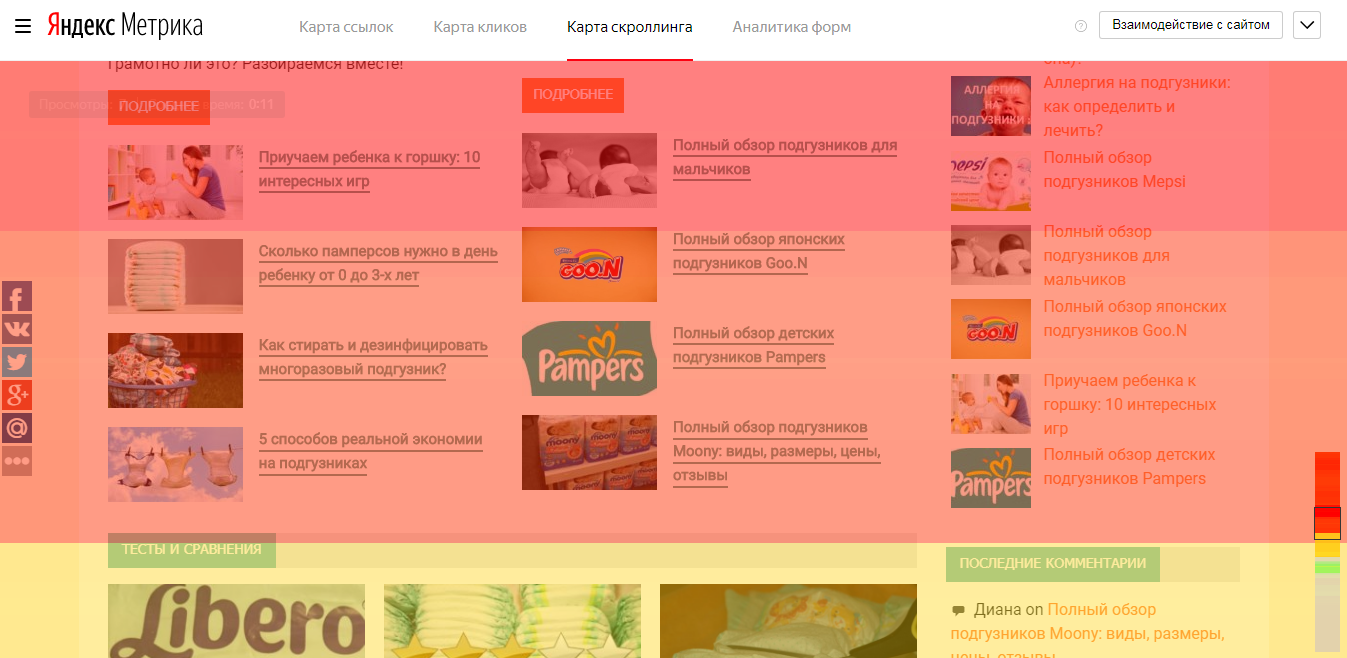
Карта скроллинга
Показывает распределение внимание посетителей сайта между разными частями страницы. Понятно, что первый экран будет получать максимум внимания, но как пользователь будет двигаться дальше — это загадка, решить которую помогает карта скроллинга. Определив «холодные» зоны, вы сможете доработать сайт так, чтобы на нем не было неинтересных посетителям элементов и информационных блоков.

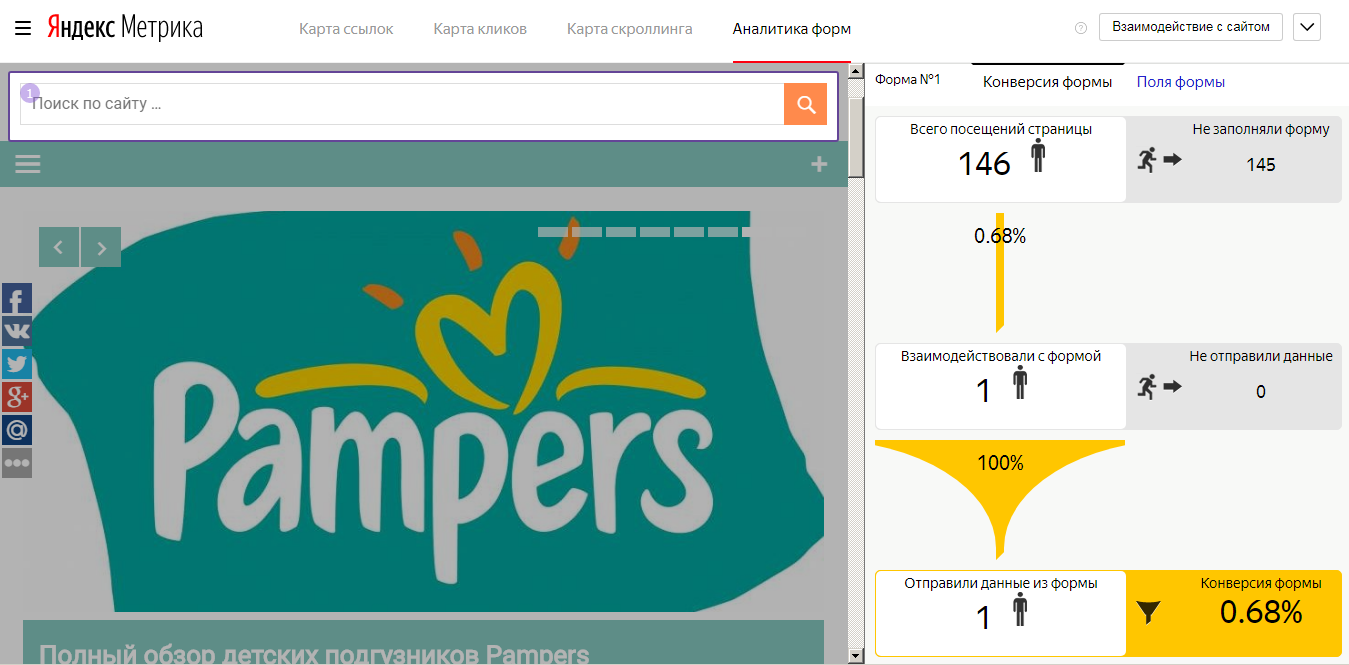
Аналитика форм
Инструмент Аналитика форм идентифицирует формы на страницах сайта и анализирует их эффективность. В наглядном виде отражается процент посетителей, которые взаимодействовали с формой и отправили ее, а также какие поля они заполняли. Данные доступны за последние 14 дней:

Данный инструмент позволяет без настройки целей отслеживать заполнение и отправку форм. Собранная информация дает возможность лучше понять, какие поля более востребованы, какие вызывают сложности, а также сравнить эффективность до и после изменений.
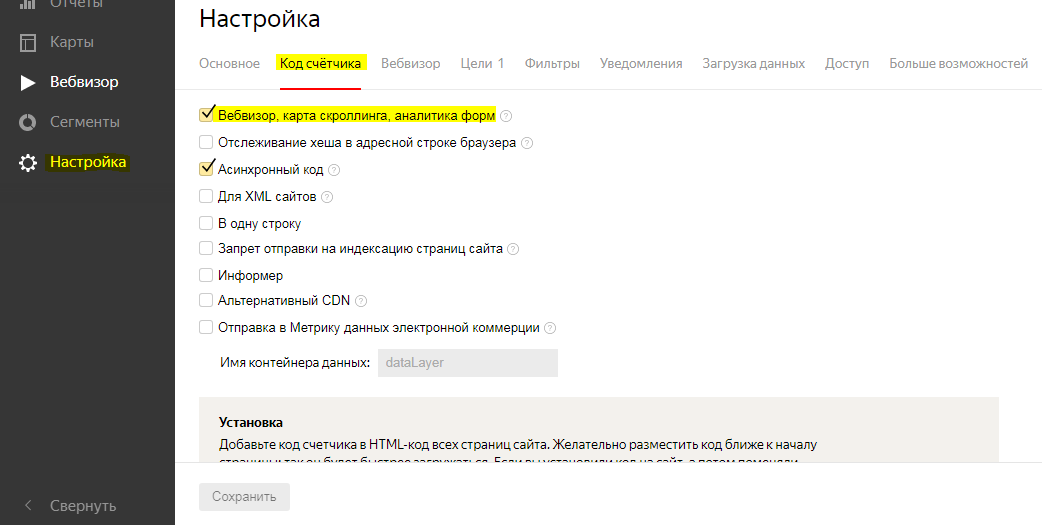
Как начать пользоваться инструментами Яндекс.Метрики
Для активации сбора данных для Вебвизора и тепловых карт необходимо изменить код счетчика: в настройках поставить галочку напротив пункта с названием инструментов, скопировать новый код и вставить его вместо старого кода на всех страницах сайта:

Если у вас еще не установлен Вебвизор и карты, сделайте это. Даже если вы сами не будете их активно использовать, собранная информация поможет специалистам улучшить юзабилити (если вы решите обратиться к сторонней помощи). Тем более что видоизмененный код не создает нагрузки на сайт.
Инструменты Google Analytics
В Google Analytics нет тепловых карт и записи действий пользователей, как в Яндекс.Метрике, тем не менее есть другие инструменты, которые дают дополнительную информацию для анализа.
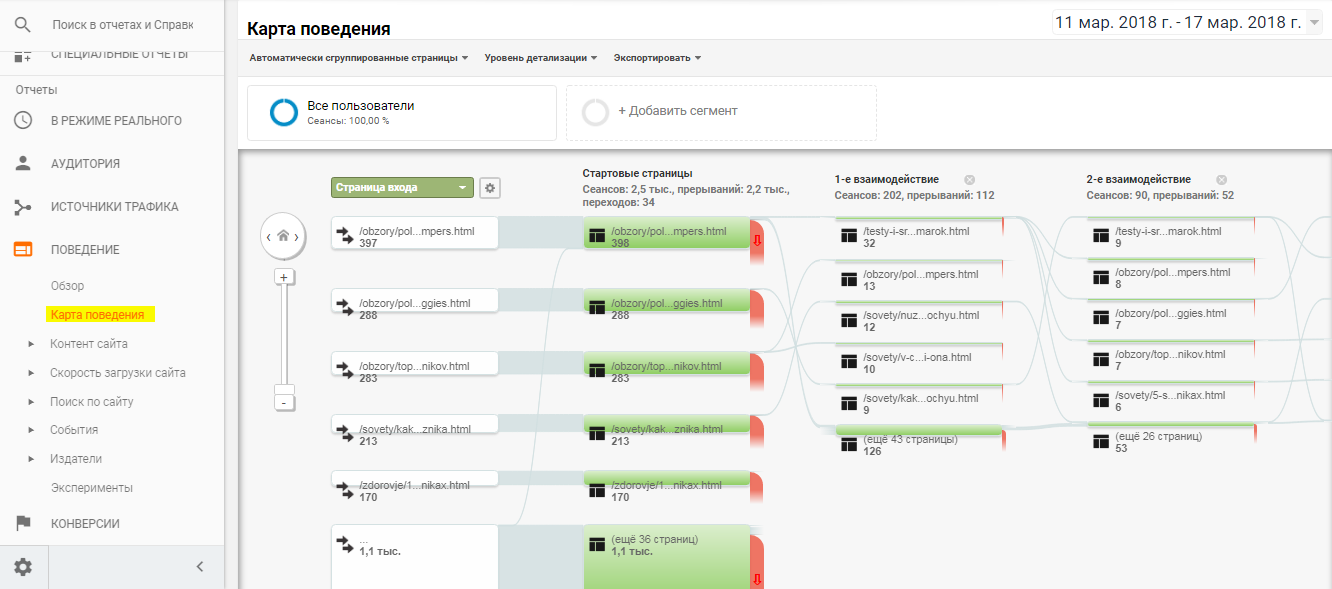
Карта поведения
Карта поведения доступна в разделе «Поведение». Дает визуальную информацию о перемещении пользователей по страницам сайта и взаимодействия с ним. Позволяет понять, какие страницы вызывают больший интерес, а также выявить возможные проблемы с контентом.

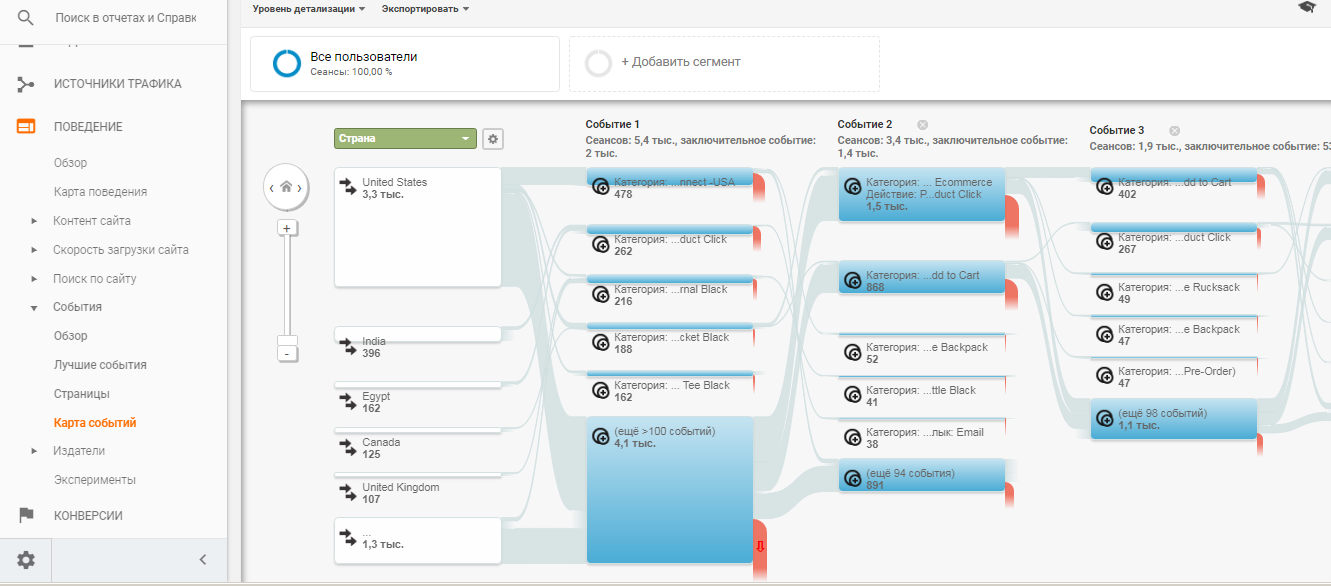
Карта событий
Карта событий доступна в разделе «Поведение» / «События». Предоставляет информацию о взаимодействиях пользователей с сайтом посредством событий. Для работы инструмента нужна предварительная настройка событий в Google Analytics. Примеры событий: просмотр видео более 1 минуты, клик по кнопке «Подробнее», загрузка программы и т. п.:

Карта событий дает ответы на такие вопросы:
- Какие события происходят в первую очередь? Запускаются ли затем остальные события?
- Есть ли события, которые происходят несколько раз за один сеанс?
- Какие категории событий более популярны, чем остальные?
- Как влияют на наступление событий различные сегменты аудитории?
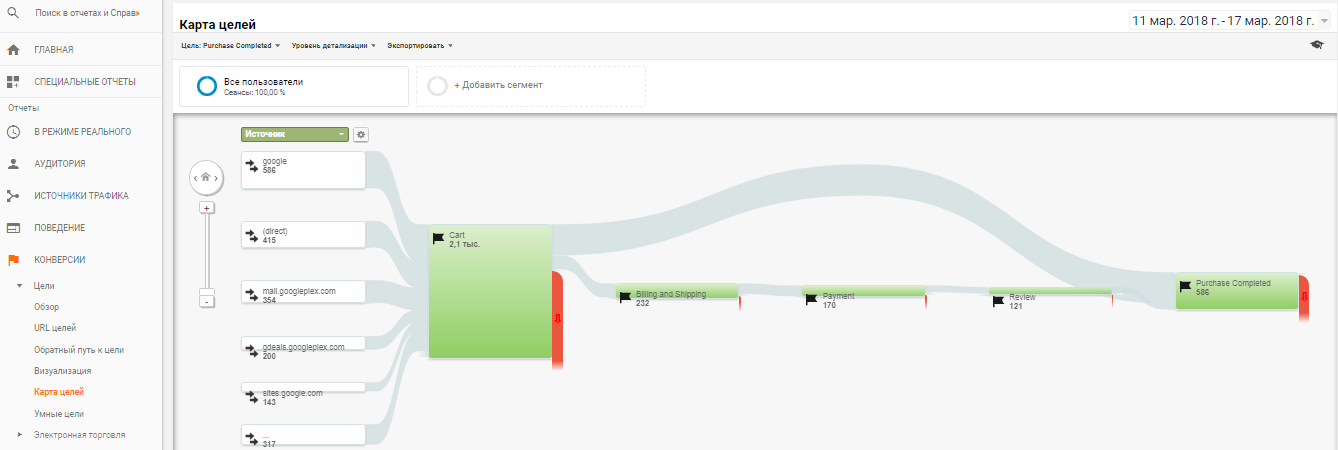
Карта целей
Карта целей доступна в разделе «Конверсии» / «Цели». Показывает, какой путь проходят пользователи для достижения целей.

Карта целей позволяет выявить узкие места — страницы, дальше которых пользователи не заходят. Подробный анализ таких страниц с помощью Вебвизора и тепловых карт Яндекс.Метрики даст возможность точно идентифицировать проблемы с юзабилити.
Как улучшить юзабилити сайта
Итак, вы выявили узкие места сайта, из-за которых теряется трафик и конверсии. Что делать дальше?
Если просто внести изменения на сайт, то есть риск, что они не дадут результата, а только ухудшат положение. Безопасный вариант — создать и провести эксперимент с помощью Google Analytics. Создаются эксперименты в разделе «Поведение» / «Эксперименты».
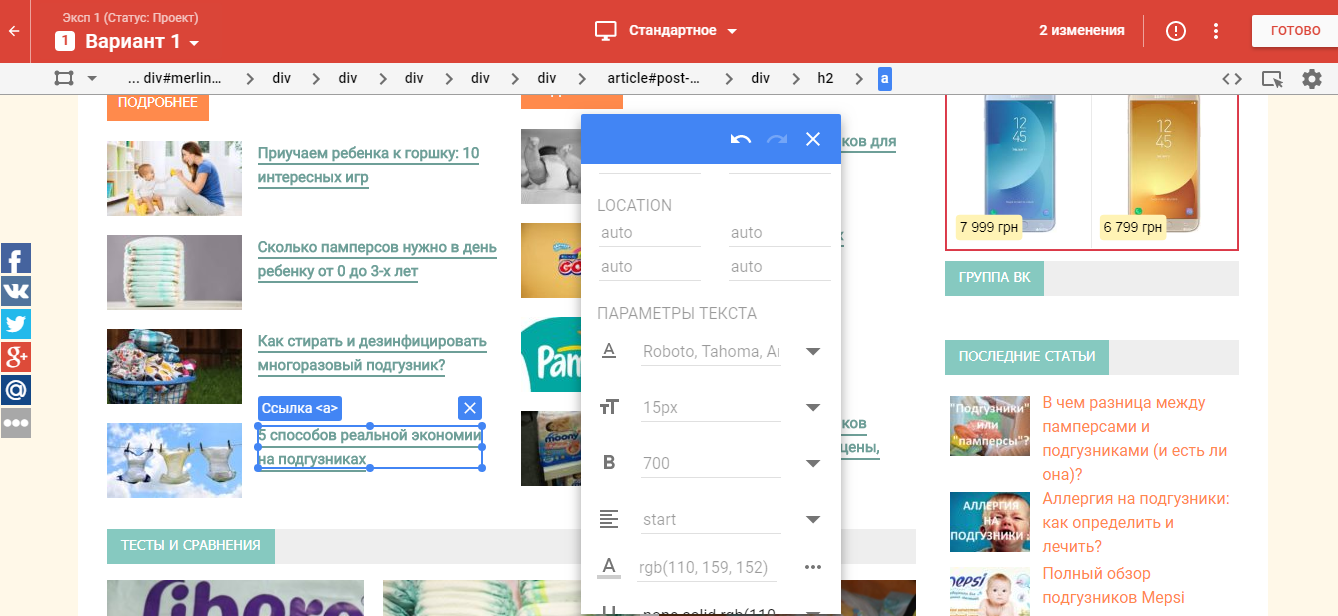
Но намного удобней работать в сервисе Google Оптимизатор. Он специально создан для упрощения работы с экспериментами. В этом случае вы вносите изменения не посредством правки исходного кода сайта и создания тестовых страниц, а в режиме визуального редактора прямо в системе Google Оптимизатор:

После внесения изменений часть пользователей видит обновленный вариант сайта, система собирает по ним статистику, и вы можете сравнить эффективность разных вариантов страниц.
Если у вас не хватает знаний или времени для работы над анализом и улучшением юзабилити сайта, посмотрите в сторону автоматизированных сервисов. Например, в системе SeoPult доступен аудит юзабилити сайта в рамках комплексного SEO-аудита. Специалисты проанализируют поведение пользователей на вашем сайте, оценят дизайн, функционал, структуру и прочие параметры юзабилити и дадут рекомендации по улучшению сайта. Вы можете их выполнить самостоятельно или заказать прямо в SeoPult.
Что важно запомнить
- Для предварительного анализа юзабилити используйте показатели вовлеченности (время на сайте, время просмотра страниц, отказы, глубину просмотра), но взвешенно относитесь к трактовке результатов — эти показатели дают лишь косвенную оценку удобства сайта.
- Подключите в Яндекс.Метрике Вебвизор и тепловые карты — это бесплатные инструменты, которые позволяют взглянуть на сайт глазами пользователей и, таким образом, получить ценную информацию.
- Совмещайте анализ юзабилити с помощью Вебвизора и карт Метрики с картами поведения, целей и событий в Google Analytics — это позволит выявить узкие места сайта и определить причины проблем.
- Для улучшения юзабилити запустите эксперименты с помощью Google Оптимизатора или обратитесь за помощью к специалистам.
Если вы хотите больше узнать об анализе эффективности сайта, записывайтесь на вебинары по веб-аналитике и приобретайте актуальные знания на профильных онлайн-конференциях, которые проводит CyberMarketing. Не успели – не беда: записи конференций можно приобрести на сайте обучающего центра. Удачного вам анализа и высоких конверсий!

