По данным исследовательского агентства Data Insight, по состоянию на первую половину 2018 года более 4/5 интернет-аудитории вовлечены в онлайн-экономику. Это значит, что потребители всё чаще приобретают товары и услуги через сеть, принимая решение о покупке здесь же: посещают сайт, знакомятся с ассортиментом, с отзывами. Поэтому вопрос, как улучшить сайт, актуален и для компаний, для которых он не является главным каналом продаж.
Случалось, что вы хотели приобрести что-то или найти необходимую информацию о товаре, открывали первую ссылку из поиска, а сайт оказывался настолько неудобен, что это убивало желание купить? Вы уходили со страницы на соседнюю, где закрывали потребность быстро и удобно.
Практические советы, как улучшить сайт и повысить конверсию, вы найдёте в этой статье.
Юзабилити
Или по-другому — удобство использования. Топ поисковой выдачи — это хорошо. Но сайт в первую очередь создается для пользователя, а не для бота. Это самый главный пункт. Если вашим сайтом невозможно пользоваться, то никакая видимость в поисковиках и дизайн его не спасут.
Дональд Норман, американский учёный в области дизайна и пользовательской инженерии, автор книги «Дизайн привычных вещей»
«Основная проблема интерфейса в том, что это интерфейс. Интерфейсы — это препятствия на пути. Я не хочу сосредотачивать свои силы на интерфейсе. Я хочу сосредоточиться на работе… Я не хочу осознавать себя использующим компьютер, я хочу осознавать себя делающим дело»
Хороший интерфейс строится на основе исследований и пользовательского опыта. Чтобы сделать ваш сайт комфортным для пользователя, соблюдайте законы человеческой психологии:
- Приемлемое время ожидания отклика сайта — 2 секунды. Не стоит добавлять на сайт громоздкие flash-ролики, музыку, без возможности пропустить этот шаг или выключить;
- Правило семи. Кратковременная память человека может одновременно вмещать 7-9 единиц информации. Если на вашем сайте есть большая панель навигации, спрячьте второстепенные пункты в гамбургер-меню. Следите, чтобы каждый экран не был перегружен: оставляйте больше свободного пространства;
- Правило трёх кликов. Чем меньше кликов будет отделять пользователя от покупки, тем скорее он её совершит. Большое количество диалоговых окон и дополнительных вопросов – лишь препятствия на пути.
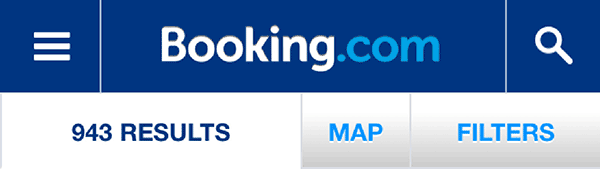
 В левом верхнем углу гамбургер-меню в мобильной версии Booking.com
В левом верхнем углу гамбургер-меню в мобильной версии Booking.com
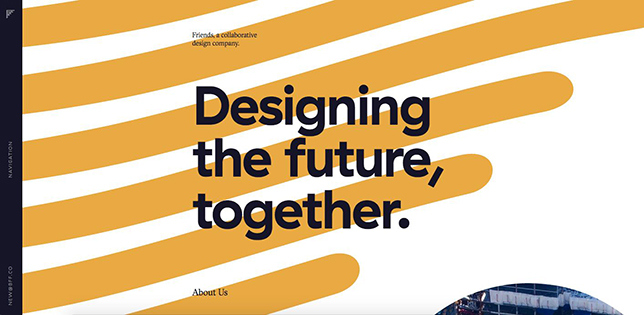
 На официальном сайте Apple много «воздуха»
На официальном сайте Apple много «воздуха»
Юзабилити-тестирование
Если сайт уже работает и приносит доход, не стоит расслабляться. В бизнесе не бывает статичных состояний. Проект должен постоянно развиваться, чтобы соответствовать требованиям рынка и потребностям клиентов. Остановившись, предприятие сразу начинает деградировать.
Юзабилити-тестирование помогает понять, как на самом деле люди пользуются сайтом, насколько хорошо работает интерфейс, где находятся проблемные точки.
Чтобы провести юзабилити-тестирование самостоятельно, необходимо:
- Собрать фокус-группу из вашей целевой аудитории.
- Составить план тестирования или пользовательский сценарий. Вы ставите пользователю задачу: найти товар через поиск, получить информацию о товаре, удалить товар из корзины и т.д.
- Следить за пользователями и фиксировать ошибки.
Примеры ошибок: невозможность добавить товар в корзину, изменить количество товаров в корзине или отменить действие. Учитывайте скорость работы пользователя.
Вы можете провести тестирование также с помощью специальных сервисов, например, Вебвизор или UsabilityHub. Они покажут, как реальные пользователи ведут себя на сайте, оценят дизайн и найдут ошибки.
Найти узкие места в юзабилити можно также с помощью Яндекс.Метрики и Google Analytics. О том, как это сделать, читайте в нашей статье.
В результате тестирования часто выясняется, что интерфейс работает хуже или вообще не так, как думает его создатель или владелец. Тестирование желательно повторять несколько раз, пока результаты не будут удовлетворять необходимым требованиям.
Дизайн
Кроме очевидных вещей, раздражающих пользователей, важно визуальное оформление сайта или UI.
UI (англ. User Interface) — пользовательский интерфейс, визуальное оформление сайта: цветовая палитра, шрифт, кнопки, иконки и другие графические элементы.
От того, как выглядит интерфейс, будет зависеть эмоциональное отношение потенциального покупателя к вашему продукту — общее впечатление, на котором основывается решение о покупке и дальнейшее сотрудничество. И вы можете влиять на это.
Обратитесь к трендам UI-дизайна: анимация, сильная типографика, минимализм и Material Design. Посмотрите, как решили проблемы крупные игроки вашей ниши.
Рекомендуем прочитать: Чек-лист: как проверить работу UX/UI-дизайнера
Функционал и CMS
Функционал — это те функции, за которыми пришел пользователь, например, функция сравнения товаров в интернет-магазине.
CMS (англ. Content management system) — система управления контентом. Позволяет не только управлять сайтом от лица администратора человеку без специальных навыков, но и показывает страницы сайта пользователям, формируя их из текста, картинок и других материалов.
CMS можно выбрать стандартную и расширенную за счёт установки и разработки индивидуальных дополнений: формы поиска по товарам, корзины заказа, регистрации пользователей.
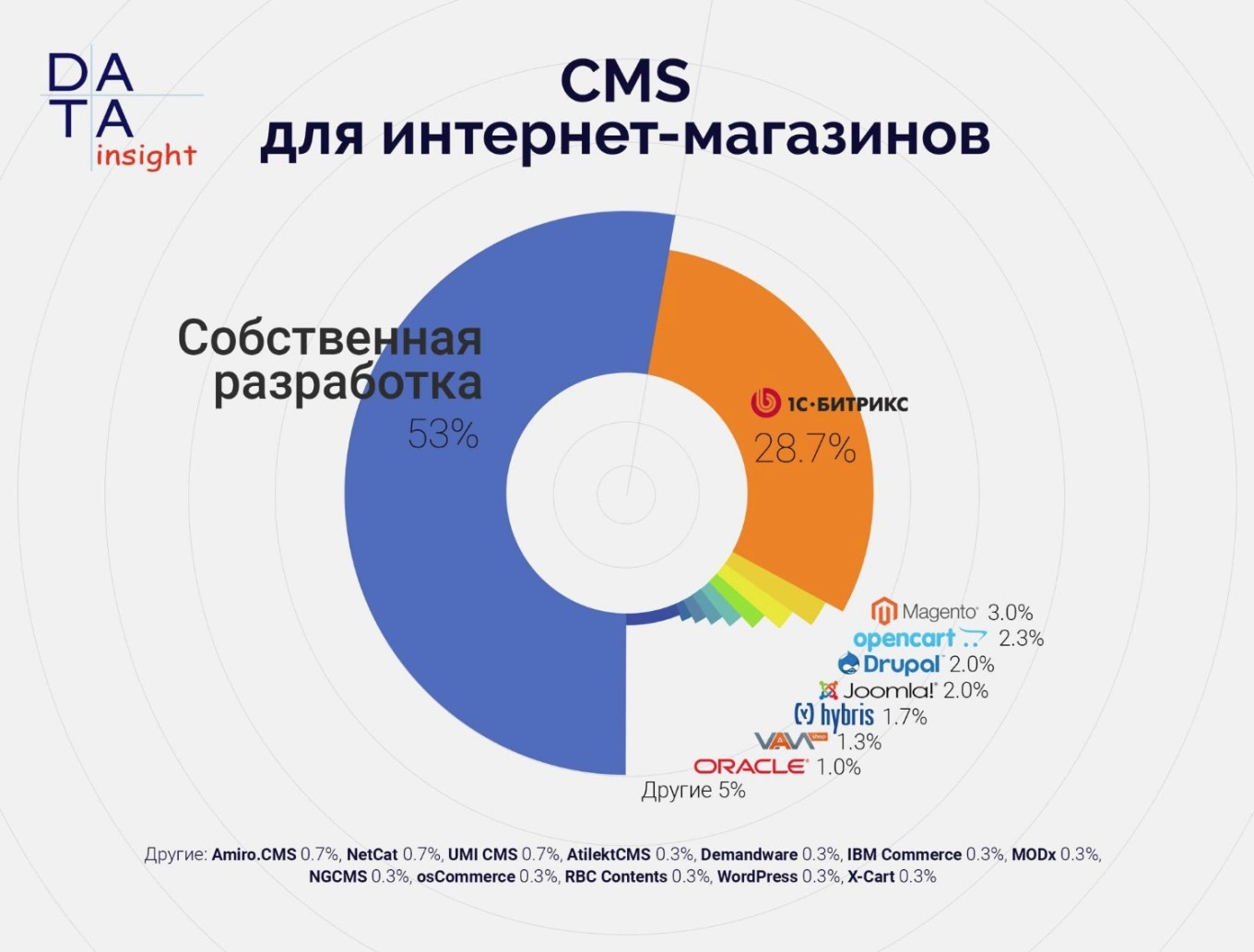
 Какие CMS чаще используют в России. Исследование Data Insight.
Какие CMS чаще используют в России. Исследование Data Insight.
Хороший «движок» удобен и понятен для пользователя, который может не разбираться в HTML и дизайне. Кроме того, CMS формирует структуру сайта таким образом, чтобы он быстро индексировался поисковыми агрегаторами.
Как улучшить функционал сайта?
- Добавьте на сайт форму обратной связи. Это повысит доверие посетителей, а вам даст информацию о том, что нужно доработать и почву для новых идей.
- Сделайте понятную страницу для ошибки 404. Соблюдая общий стиль сайта, объясните, что значит ошибка и предложите пользователю дальнейшие действия.
- Не увлекайтесь всплывающими окнами. Это очень раздражает, когда хочется покинуть сайт, а вам предлагают подписку на новости. Не решайте за пользователя.
- Проверьте работу сайта во всех браузерах. Некоторые ошибки могут проявить себя только в одном браузере, так что лучше перестраховаться и внимательно проверить всё самостоятельно.
Другие советы о том, как улучшить сайт для повышения конверсии – в лекции Дмитрия Жохова, стратегического консультанта сервиса GetSale:
Как найти и исправить ошибки в функционале и вёрстке?
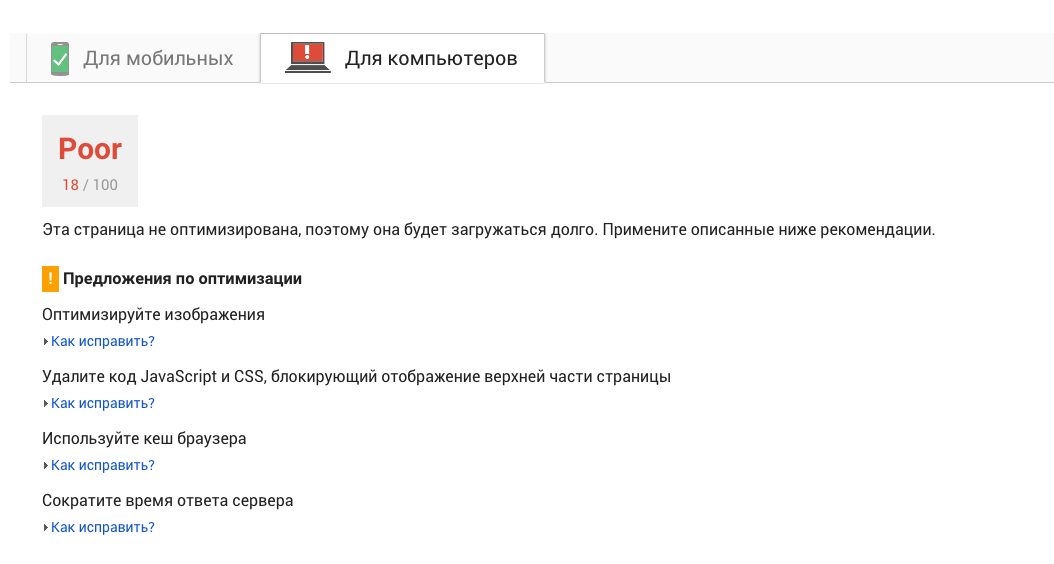
- PageSpeed — cервис, который измерит и поможет ускорить работу на сайте. Вы вставляете ссылку, получаете оценку скорости и конкретные рекомендации по улучшению для мобильников и компьютеров.
- Найти «битые» ссылки поможет сервис XENU. Он проверяет все страницы сайта и показывает отчет с нерабочими ссылками, которые вы можете легко заменить в редакторе.
 Пример работы сервиса Page Speed
Пример работы сервиса Page Speed
Чтобы повысить конверсию, нужно стремиться создать удобный для пользователя продукт. Необходимо точно знать вашу целевую аудиторию, проводить исследования и тестирования, следить за трендами и развиваться вместе с новыми технологиями.
Хотите узнать больше об интернет-маркетинге – подписывайтесь на YouTube-канал обучающего центра Cybermarketing, следите за расписанием вебинаров и получайте актуальные знания от экспертов-практиков отрасли.