Из статьи вы узнаете:
- какие элементы обязательно должна включать корзина интернет-магазина;
- как повысить юзабилити корзины и ее конверсионность с помощью различных фишек;
- каких ошибок избегать при проектировании корзины.
Чтобы пользователи чаще завершали процесс оформления покупки, рассматривайте корзину интернет-магазина как конверсионную страницу. Вы удивитесь, сколько полезного функционала вмещает корзина, и как из-за мелких недоработок работа по привлечению клиентов может пойти насмарку.
Элементы корзины условно делятся на две группы:
- обязательные (даже без одного из них сильно страдает юзабилити корзины);
- опциональные (это полезные фишки, которые делают корзину интернет-магазина более удобной, помогают удержать клиентов и повысить продажи).
Рассмотрим подробно эти элементы.
Обязательные элементы корзины
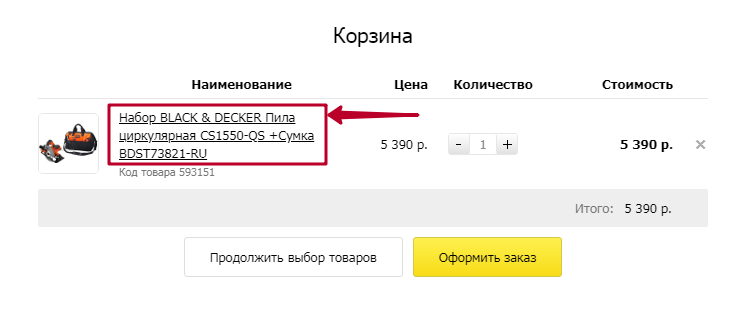
1 Название товара
По названию товаров в корзине покупатель должен четко понимать, что именно он заказал в интернет-магазине и не ошибся ли. Хорошее название — детализированное. Так человеку не придется лишний раз переходить для сверки в карточку товара.
2 Изображение товара
Это еще один способ идентификации товара. По названию не всегда ясно, что именно добавлено в корзину, и релевантное изображение придется как нельзя кстати.
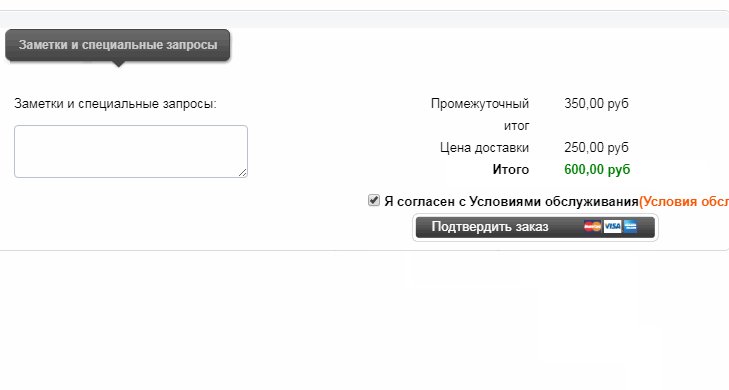
3 Цена, количество и общая стоимость
Эти три элемента должны быть обязательно. И точка. Изобретать ничего не нужно.
4 Кнопка удаления товара
Это последний «must have» элемент для корзины. С помощью этой кнопки человек без проблем скорректирует содержимое корзины. Реализуют ее в виде крестика или надписи «Удалить». Главное, чтобы кнопка располагалась напротив каждой товарной позиции и была заметной.
Вот и все обязательные элементы. И почти в каждой корзине интернет-магазина они есть (хотя встречаются исключения). А вот чтобы сделать корзину удобной и конверсионной, используйте различные полезные фишки.
Опциональные элементы корзины (полезные фишки)
1 Навигационная цепочка
Навигационная цепочка наглядно показывает, какие этапы осталось пройти пользователю для оформления покупки. Также он всегда может вернуться на предыдущий этап, кликнув по ссылке в цепочке.
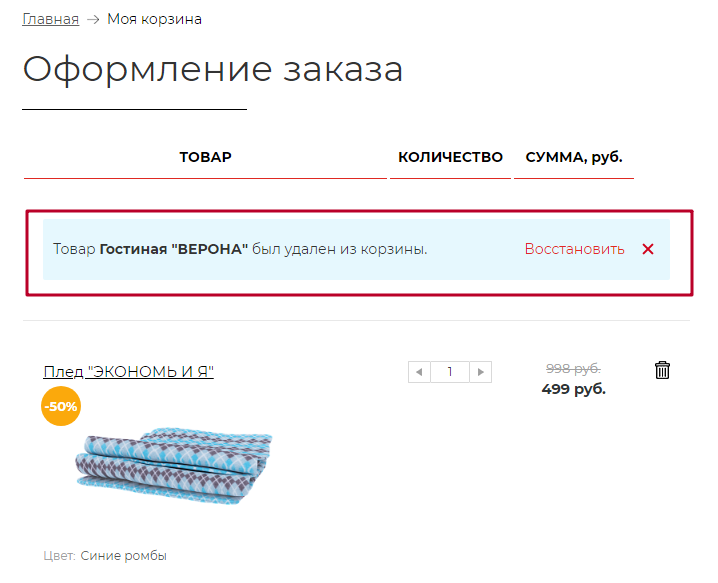
2 Возможность вернуть удаленный товар
Бывает, что человек случайно кликает по кнопке удаления товара. Или удаляет, но потом передумывает и все-таки решает купить товар. В этих случаях удобно, когда товар не удаляется из корзины интернет-магазина безвозвратно, а на его месте появляется строка с кнопкой восстановления.
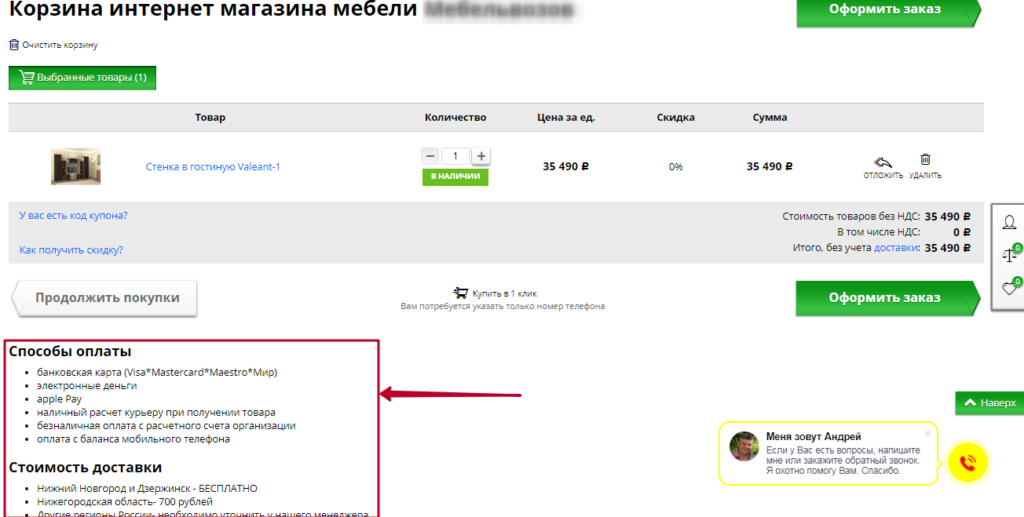
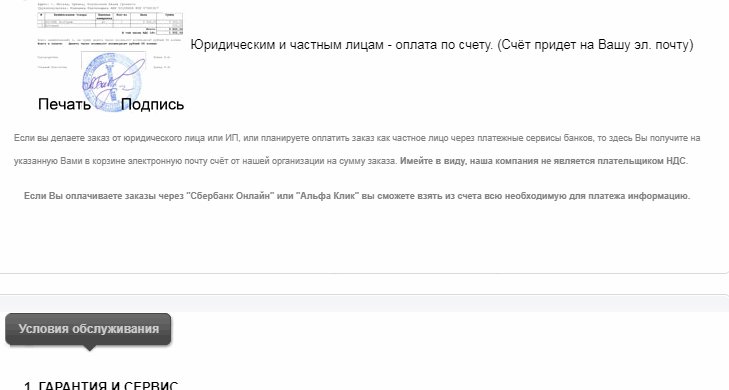
3 Информация об оплате и доставке
Условия оплаты и доставки — это важнейшие факторы, которые влияют на принятие решения о покупке. И чем чаще их указывать, тем реже пользователям придется отвлекаться и искать их по сайту.
Советуем почитать
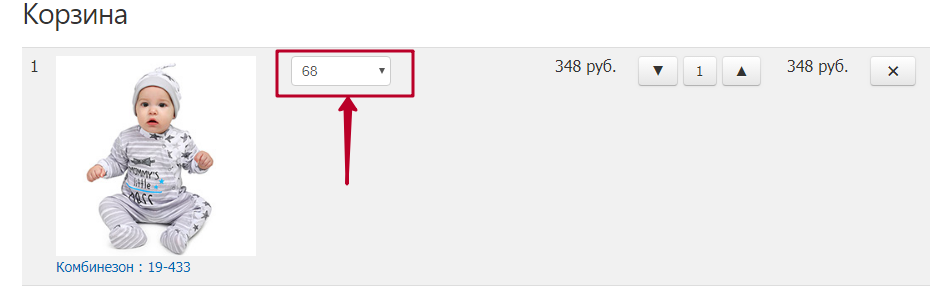
4 Выбор размера, цвета, модификации
Если продукт имеет различные модификации, то почему бы не предложить человеку изменить выбор прямо в корзине интернет-магазина? А вдруг он выбрал не тот размер? Или не ту комплектацию? Удалять позицию и возвращаться в карточку товара неудобно. А так все будет под рукой.
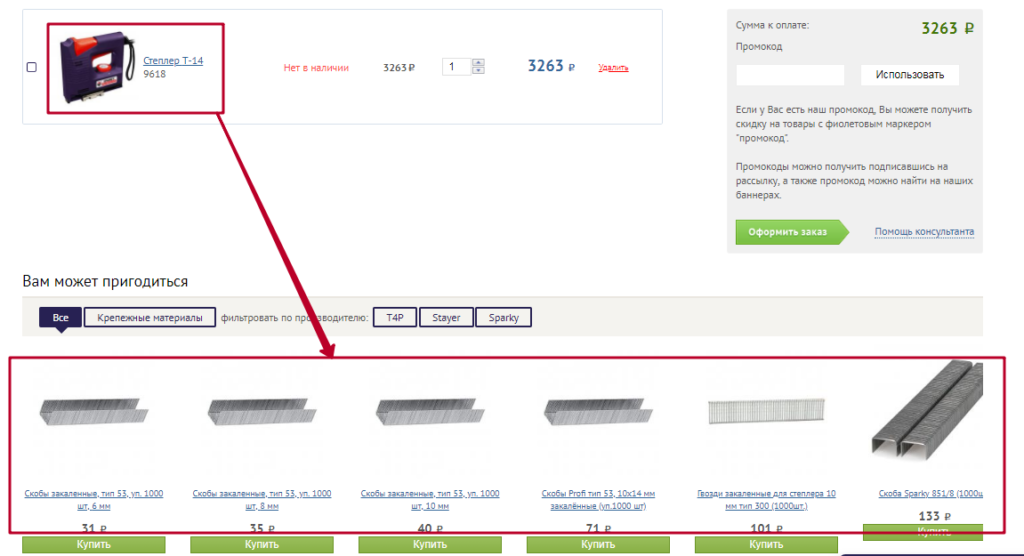
5 Блок кросс-селинга
Добавление в корзину — еще не покупка. Так почему бы не попытаться продать еще больше? Главное — тщательно подойти к подбору комплементарных товаров. Например, при покупке строительного степлера логично предлагать скобы, а не какой-нибудь автомобильный антифриз.
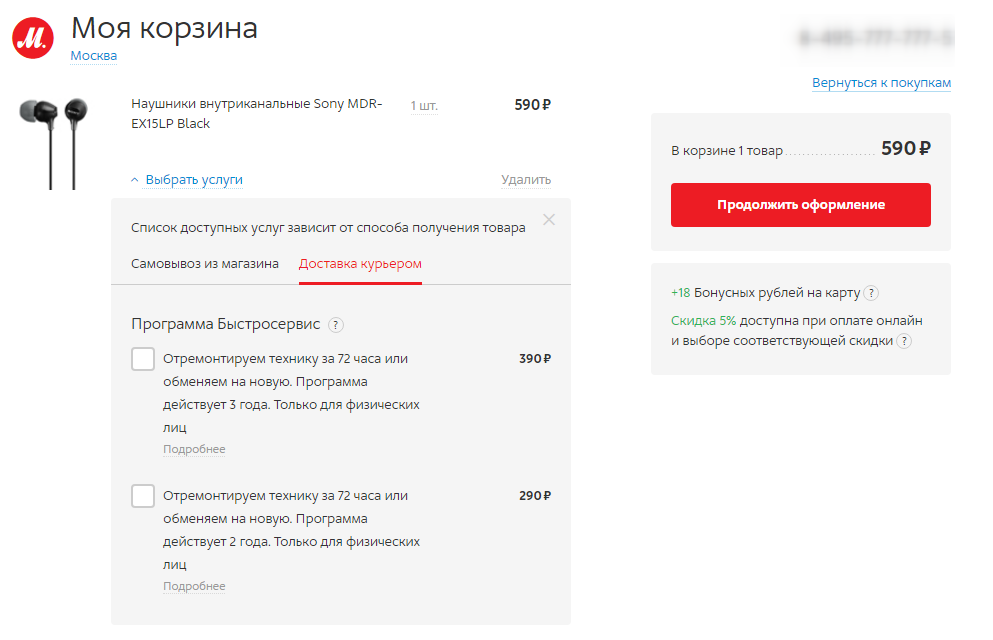
6 Дополнительные услуги
Это вариация кросс-селинга, только предлагаются не связанные товары, а услуги — дополнительный сервис, настройка, подарочная упаковка и т. п.
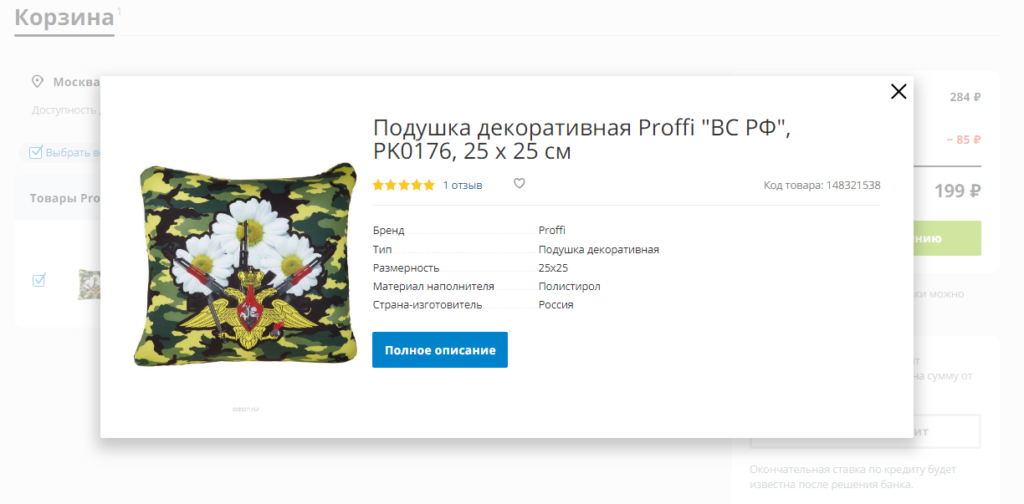
7 Всплывающее окно с краткой информацией о товаре
Зачастую при клике по названию товара пользователь попадает из корзины интернет-магазина на карточку товара. Чтобы вернуться в корзину, приходится нажимать кнопку «Назад». В итоге приходится минимум два раза ждать перезагрузки страницы.
Более удобное решение — выводить основные характеристики товара после клика по ссылке во всплывающем окне. А там уже предусмотреть кнопку «Полное описание», кликнув по которой пользователь перейдет на карточку товара. Так ему не придется ждать лишних перезагрузок, чтобы уточнить какой-то нюанс.
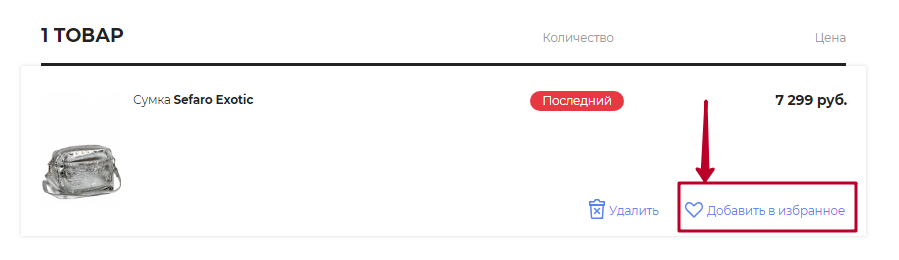
8 Добавление в избранное
Пользователи добавляют товары в корзину интернет-магазина не только, чтобы завершить покупку прямо сейчас. Они могут прицениваться, обдумывать, добавлять и удалять позиции и смотреть на общую цену. В связи с этим удобно, когда из корзины можно добавить товар в избранное или в список сравнения. Так не придется искать товар, когда человек будет готов к покупке.
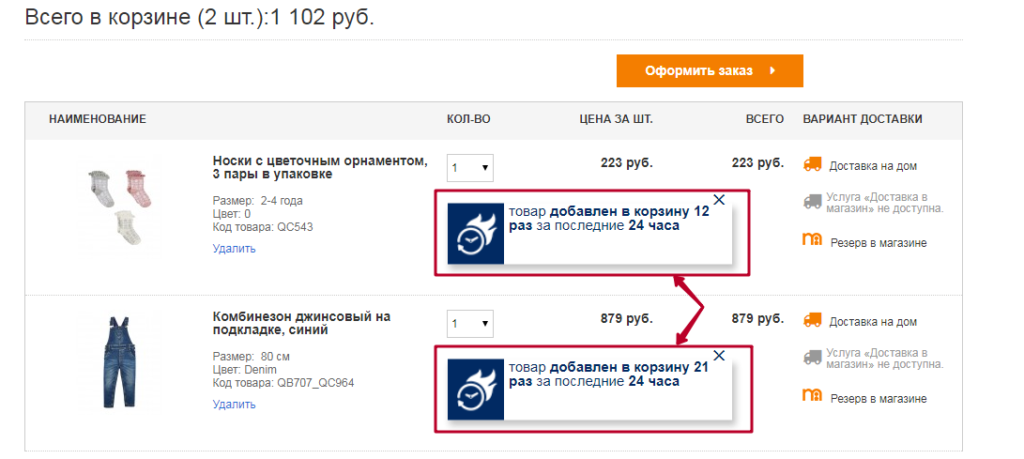
9 Информация о спросе на товары
Это интересный элемент, призванный стимулировать спрос. После добавления новой позиции в корзину интернет-магазина появляется сообщение о том, сколько раз ее добавили на протяжении суток. Здесь работает эффект толпы («берут, значит мой выбор правильный»). Осознание того, что товар востребован, успокаивает пользователя и подталкивает к покупке.
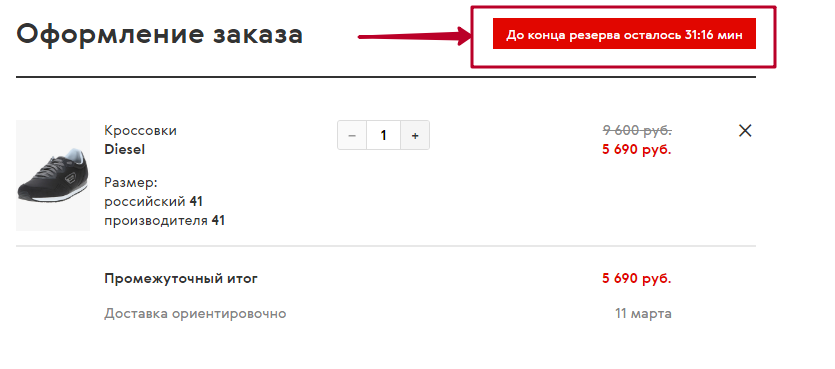
10 Время до конца резерва
Здесь продажи стимулируют за счет эффекта ограниченности — выводится время, оставшееся до конца резерва товара. Красная кнопка и таймер обратного отсчета невольно способствуют скорейшему оформлению покупки.
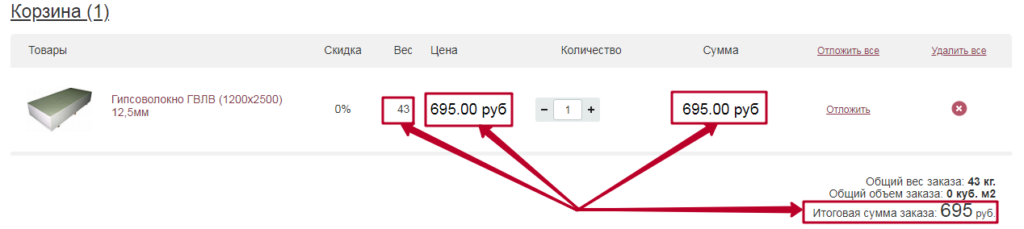
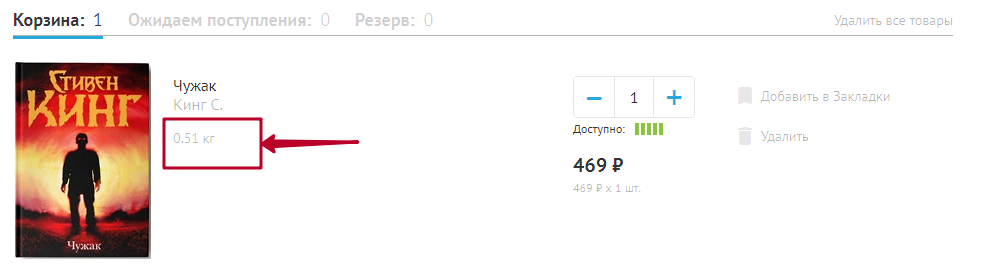
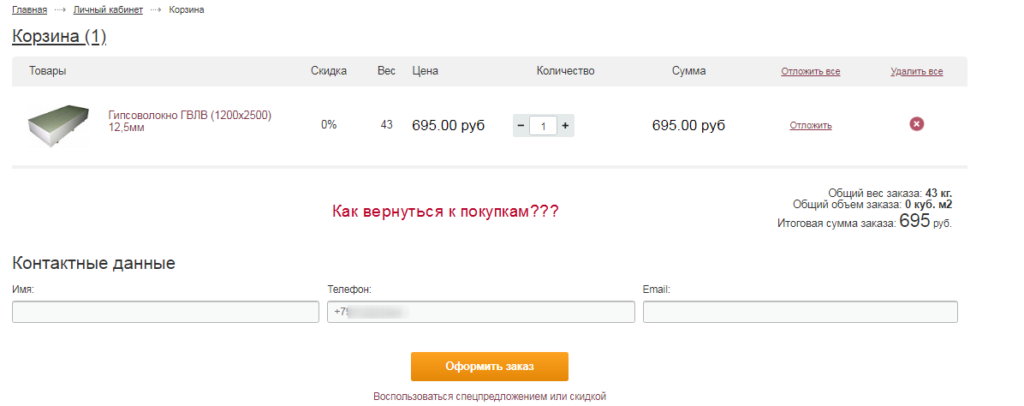
11 Вес товара
Удобная опция. Пользователь в корзине видит общий вес и может с точностью до рубля рассчитать стоимость доставки у интересующего перевозчика.
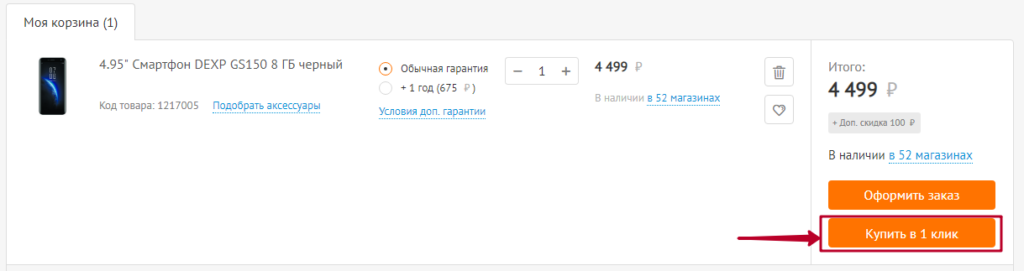
12 Покупка в 1 клик
Обычно эту кнопку выводят в карточке товара. Но почему бы не упростить жизнь пользователю и не предложить оформить быстро покупку еще и из корзины?
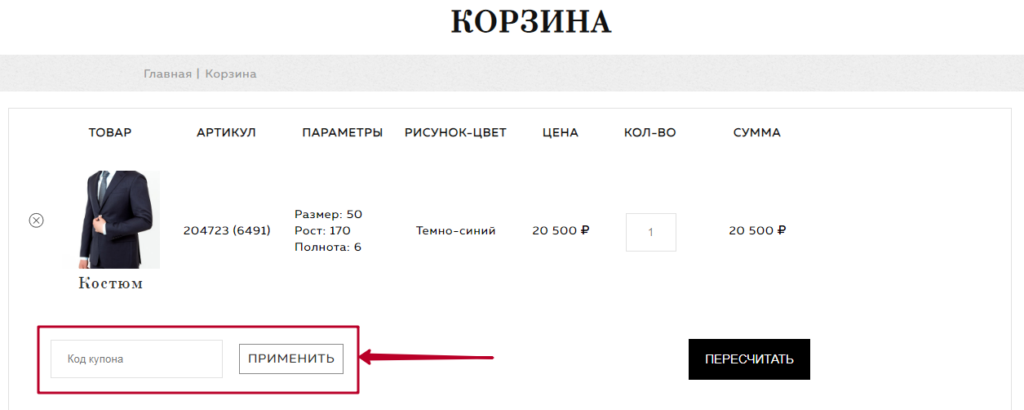
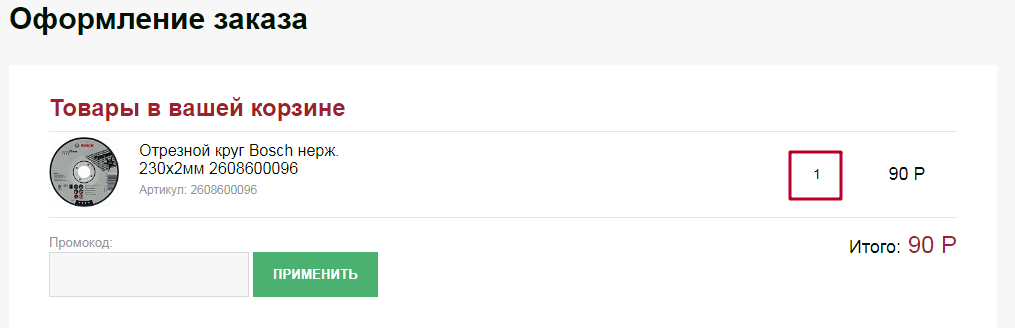
13 Промокод в корзине
Применив промокод, пользователь сразу увидит размер скидки и примет решение, переходить ли к оформлению заказа или подкорректировать содержимое корзины интернет-магазина.
Ошибки при оформлении корзины интернет-магазина
Корзина — не самая сложная страница сайта. Тем не менее при ее проектировании допускают ряд досадных ошибок. О них полезно знать каждому, кто развивает свой или клиентский интернет-магазин.
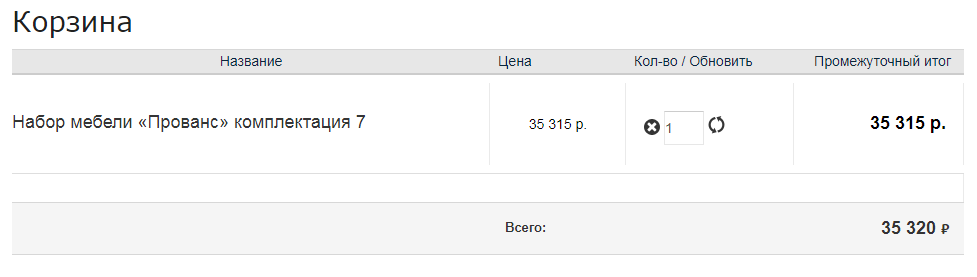
1 Нет изображения
Заголовок вроде «Набор мебели Прованс комплектация 7» о чем-то говорит разве что продавцу мебели. Для покупателя это просто набор слов — ему нужно изображение. Не заставляйте покупателя переходить в карточку товара, чтобы убедится, что он все правильно заказал. Кто знает, вдруг он не вернется?
2 Проблемы с дизайном
Обычно корзина интернет-магазина наследует дизайн сайта. Если он устарел, поможет только редизайн. Тем не менее случаются и промахи в дизайне самой корзины: мелкий шрифт и изображение, отсутствие контраста с фоном, нагромождение ненужных элементов и т. п. Убедитесь, что содержимое корзины хорошо различимо на общем фоне, нет отвлекающих элементов и т. п.
3 Технические ошибки
Таких ошибок вообще не должно быть. Все они устраняются на этапе тестирования и отладки сайта. Но все же они случаются.
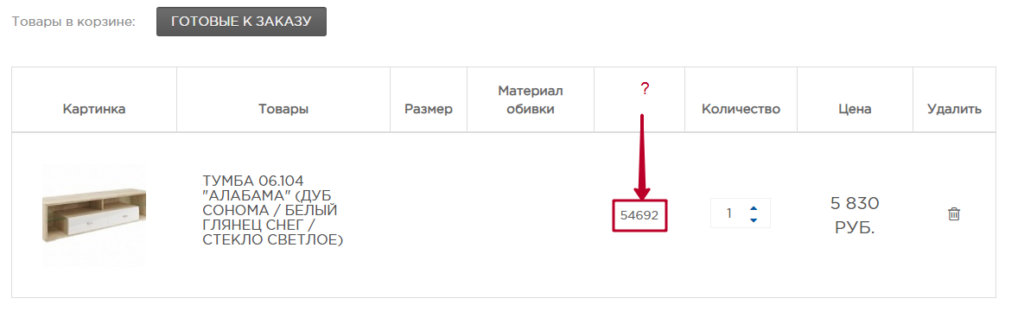
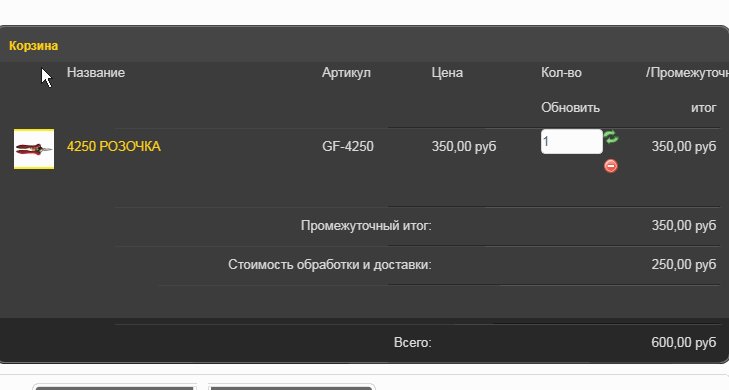
Например, может быть не заполнен заголовок столбца таблицы. Из-за этого непонятно, что за значение приведено в ней.
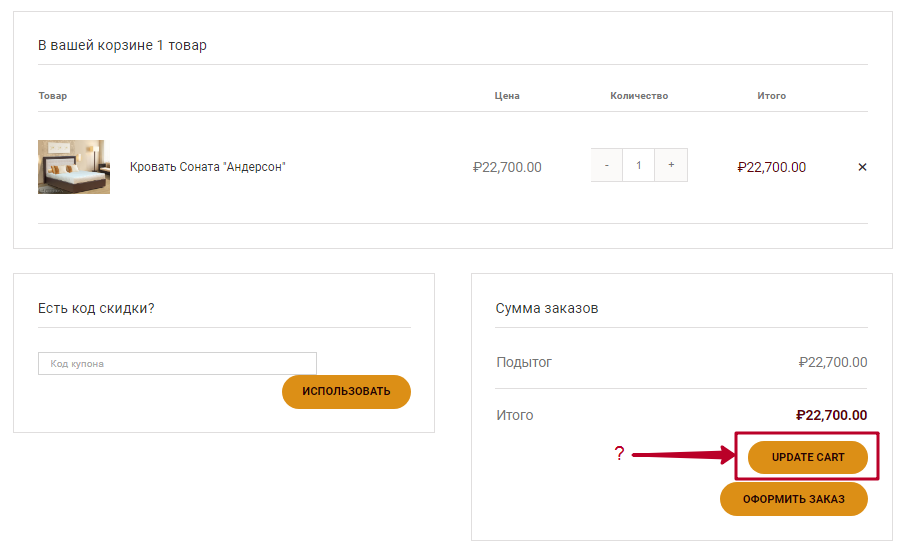
Бывает, что при использовании англоязычных шаблонов не меняют названия кнопок. Хорошо если человек понимает, что означает «UPDATE CART». А если нет? На такие моменты нужно обращать внимание.
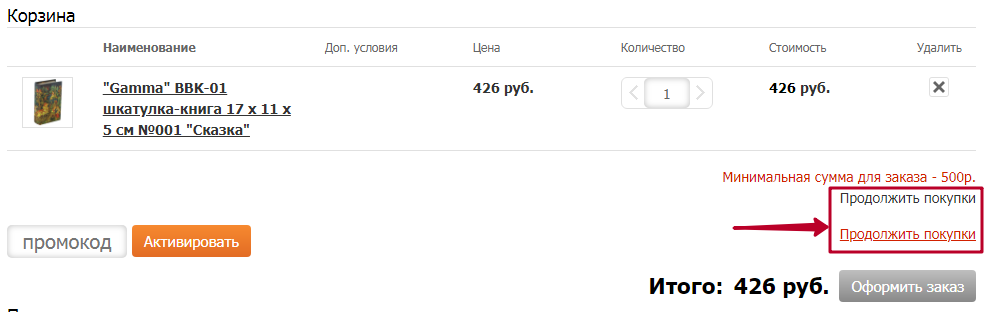
Еще один пример неудачного технического решения — дублирование кнопки «Продолжить покупки». Зачем? Очевидно, это ошибка, которую не заметили или не придали ей значения.
4 Нет возможности изменить количество товара
Казалось бы, простой и очевидный функционал, но не всегда он есть. В итоге человеку для изменения количества товара нужно удалить его из корзины интернет-магазина, вернуться в карточку товара и заново добавить нужную позицию.
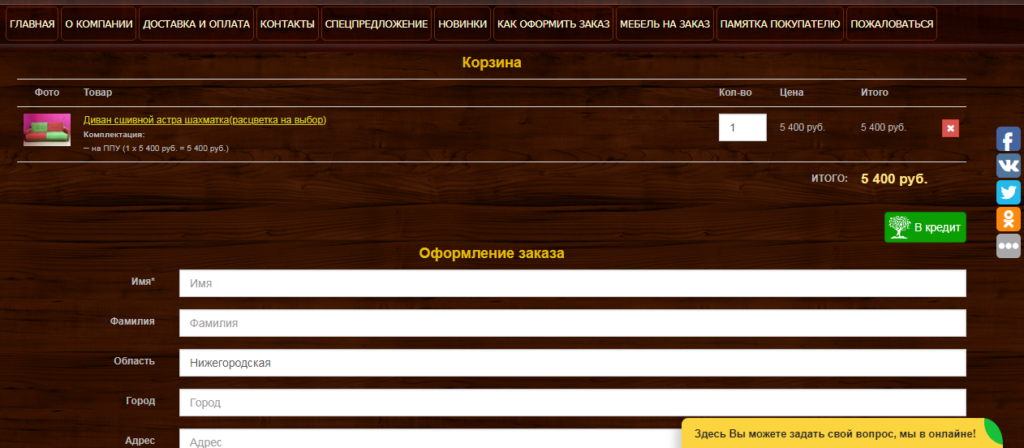
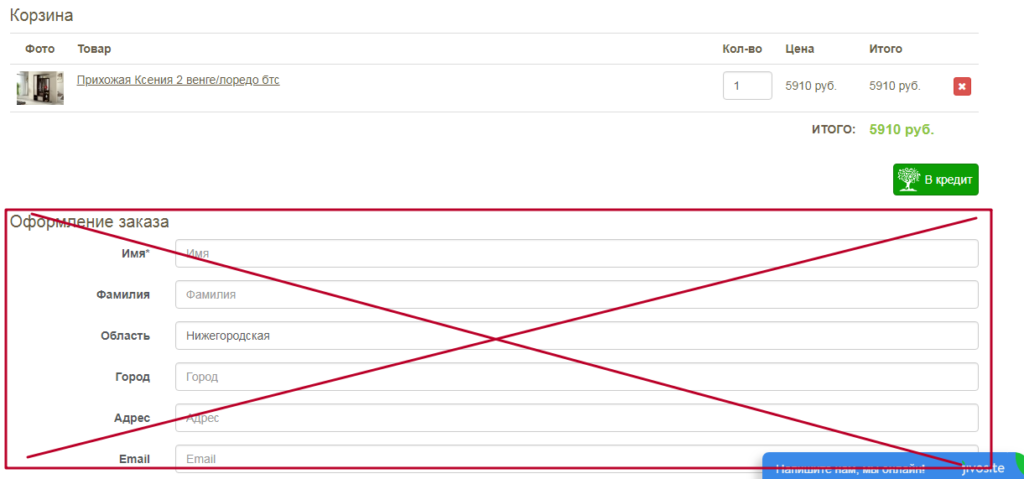
5 Форма заказа на странице с корзиной
Нельзя сказать, что это ошибка. Некоторые магазины очень удачно реализуют корзину и заказ на одной странице. Но часто из-за формы заказа корзина интернет-магазина получается перегруженной.
Намного проще разнести корзину и форму заказа по разным страницам. Так не придется думать, как их скомпоновать. Да и аналитика станет более информативной — вы будете четко понимать, на каком этапе уходят посетители (из корзины или страницы заказа интернет-магазина).
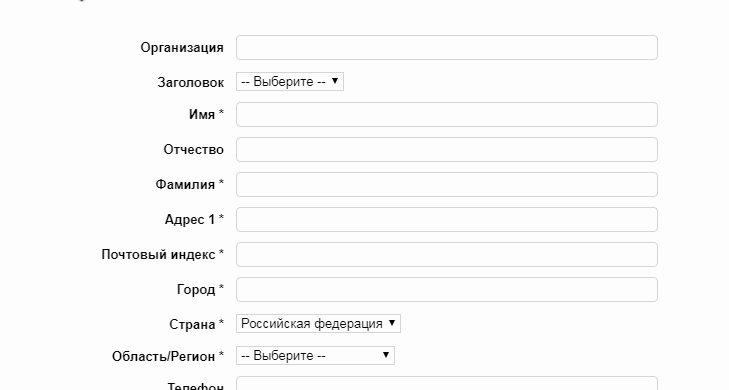
6 Перегруженность корзины
Корзину интернет-магазина не стоит воспринимать слишком буквально и «сваливать» в нее все, что только можно: и форму заказа, и информацию о доставке, и правила доставки, и много чего еще.
Обратите внимание, как долго приходится листать, чтобы добраться до кнопки перехода на следующий этап оформления покупки:
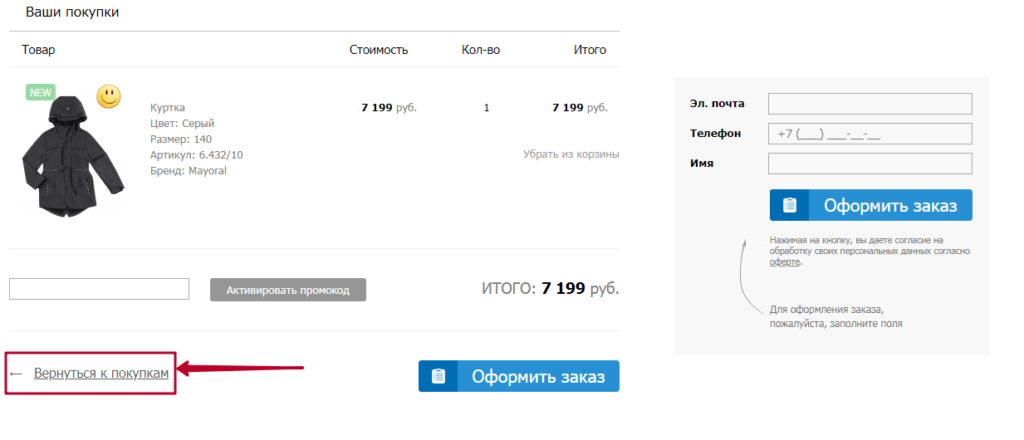
7 Нет кнопки возврата к покупкам
Отдельные маркетологи считают, что человек должен двигаться из корзины только вперед. Но поведение покупателя нелинейное. Он может несколько раз переходить в корзину, изменять ее содержимое, прицениваться, прежде чем сделать покупку. И удобство навигации сыграет вам только на руку.
Если кнопки возврата на предыдущий шаг нет, человеку придется переходить на главную и искать нужные товары заново.
Покупателю будет удобней, если он кликнет по кнопке «Вернуться к покупкам» и попадет в исходную точку.
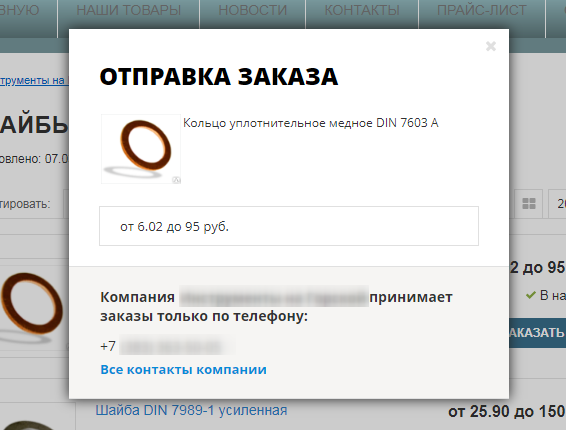
8 Невозможность оформить заказ через корзину
Суть корзины в том, чтобы оформить заказ онлайн. Без такой возможности она превращается в бесполезный шаг.
Чтобы не допускать таких досадных ошибок, проведите ревизию корзины на сайте. Если вам кажется, что все идеально, попросите друзей и знакомых взглянуть на корзину интернет-магазина и сделать замечания. Ее оптимизация не займет много времени, но каждая потраченная минута окупится приростом количества клиентов.