Из статьи вы узнаете:
- что такое прототипирование почему об этом важно знать, даже если вы не дизайнер;
- как прототипирование упрощает процесс создания сайта;
- какой инструмент прототипирования сайта выбрать.
Что такое прототипирование
Прототипирование — это быстрая «черновая» реализация базовой функциональности сайта. Позволяет, в зависимости от задачи, с разным количеством деталей изобразить главные возможности будущего продукта.
Прототипирование особенно пригодится, если вам нужно создать интернет-магазин. Такие сайты всегда имеют сложную структуру, множество страниц и большой объем работы с расстановкой акцентов и управлением вниманием посетителя.

Узнать, как продвигать интернет-магазин, избежать ошибок и вдохновиться на процесс можно на бесплатной онлайн-конференции “Интернет-магазин от А до Я” от обучающего центра Cybermarketing.
Вы можете рисовать схемы от руки на бумаге или презентовать идеи на доске, но есть риск, что в таком формате невозможно донести идею точно, как она была задумана.
Существует более прозрачный способ передать идею и получить обратную связь на вашу работу — инструменты прототипирования.
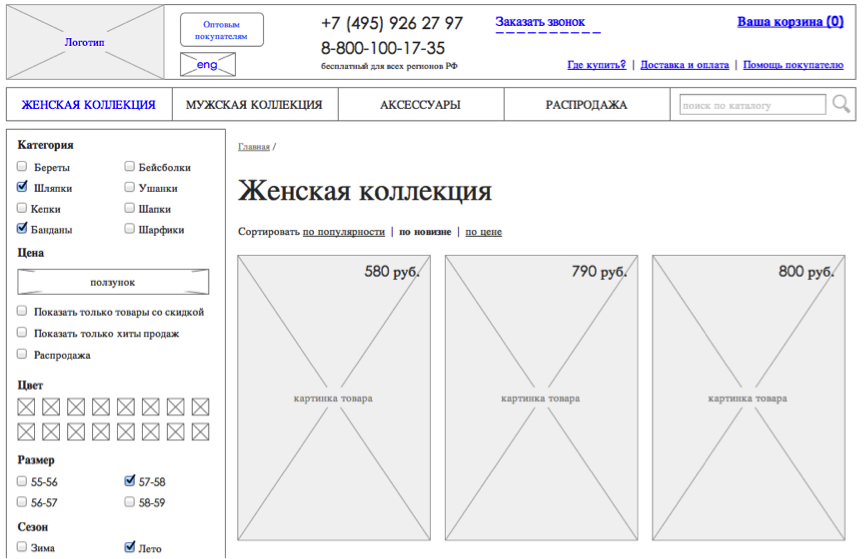
Некоторые программы позволяют быстро создать вайрфреймы — простые схемы, чтобы понять направление ваших мыслей.

Более продвинутые программы позволяют делать прототипы, которые практически неотличимы от реально работающего сайта или приложения. И всё это без знания кода, умения рисовать и верстать.
Понятие о прототипировании распространено среди веб-дизайнеров. Для продакт-менеджеров и владельцев бизнеса прототип позволяет за короткое время показать, как будет выглядеть и работать проект, донести идею до команды и дальнейшей реализации.
Перед созданием прототипа продумайте информационную архитектуру сайта — блок-схему с основными разделами. Это легко сделать в программе XMind. Таким образом вы расставите приоритеты для разработки и сможете отказаться от лишнего.
Представьте, как посетители будут передвигаться по разделам. Важно, чтобы сайт не был перегружен информацией. Пользователю необходимо понимать, на каком этапе он находится — всегда давайте обратную связь.
Сложность прототипа зависит от того, какие перед вами стоят задачи. Если вы хотите зафиксировать основные идеи, то можете набросать черновой прототип, обозначив основные разделы и расположение блоков на сайте. Позже вы можете добавить подробные прототипы некоторых страниц, показывая навигацию по разделам и работу отдельных блоков. Но больше всего впечатление производят прототипы, неотличимые от настоящего сайта.
Добавьте визуальную составляющую — цвет, анимацию, оригинальные иконки и контент. Запишите, как используете прототип на видео. В этом случае достаточно ограничиться самыми интересные функциями. Добавьте запись голоса с мыслями ключевого пользователя для погружения зрителей в процесс.
Чтобы понять необходимость добавления новой функции, сделайте её прототип, подключите его для теста через приложение к мобильному устройству и отдайте друзьям. Так вы поймёте, как пользователи на деле воспринимают ваш продукт, и что можно улучшить.
Зачем нужно прототипирование
- Сэкономить время: вы не обращаете внимание на мелкие недочеты в дизайне, пока не ясна и утверждена общая концепция. Прототип станет дополнением к техническому заданию дизайнеру. Это сэкономит ваши деньги и время на последующие правки.
- Отслеживать развитие продукта.
- Эффективно коммуницировать внутри команды: инженеры, бизнес-партнеры и маркетологи говорят на одном языке.
- Протестировать дополнение на реальных пользователях. Если вы не уверены в важности новой функции или раздела.
Инструменты для прототипирования
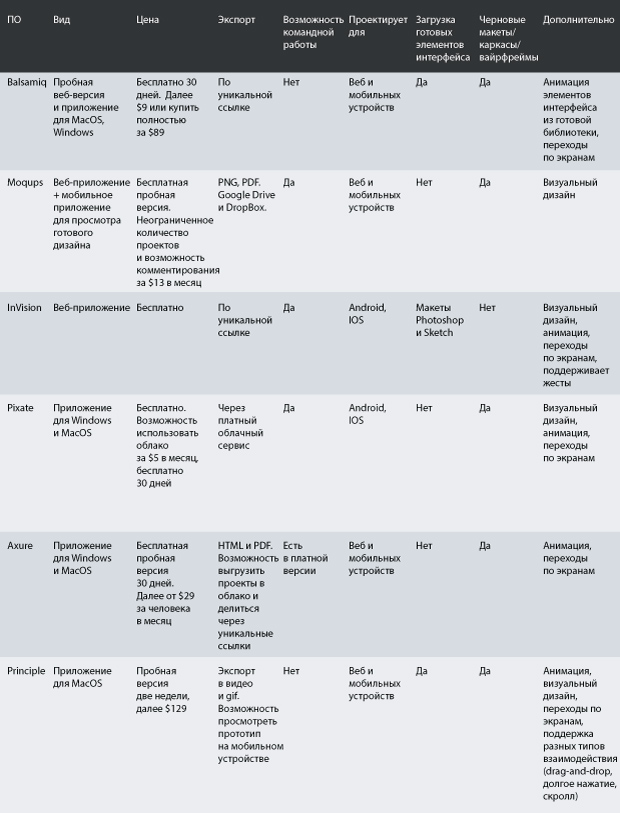
Существует множество программ для прототипирования. Одни подходят для формирования структуры, расстановки акцентов. Другие позволяют создать модель, которая практически не будет отличаться от готового магазина.
Каждый из этих инструментов имеет хороший пользовательский интерфейс, так что в нем можно легко и быстро разобраться самостоятельно при минимальных знаниях английского.
Principle
Приложение для MacOS, совмещающее в себе возможности дизайнерских программ Sketch и After Effects.
В Principle вы можете загрузить готовые элементы интерфейса или создать их самостоятельно, добавить связь экранов и анимацию. Позволяет создавать подробные интерактивные прототипы, а затем выгрузить их в формате видео или .gif.
Посмотрите, как работает готовый прототип модуля “Чек-лист” от SeoPult, сделанный в Principle:
Прототип модуля «Чек-лист» в Principle
Balsamiq
Balsamiq позволяет создавать прототипы с нуля без дополнительных файлов. Встроенная библиотека средств пользовательского интерфейса включает приятные мелочи типа «аккордеон» или выпадающее меню.

Отсутствие разнообразия в визуальном дизайне (иконки, цветовая палитра, другие украшательства) дает возможность сосредоточиться на расположении элементов и функциональности страницы, а не тратить время на мелочи, например, на подбор иконки.
Balsamiq сохраняет историю изменений проекта. Вы можете управлять разными версиями и отслеживать, как менялся прототип в процессе работы. Так же, Balsamiq поддерживает сторонние расширения, что позволяет добавить в макеты готовые элементы интерфейса.
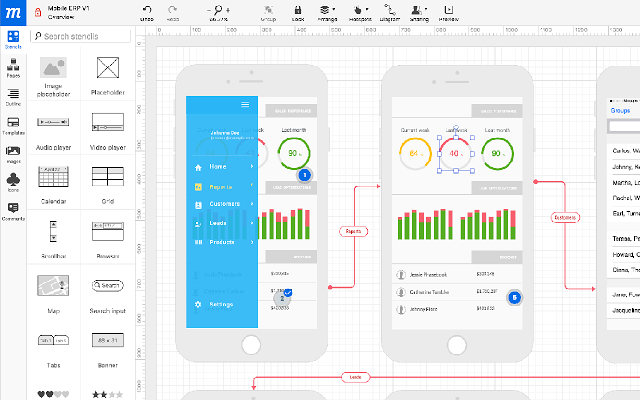
Moqups
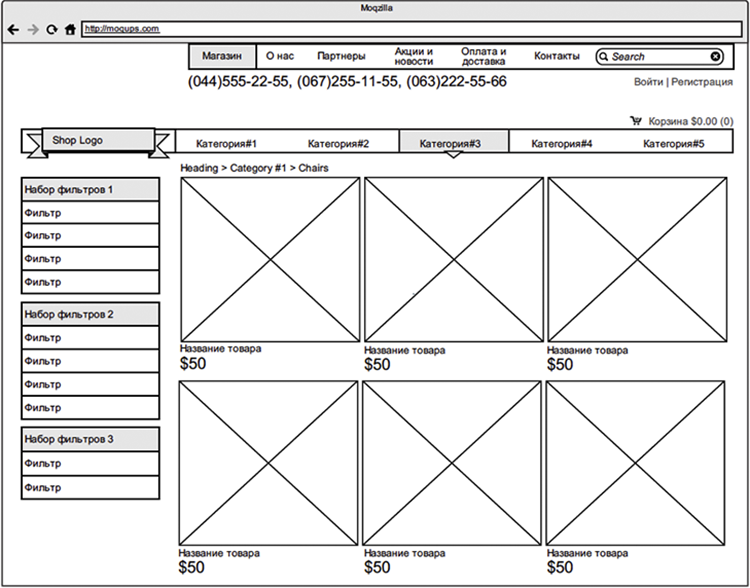
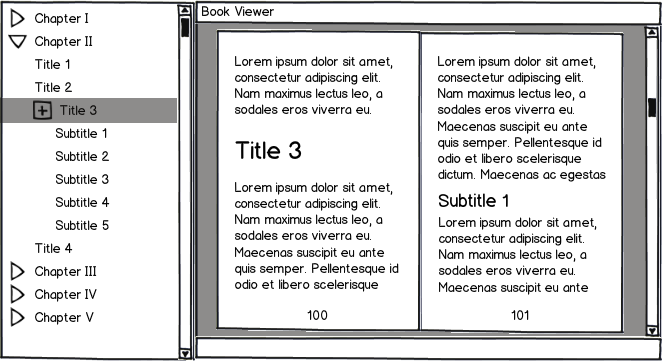
Платформа позволяет создать дизайн от схемы до продуманного макета.
Moqups имеет большую библиотеку готовых шаблонов для дизайна веб-страниц и мобильных приложений, с помощью которой можно разработать модель любого уровня сложности.

В Moqups можно составить информационную структуру или блок-схему интернет-магазина, чтобы продумать поведение посетителей и прописать сценарии использования.
На любом этапе вы можете оставить примечание, чтобы не забыть, какая мысль стояла за новым разделом или иконкой. Коллеги могут комментировать макет или его отдельные части с пометкой. Есть возможность вести переписку и сохранять совместное обсуждение.
InVision
Если есть макеты в формате Photoshop или Sketch, и вы хотите лучше понять, как будет работать будущий сервис, то в InVision можно связать экраны и добавить анимацию. Загрузить черновые макеты в разные проекты, разделить и группировать их, чтобы следить за процессом.
Если в вашем прототипе несколько страниц, в InVision можно сделать интерфейсы кликабельными. Так вы сможете продемонстрировать основную функциональность вашего проекта и, если это необходимо, внести изменения на ранней стадии.
Когда макеты добавлены в InVision, можно поделиться ими с командой через уникальные ссылки. Коллеги могут выбрать области, на которые они хотят дать обратную связь, а платформа отметит их маленькими индикаторами, чтобы обратить ваше внимание.
Pixate
Бесплатное приложение для рабочего стола Pixate Studio создаёт прототипы для мобильных, которые будут выглядеть как реальный продукт. Затем можно связать его с системой IOS или Android и протестировать на экране телефона.

Чтобы делиться работой с коллегами, загрузите макеты в облако.
Axure
Дорогой, долгий, но фундаментальный. Он остаётся стандартом профессионализма для дизайнеров из России.

С помощью платформы можно создавать кликабельные и адаптивные прототипы для ПК и мобильных, добавлять готовые средства из библиотеки — popup, выпадающие меню и другие формы.
Вызывает противоречивые мнения: одни говорят, что Axure сложная программа для быстрого прототипирования, другие разбираются в ней за 20 минут. Вы можете попробовать Axure. Для этого в инструменте есть пробная бесплатная версия на 30 дней.

Прототипирование позволяет за несколько часов спроектировать работающую модель будущего интернет-магазина, оценить его сильные стороны, расставить акценты, продумать сценарии использования.
В библиотеках есть готовые шаблоны форм, меню и всплывающих окон, часто встречающиеся в интернет-магазинах. Вы можете использовать разную степень детализации: загрузить дополнительные иконки, добавить цвет, возможность перемещаться по страницам и анимацию. Затем самостоятельно протестировать модель и понять, чего не хватает или от чего можно отказаться, чтобы создать идеальный магазин для вашего продукта.